js是不是有什么方法可以阻止点击事件?
用了一个日历插件,想给每天加个点击事件
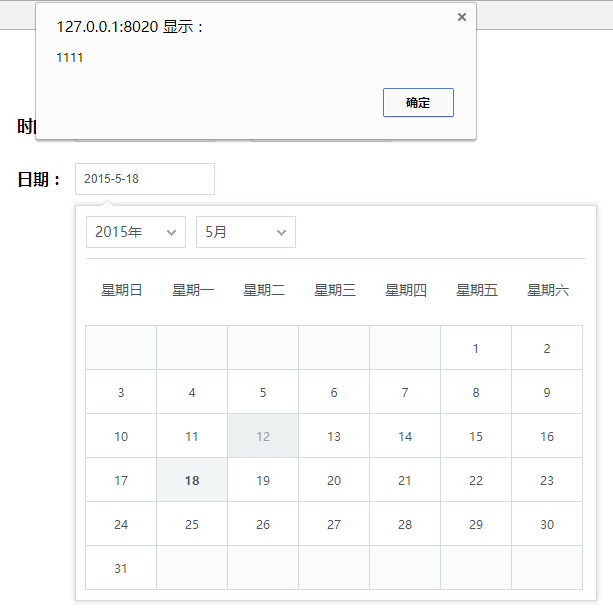
弹出一个框,结果没用,为什么,$('body').on('click','.day-span',function(){
$('.routine').show()
});
这个日历有木有代码,,贴出来,,,$('body'),,这个选择范围,,会不会大了点?
有阻止事件冒泡方法 event.preventDefault();
没用的话,把.day-span标签贴出来看看
这是什么日期控件。。。。。。。。。。。。。。。。。
event.stopPropagation();
1.event.stopPropagation();
事件处理过程中,阻止了事件冒泡,但不会阻击默认行为(它就执行了超链接的跳转)
2.return false;
事件处理过程中,阻止了事件冒泡,也阻止了默认行为(比如刚才它就没有执行超链接的跳转)
还有一种有冒泡有关的:
3.event.preventDefault();
如果把它放在头部A标签的click事件中,点击“点击我”。
会发现它依次弹出:我是最里层---->我是中间层---->我是最外层,但最后却没有跳转到百度
它的作用是:事件处理过程中,不阻击事件冒泡,但阻击默认行为(它只执行所有弹框,却没有执行超链接跳转)
这个事件绑定不是处理默认事件的问题,应该是你的日历控件是后生成元素,你收先看你事件绑定上没有,如果绑定上了再检查选择器是否正确,最好打开开发者工具,看看js有没有报错
应该是你的日期插件阻止了事件冒泡,所以$('body').on('click',无效,因为这个是靠冒泡来执行的
推荐一个插件:http://www.jq22.com/jquery-info4599
他有selectback 函数,在你点击每一天的时候,能够执行你自定义要显示的东西。

推荐http://www.bootcss.com/p/bootstrap-datetimepicker/
插件没有事件功能,事件还得自己完成? 自己实现的话首要要确定的是能取对标签,点那个标签就要确保能取到哪个标签!!!
推荐使用jedate 自带有点击时间后的执行的函数
最后加个 return false; 阻止冒泡
给你推荐使用bootstrap的日期选择控件,我就在用,很方便
地址:http://www.bootcss.com/p/bootstrap-datetimepicker/
$('#start').datetimepicker({
format: 'yyyy-mm-dd',
minView:'month',
language: 'zh-CN',
autoclose:true,
}).on("click",function(ev){
//加点击事件
});
直接return false