input标签后怎么让汉字不换行?
参考别人的,加上style="display:inline;",也不行

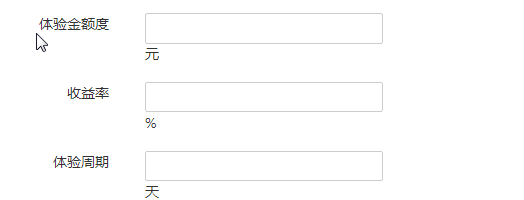
下面这个图是你要实现的?
参考:
用这个:http://www.bootcss.com/p/bootstrap-form-builder/ 可以直接在线生成表单。我下面的就是通过这个生成的。
记得引入bootstrap的样式.
<form class="form-horizontal">
<fieldset>
<div id="legend" class="">
<legend class="">表单名</legend>
</div>
<div class="control-group">
<!-- Text input-->
<label class="control-label" for="input01">体验金额度</label>
<div class="controls">
<input type="text" placeholder="" class="input-xlarge" style="background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABHklEQVQ4EaVTO26DQBD1ohQWaS2lg9JybZ+AK7hNwx2oIoVf4UPQ0Lj1FdKktevIpel8AKNUkDcWMxpgSaIEaTVv3sx7uztiTdu2s/98DywOw3Dued4Who/M2aIx5lZV1aEsy0+qiwHELyi+Ytl0PQ69SxAxkWIA4RMRTdNsKE59juMcuZd6xIAFeZ6fGCdJ8kY4y7KAuTRNGd7jyEBXsdOPE3a0QGPsniOnnYMO67LgSQN9T41F2QGrQRRFCwyzoIF2qyBuKKbcOgPXdVeY9rMWgNsjf9ccYesJhk3f5dYT1HX9gR0LLQR30TnjkUEcx2uIuS4RnI+aj6sJR0AM8AaumPaM/rRehyWhXqbFAA9kh3/8/NvHxAYGAsZ/il8IalkCLBfNVAAAAABJRU5ErkJggg=="); background-repeat: no-repeat; background-attachment: scroll; background-size: 16px 18px; background-position: 98% 50%; cursor: auto;">
<p class="help-block">元</p>
</div>
</div><div class="control-group">
<!-- Text input-->
<label class="control-label" for="input01">收益度</label>
<div class="controls">
<input type="text" placeholder="" class="input-xlarge" style="background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAvElEQVQ4T2NkoBAwIukXALL9gViBgJkPgPIbgfgDSB2yAQVAfj+RDioEqpuAbkADUKAeiB0JGLIfKN8IxCD1KC6AGYDsqgtANf+B2BDJUBCfaAM2QDUGkGMAcpjA/Qx1EVEugHkJZDlcA7EGgKJSHi0wHwL5D4g1wAGoEISRwQEgB4SJCkSQZns0Aw6SYgDICyCMDEDOJ8oL6E5HMwfsDayxQHFSBmUmUIJBdzq6C0DeWAATRE626AqJ4gMAKh82EQu8MAEAAAAASUVORK5CYII="); background-repeat: no-repeat; background-attachment: scroll; background-size: 16px 18px; background-position: 98% 50%; cursor: auto;">
<p class="help-block">%</p>
</div>
</div>
<div class="control-group">
<!-- Text input-->
<label class="control-label" for="input01">体验周期</label>
<div class="controls">
<input type="text" placeholder="" class="input-xlarge" style="background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABHklEQVQ4EaVTO26DQBD1ohQWaS2lg9JybZ+AK7hNwx2oIoVf4UPQ0Lj1FdKktevIpel8AKNUkDcWMxpgSaIEaTVv3sx7uztiTdu2s/98DywOw3Dued4Who/M2aIx5lZV1aEsy0+qiwHELyi+Ytl0PQ69SxAxkWIA4RMRTdNsKE59juMcuZd6xIAFeZ6fGCdJ8kY4y7KAuTRNGd7jyEBXsdOPE3a0QGPsniOnnYMO67LgSQN9T41F2QGrQRRFCwyzoIF2qyBuKKbcOgPXdVeY9rMWgNsjf9ccYesJhk3f5dYT1HX9gR0LLQR30TnjkUEcx2uIuS4RnI+aj6sJR0AM8AaumPaM/rRehyWhXqbFAA9kh3/8/NvHxAYGAsZ/il8IalkCLBfNVAAAAABJRU5ErkJggg=="); background-repeat: no-repeat; background-attachment: scroll; background-size: 16px 18px; background-position: 98% 50%; cursor: auto;">
<p class="help-block">天</p>
</div>
</div>
</fieldset>
</form>
上面的看错了,,
这个是不换行的:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>test</title>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js" type="text/javascript"></script>
</head>
<body>
<form class="form-horizontal">
<fieldset>
<div id="legend" class="">
<legend class="">表单名</legend>
</div>
<div class="control-group">
<!-- Text input-->
<label class="control-label" for="input01">体验金额度</label>
<div class="controls">
<input type="text" placeholder="" class="input-xlarge" style=" background-repeat: no-repeat; background-attachment: scroll; background-size: 16px 18px; background-position: 98% 50%; cursor: auto;">
元
</div>
</div><div class="control-group">
<!-- Text input-->
<label class="control-label" for="input01">收益度</label>
<div class="controls">
<input type="text" placeholder="" class="input-xlarge" style=" background-repeat: no-repeat; background-attachment: scroll; background-size: 16px 18px; background-position: 98% 50%; cursor: auto;">
%
</div>
</div>
<div class="control-group">
<!-- Text input-->
<label class="control-label" for="input01">体验周期</label>
<div class="controls">
<input type="text" placeholder="" class="input-xlarge" style=" background-repeat: no-repeat; background-attachment: scroll; background-size: 16px 18px; background-position: 98% 50%; cursor: auto;">天
</div>
</div>
</fieldset>
</form>
</body>
</html>
楼主是用的什么前端框架吧? 框架一般有这种功能的class 查查就好了。。。
你的input后面元素换行,你给input设置display有啥用呀 你给后面的元加还差不多