关于document.all undefind的问题
功能使用三级联动,本来所有浏览器都是正常的,只是有一个页面的三级联动是ajax append拼接的
,然后拼接出来就报document.all undefind的问题
具体代码如下
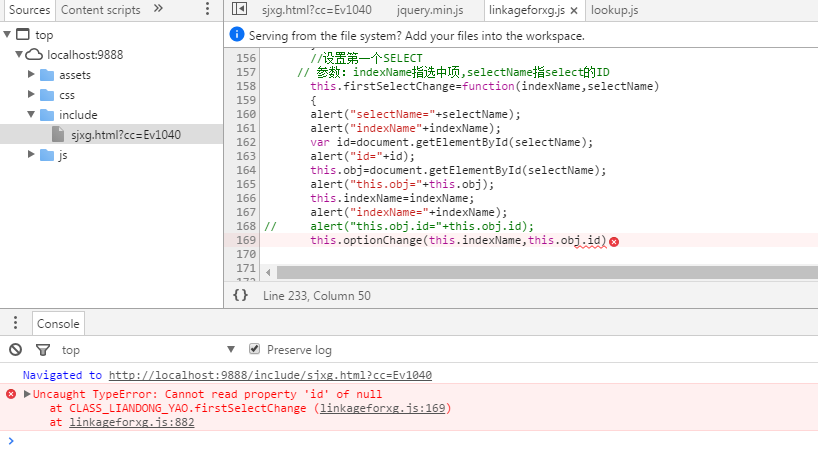
this.firstSelectChange=function(indexName,selectName)
{
// alert(selectName);
this.obj=document.all[selectName];
// alert(" this.obj="+this.obj);
this.indexName=indexName;
this.optionChange(this.indexName,this.obj.id)
// alert("this.obj.id="+this.obj.id);
}
尝试了使用
var $_$= function (name) {
return document.getElementById(name);
};
this.obj=document.getElementById(selectName);
selectName获取的是ID,我alert之后确实获取到了
我改成了document.getElementById(selectName);
alert返回null
结果还是不行,各位有什么可以解决的么
改了之后还是报错,alert返回的是null所以还是呢个错误
原因发现可能是append页面导致的找不到元素,正常的不拼接的页面是可以使用以上两种方法的,但是拼接了之后就不行了
你先看下你的document对象是否本身就是空的
selectName,,,你这个是名字还是id?
是id的话:document.getElementById(selectName);这个可以,,
是name的话:document.getElementByName(selectName);
你试试,,