angular js 引入第三方插件,$scope.$watch 失效,请问如何解决,小白求大神带
$scope.$watch('myKw',
function (newValue,oldValue) {
console.log($scope.myKw) //拿不到值
if($scope.myKw.length>0)
{
$http.get(
'data/dish_getbykw.php?kw='
+$scope.myKw)
.success(function (data) {}
引入的是一个页面锚点跳转的angular插件
app.controller('scrollCtrl', function($scope, $document){
$scope.toTheTop = function() {
$document.scrollTopAnimated(0, 3000).then(function() {
console.log('You just scrolled to the top!');
});
};
}
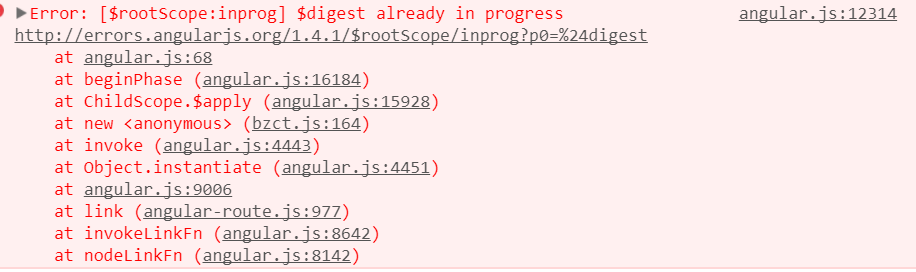
在值改变的地方加上$scope.$apply嘞?
$scope.$apply(function(){
$scope.$watch('myKw',
function (newValue,oldValue) {
$scope.hasMore=false;
console.log($scope.myKw)