怎么让数组中的值与复选框的自定义clas_id匹配,然后选中复选框

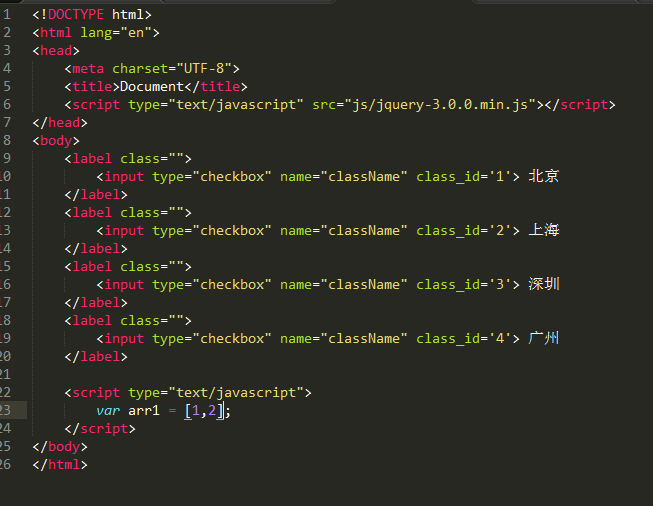
如上图,用jq选中北京,上海这两个复选框
循环对比呀,获得所有的class_id 然后获取其值 ,再与数组值对比
为啥要用Class_id 而不直接用Id Id不是简单的多?
后台直接获取,,classname,,通过名字获取,,会是一个数组
var arr=[1,2];
for(var i=0;i<arr.length;i++$('input[class_id='+arr[i]++']').prop('checked',true)//如果是jquery1.5-用attr
$("body").find("input[name='className']").each(function(){
for(var i=0;i<arr1.length;i++){
if(arr1[i] == $(this).val()){
$(this).attr("checked",true);
}
}
})
$("body").find("input[name='className']").each(function(){
for(var i=0;i<arr1.length;i++){
if(arr1[i] == this.getAttribute("class_id")){
$(this).attr("checked",true);
}
}
})