jsp中复选框把竖排联动改成横排
竖排是因为你使用了ul li标签,如果你想联动修改的话,给对应的ul li加上class控制,js修改标签就可以了
这个demo你可以参考参考
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE HTML>
<html>
<body>
<form>
<div style="float:left;width:500px;height:100%;">
<fieldset>
<legend><input type="checkbox"/>健康信息</legend>
<div style="float:left;padding:0 5px;">
<input type="checkbox" style="margin-bottom:5px;"/>增加一项选择
</div>
<div style="float:left;padding:0 5px;">
<input type="checkbox" style="margin-bottom:5px;"/>删除
</div>
<div style="float:left;padding:0 5px;">
<input type="checkbox" style="margin-bottom:5px;"/>修改
</div>
<div style="float:left;padding:0 5px;">
<input type="checkbox" style="margin-bottom:5px;"/>查看
</div>
<div style="float:left;padding:0 5px;">
<input type="checkbox" style="margin-bottom:5px;"/>增加一项选择1
</div>
<div style="float:left;padding:0 5px;">
<input type="checkbox" style="margin-bottom:5px;"/>增加一项选择2
</div>
<div style="float:left;padding:0 5px;">
<input type="checkbox" style="margin-bottom:5px;"/>增加一项选择3
</div>
<div style="float:left;padding:0 5px;">
<input type="checkbox" style="margin-bottom:5px;"/>增加一项选择4
</div>
</fieldset>
</div>
</form>
</body>
</html>
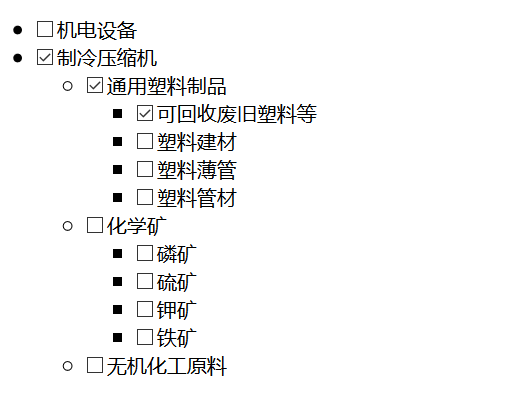
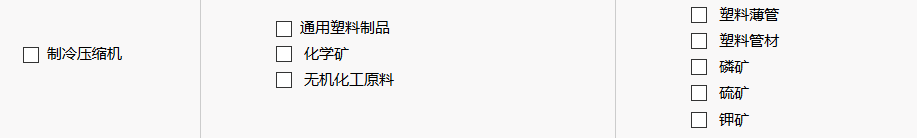
大概想要实现这样的效果,三级分类、联动
非用 ul标签的话,,下面这个可供你参考
<!DOCTYPE HTML>
<html>
<head>
<style>
li{float:left;margin: 20px}
</style>
</head>
<body>
<ul>
<li>张飞</li>
<li>刘备</li>
<li>关羽</li>
</ul>
</body>
</html>
你这样说的话那么其实就是和我们常做的例子省市县三级联动是一样的了,http://www.cnblogs.com/wanglei7175/p/5720768.html
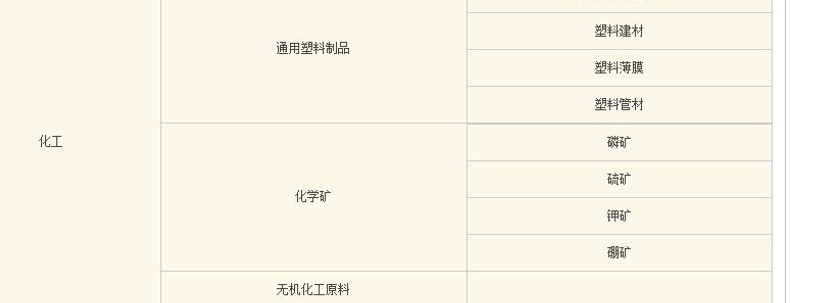
你现在的问题只是显示而已,显示坐骑来就很简单了,如果你需要这样的效果,可以用table,也可以不用。(具体其实还是要看你的需求了)。ul li还是可以一样的用。
请把li的样式进行改变,首先display:inline-block 然后修改其他效果