jquery,js怎么获取总宽度并且减去所有td加起来的宽度,求剩余宽度

需求是 这样:除了详细地址,如果其他列展示还有空间的话,才去把详细地址展示出来。
我思路是:就是总宽度减去所有td加起来的宽度,请问怎么用总宽度减去所有td列加起来的,求剩余
大神帮帮我,如果我需求有别的思路也可以,或者我这个思路怎么实现,求帮忙
var rest = $("#div").width()-$("#所有的tdid").width();
if(rest>5){
$("#详细信息").show()
}
这好像就是我要的答案,我刚上班,我先试试
if(msg.totalCount>0){
$.each(msg.pageList,function(i){
var idv = i;
html+='<tr>';
html+='<td onclick"test()">';
html+='<div class="cBox cBox-inline">';
html+='<input class="exBox" type="checkbox" name="checkboxbox" id="exBox'+i+'" value='+this.cooperativeSupplierId+'>';
html+='<label for="exBox'+i+'"></label>';
html+='</div>';
html+='</td>';
//html+='<td align="center" title="'+this.custName+'">'+this.custName.substr(0,6)+'</td>';
html+='<td align="center" title="'+this.custName+'">'+this.custName+'</td>'; //改为显示企业名称全称
html+='<td align="center">'+this.contactPhone+'</td>';
html+='<td align="center">'+this.areaInfo+'</td>';
里面是ajax动态添加的,怎么获取所有td加起来的宽度function List(msg){
var html='';
if(msg.totalCount>0){
$.each(msg.pageList,function(i){
var idv = i;
html+='<tr>';
html+='<td onclick"test()">';
html+='<div class="cBox cBox-inline">';
html+='<input class="exBox" type="checkbox" name="checkboxbox" id="exBox'+i+'" value='+this.cooperativeSupplierId+'>';
html+='<label for="exBox'+i+'"></label>';
html+='</div>';
html+='</td>';
//html+='<td align="center" title="'+this.custName+'">'+this.custName.substr(0,6)+'</td>';
html+='<td align="center" title="'+this.custName+'">'+this.custName+'</td>'; //改为显示企业名称全称
html+='<td align="center">'+this.contactPhone+'</td>';
html+='<td align="center">'+this.areaInfo+'</td>';
var companyAddress ="-";
if(this.companyAddress !='' && typeof(this.companyAddress) !='undefined'){
if(this.companyAddress.length >6){
companyAddress = this.companyAddress.substring(0,6);
}else{
companyAddress = this.companyAddress;
}
}else{
this.companyAddress = '';
}
html+='<td align="center" title="'+this.companyAddress+'">'+companyAddress+'</td>';
html+='<td align="center">'+this.majorTradeId+'</td>';
var authDate = this.authDate;
if(typeof(authDate) == 'undefined'){
authDate = '-';
}
//html+='<td align="center">'+authDate+'</td>';
html+='<td align="center">';
html+=' <button data-custid="'+this.custId+'" class="btn btn-success btn-xs mr5 toView" title="查看">查看</button>';
html+=' <button class="byDelete btn btn-danger btn-xs mr5" class="remove btn btn-danger btn-xs mr5" title="删除">删除</button>';
html+='</td>';
html+='</tr>';
});
$("tbody").html(html);
}else{
$("tbody").html('<tr data-step="8"><td colspan="8" style="text-align: center;" >暂无数据</td></tr>');
$("#example").css("display","none");
}
if(msg.totalCount>0){
checkboxED(".exBoxAll",".exBox");
$("[data-toggle='tooltip']").tooltip();
init();
}
}
