html元素种类除了行内元素和块级元素还有什么???
请问各位大神,html元素种类除了行内元素和块级元素还有什么???
面试遇到了一个问题,查都查不到的问题:html元素种类除了行内元素和块级元素还有什么?(不是行内块级元素!)
求解答!!!
除了Block-Level 和 Inline 两类元素外,还有第三类,这类元素的特点是:
提供网页的一些信息,但在浏览器中渲染网页时,并不显示此类元素。
例如:
<style> defines styles and stylesheets.
<meta> defines meta data.
<head> is the HTML document element that holds these elements.
如果对您有帮助,请采纳答案好吗,谢谢!
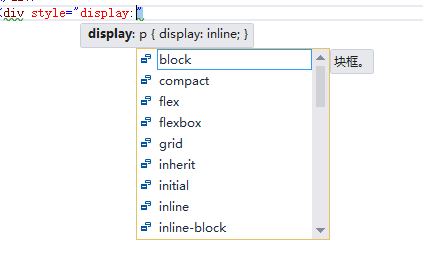
二者皆有的元素 inline-block,还有table之类的,ide编辑看下css的display就知道了,元素可以拥有的形态,但是注意不同浏览器的支持,不是所有浏览器都支持这些
可变元素,根据上下文语境决定该元素为块元素或者内联元素,如applet - java applet、button - 按钮、del - 删除文本、iframe - inline frame、ins - 插入的文本、map - 图片区块(map)、object - object对象、script - 客户端脚本。
还有空元素,,
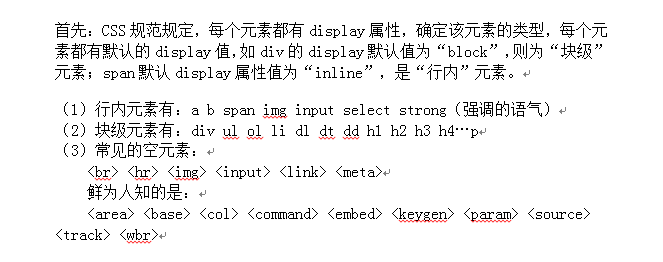
首先:CSS规范规定,每个元素都有display属性,确定该元素的类型,每个元素都有默认的display值,如div的display默认值为“block”,则为“块级”元素;span默认display属性值为“inline”,是“行内”元素。
(1)行内元素有:a b span img input select strong(强调的语气)
(2)块级元素有:div ul ol li dl dt dd h1 h2 h3 h4…p
(3)常见的空元素:
鲜为人知的是:
顶级、块级、内联,html元素的三大分类
如果将这些元素细分, 又可以分别归为顶级(top-level)元素,块级(block-level)元素和内联(inline)元素.
Top-level element 【顶级元素】: { html, body, frameset }
包括html, body, frameset, 表现如Block-level element, 属于高级块级元素.Block-level element 【块级元素】: { p, h1~h6, div, ul }
顾名思义就是以块显示的元素,高度宽度都是可以设置的。比如我们常用的 p, h1~h6, div, ul 默认状态下都是属于块级元素。块级元素比较霸道,默认状态下每次都占据一整个行,后面的内容也必须再新起一行显示。当然非块级元素也可以通过css的display:block;将其更改成块级元素。此外还有个特殊的,float也具有此功能。
块级元素能够独立存在, 一般的块级元素之间以换行(如一个段落结束后另起一行)分隔。块级元素是构成一个html的主要和关键元素, 而任意一个块级元素均可以用Box model来解释说明.Inline element 【内联元素】: { a, br, em, img, li, span }
通俗点来说就是文本的显示方式,与块级元素相反,内联元素的高度宽度是不可以设置的,其宽度就是自身文字或者图片的宽度。我们常用到的、、都属于内联元素。内联元素的显示特点就是像文本一样的显示,不会独自占据一个行。当然内联元素也能变成块级元素,那就是通过css的display:inline;和float来实现。
内联元素依附其他块级元素存在, 紧接于被联元素之间显示, 而不换行.
在《CSS权威指南》这样定义到,“任何不是块级元素的可见元素都是内联元素。其表现的特性是“行布局”形式。”我个人不太习惯“行布局”的说话,因为我认为块级元素从表现上更像“行”显示,而内联元素更像是“文本”的显示属性。这其中一点记住很关键,“内联元素的高度宽度都是不可以设置的,其宽度就是自身文字或者图片的宽度”。因为在你设置宽度高度大半天后没反应才发现,原来这只是个内联元素。
还有行内块元素例如img标签和input标签就是,他们具有块级元素的属性即高度和宽度也具有行内元素可以共行的特性!
还有inline-block, 行内块元素
inline-block:行内块,元素的内容以块状元素显示,并与行内其他元素同行显示,支持宽高和padding值;
行内块元素
特点:(综合行内元素和块级元素特点)
1.内容可以并排
2.宽高 行高以及边距都可以设置