表单 选择其他后要求必填文本
如下:
选择标签select中有一个option为“其他”,现想实现如果选择为“其他”选项的时候,显示一个“input type="text" ”的输入框,然后对这个输入框做失去焦点验证是否有值的功能。请各位大大帮忙下(JS不佳,最好详细点)
部分代码片段如下
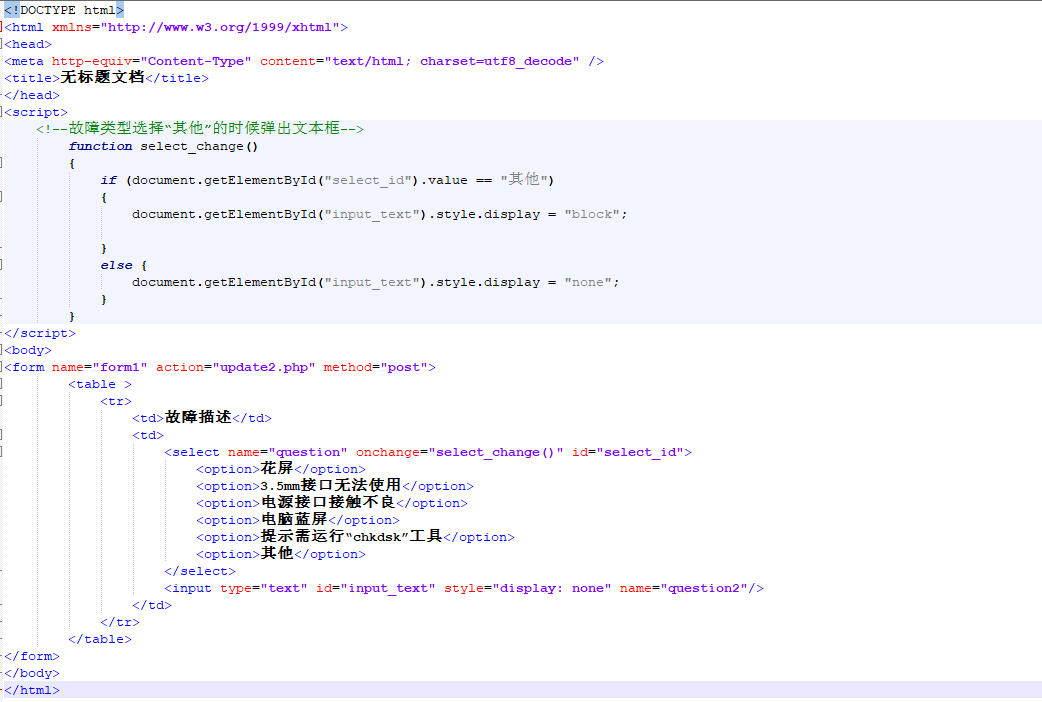
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf8_decode" />
<title>无标题文档</title>
</head>
<script>
<!--故障类型选择“其他”的时候弹出文本框-->
function select_change()
{
if (document.getElementById("select_id").value == "其他")
{
document.getElementById("input_text").style.display = "block";
}
else {
document.getElementById("input_text").style.display = "none";
}
}
function show() {
var input_text = document.getElementById("input_text").value;
if (input_text.length > 0) {
document.getElementById("input_text").style.display = "none";
} else {
document.getElementById("input_text").style.display = "block";
}
}
</script>
<body>
<form name="form1" action="update2.php" method="post">
<table >
<tr>
<td>故障描述</td>
<td>
<select name="question" onchange="select_change()" id="select_id">
<option>花屏</option>
<option>3.5mm接口无法使用</option>
<option>电源接口接触不良</option>
<option>电脑蓝屏</option>
<option>提示需运行“chkdsk”工具</option>
<option>其他</option>
</select>
<input type="text" id="input_text" style="display: none" name="question2" onblur="show()"/>
<strong id="input_text" style="color: red;display: none;">您输入的信息为空!</strong>
</td>
</tr>
</table>
</form>
</body>
</html>
改好了,,,,哎你的输入框和输入出错提示id叫的一样,,,这是有问题的。,,我改了,,你看看
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf8"/>
<title>无标题文档</title>
</head>
<script>
<!--故障类型选择“其他”的时候弹出文本框-->
function select_change() {
if (document.getElementById("select_id").value == "其他") {
document.getElementById("input_text").style.display = "block";
}
else {
document.getElementById("input_text").style.display = "none";
}
}
function show() {
var input_text = document.getElementById("input_text").value;
if (input_text.length > 0) {
document.getElementById("input_hint").style.display = "none";
} else {
document.getElementById("input_hint").style.display = "block";
}
}
</script>
<body>
<form name="form1" action="update2.php" method="post">
<table>
<tr>
<td>故障描述</td>
<td>
<select name="question" onchange="select_change()" id="select_id">
<option>花屏</option>
<option>3.5mm接口无法使用</option>
<option>电源接口接触不良</option>
<option>电脑蓝屏</option>
<option>提示需运行“chkdsk”工具</option>
<option>其他</option>
</select>
</td>
<td><input type="text" id="input_text" style="display: none" name="question2" onblur="show()"/>
</td>
<td><strong id="input_hint" style="color: red;display: none;">您输入的信息为空!</strong></td>
</tr>
</table>
</form>
</body>
</html>
这么和你说,给其他这个下拉菜单按键一个onclick事件,点击后进入js的方法里!你可以先预先设定一个空的div,点击后在onclick的方法里用attr();
把这个attr的添加给div,就能显示一个文本框,只要失去焦点就进入失去焦点的方法,判断又没有值,没值就弹窗
给个例子吧,,,现敲的,,,有问题还可以追问。,,,木有问题,,给个采纳
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> new document </title>
<meta charset="UTF-8">
<!--<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>-->
<script type="text/javascript">
function show() {
var input = document.getElementById("input").value;
if (input.length > 0) {
document.getElementById("text").style.display = "none";
} else {
document.getElementById("text").style.display = "block";
}
}
</script>
</head>
<body>
姓名:<input type="text" id="input" onblur="show()"/>
<strong id="text"
style="color: red;display: none;">您输入的信息为空!</strong>
</body>
</html>


姓名:
公司:---选择---腾讯百度阿里其他
备注: $(function(){ $("#s").on("change",function(){ var v = $(this).val(); if(v == "def"){ return } if(v == "orther"){ $(this).before("<input type='text' id='other' />"); $("#other").focus(); $("#other").blur(function(){ if(!$(this).val()){ alert("没有值!"); $(this).focus(); }; }); $(this).hide(); } }); });
公司:---选择---腾讯百度阿里其他
备注: $(function(){ $("#s").on("change",function(){ var v = $(this).val(); if(v == "def"){ return } if(v == "orther"){ $(this).before("<input type='text' id='other' />"); $("#other").focus(); $("#other").blur(function(){ if(!$(this).val()){ alert("没有值!"); $(this).focus(); }; }); $(this).hide(); } }); });
<div style="padding:20px;">
姓名:<input type="text" /><br /><br />
公司:<select name="" id="s">
<option value="def">---选择---</option>
<option value="tx">腾讯</option>
<option value="bd">百度</option>
<option value="al">阿里</option>
<option value="orther">其他</option>
</select><br /><br />
备注:<input type="text" />
<script>
$(function(){
$("#s").on("change",function(){
var v = $(this).val();
if(v == "def"){ return }
if(v == "orther"){
$(this).before("<input type='text' id='other' />");
$("#other").focus();
$("#other").blur(function(){
if(!$(this).val()){
alert("没有值!");
$(this).focus();
};
});
$(this).hide();
}
});
});
</script>
</div>