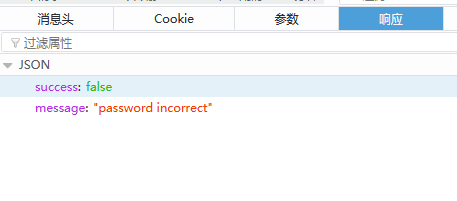
Ajax请求服务器成功后返回的数据是 我要根据返回数据进行响应处理
我要根据返回数据进行响应处理我的success中的if条件应该怎么写条件判断?
代码写的就有问题吧,
if(用户名不正确){
}else if(用户名不正确){ //你觉得都是用户名不正确,这个会走进来吗
}
应该直接
if(r.success == false){
alert(r.message); //这块写登录不正确后台返回的message数据,密码不正确或者用户名错误,后台去处理逻辑
}else{
alert("登录成功,跳转。。。。") //else里处理登录正确后的逻辑
}
if(r.success == false){
}else if(r.success == false){
}else{
alert("mistake")
}
判断是根据服务器传过来的json内容的吧??
【首先】解析json,,,我这有个之前做过的例子,,你参考参考
我解析的内容是:
[
{
"id": 2,
"name": "xiao"
},
{
"id": 3,
"name": "zhangfei"
},
{
"id": 1,
"name": "liubei"
},
{
"id": 4,
"name": "caocao"
},
{
"id": 5,
"name": "sunquan"
}
]
success: function (data) {
$("#result").html("");
//eval将字符串转成对象数组
// var json = [{"id":2,"name":"xiao"},{"id":3,"name":"zhangfei"},{"id":1,"name":"liubei"},{"id":4,"name":"caocao"},{"id":5,"name":"sunquan"}];
var json = eval(data); //数组
$.each(json, function (index, item) {
//循环获取数据
var Key = json[index3].id;
var Info = json[index3].name;
$("#result").html($("#result").html() + "<br>" + Key + "----" + Info);
})
},
。。。你这5C真好挣,我都眼红了,要不是前面都写的差不多了,我就发项目了