在前端页面格式化显示日期
最近在做修改用户信息需求的时候,想从后台查询获得用户信息,然后显示在前端页面对应的文本框,用了很多办法,始终无法显示出来,麻烦各位大神帮我看看,下面贴出页面效果和对应代码:
我在页面顶部已引入fmt标签
<%@ taglib prefix='fmt' uri="http://java.sun.com/jsp/jstl/fmt" %>
出生日期:
<input type="text" class="Wdate" name="birthday" id="birthday" onclick="WdatePicker({maxDate:'2017-07-24'})" style="width: 160px;" />
然后是js中这样表示:
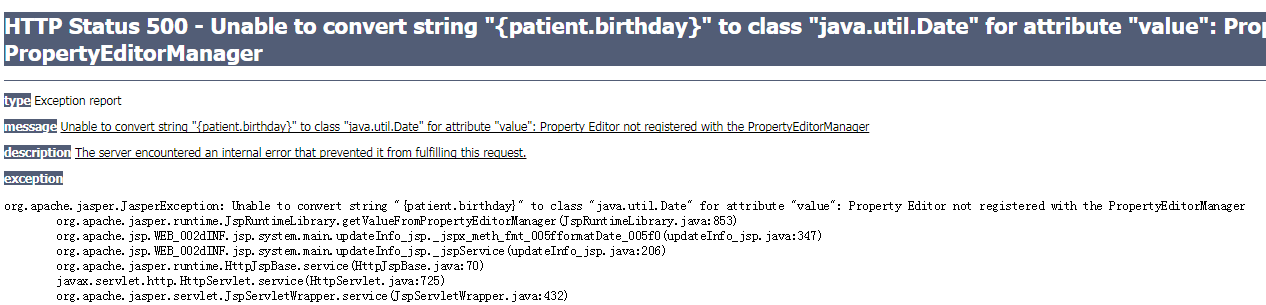
$("#birthday").text("<span><fmt:formatDate value='{patient.birthday}' type='both' pattern='yyyy-MM-dd' /></span>");
尝试了很多种办法,都不能在前端页面显示,请求各位大神指点一二,不胜感激!
csdn页面不显示我页面对应部分代码,在这里贴出来:
val,不是text
$("#birthday").val("<fmt:formatDate value='{patient.birthday}' type='both' pattern='yyyy-MM-dd' />");
patient.birthday 这个值后台传过来的类型是什么样的,<fmt:formatDate type="date" value="${now}" 不需要指定pattern应该也行吧
两种方式,一:直接在html页面的input 这样写
二:在js中中用jquery的方式赋值:var date=后台返回 $("#birthday").val(date),此处的date是你后台返回的格式化好的日期值
input type="text" class="Wdate" name="birthday" id="birthday" onclick="WdatePicker({maxDate:'2017-07-24'})" style="width: 160px;"
谢谢各位,最后我在bean里把birthday的类型改为string,在后台转成指定的格式,再用subtring(0,10),然后在页面直接拿值就可以显示成想要的值了