我总的宽度应该怎么获取呢,同时td加起来的宽度应该怎么获取
你页面加载完时 先把详细地址设为隐藏的 然后在用jQuery得到所有TD的列时加一个条件 只得到显示的TD列
这样才能取到除了详细地址的列
$(function(){
var ths = $("th[hidden!=true]"); //得到除了地址栏的TH
var allLength = 0;
for(var i = 0 ; i < ths.length ; i++){
allLength += $(ths[i]).width();
}
var divLength= $("#div1").width();
if(divLength - allLength > 你想要的值){
$("th").attr("hidden",false)
};
})
还有 你在创建table的时候 表头最好用TH 便于jQuery得到表头 不然全用TD的话 会有问题的
<div id="div1">
<table id="t_tbody" border="1" >
<th id="selectCheckbox" align="center">选择</th>
<th id="flowsName" align="center">所属流程</th>
<th id="id" align="center">工作单号</th>
<th id="name" align="center">工作单名字</th>
<th id="creatuser" align="center" hidden="true">工作单发起人</th>
<th id="ctime" align="center">工作单创建时间</th>
<th id="wuid" align="center">工作单当前办理人</th>
<th id="wstat" align="center">工作单状态</th>
<th id="nid" align="center">工作单所在位置</th>
<th id="textType" align="center">操作</th>
</table>
</div>
td width不要定宽,然后td里面的内容用inline元素(如span,label)包起(js添加这个操作也行),然后计算这些span,label的总宽度及高度(如果高度为一行的高度时说明换行了不够容下操作列),而不是直接计算td的
==>
http://bbs.csdn.net/topics/392209720?mobile#post-402596303

楼主不妨试试这个思路
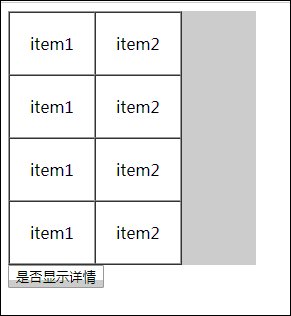
详情页一直存放在table表单里,初始是display:none
//style
.detail{
display: none;
}
<tr>
<td>item1</td>
<td>item2</td>
<td class="detail">详情</td>
</tr>
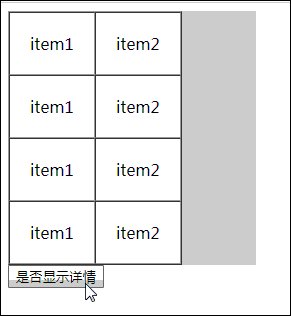
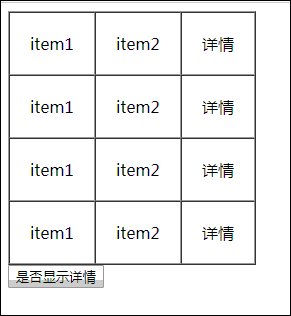
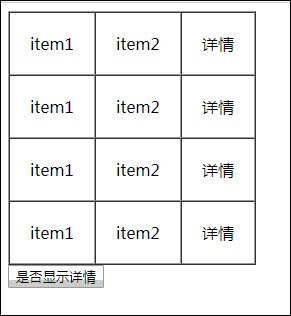
加载完成后判断和父容器之间的间距,如果满足显示需求,则显示详情栏**我这里父容器背景为了突出显示,设置成了灰色**下面是用原生写的
//此处为按钮的点击事件
function fn(){
var boxWidth = document.getElementById('box').offsetWidth;
var tbWidth = document.getElementById('tb_test').offsetWidth;
console.log(boxWidth-tbWidth);
if(boxWidth-tbWidth>50){
var arr = document.getElementsByClassName('detail');
for(var i =0,l=arr.length;i<l;i++){
arr[i].style.display="table-cell"
}
}
}
完整代码块
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
#box{
height: 254 px;
width: 248px;
background: #ccc;
}
table{
background: #fff;
}
td{padding: 20px;}
.detail{
display: none;
}
</style>
</head>
<body>
<div id="box">
<table id="tb_test" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>item1</td>
<td>item2</td>
<td class="detail">详情</td>
</tr>
<tr>
<td>item1</td>
<td>item2</td>
<td class="detail">详情</td>
</tr>
<tr>
<td>item1</td>
<td>item2</td>
<td class="detail">详情</td>
</tr>
<tr>
<td>item1</td>
<td>item2</td>
<td class="detail">详情</td>
</tr>
</table>
</div>
<input type="button" value="是否显示详情" onclick="fn()">
<script>
function fn(){
var boxWidth = document.getElementById('box').offsetWidth;
var tbWidth = document.getElementById('tb_test').offsetWidth;
console.log(boxWidth-tbWidth);
if(boxWidth-tbWidth>50){
var arr = document.getElementsByClassName('detail');
for(var i =0,l=arr.length;i<l;i++){
arr[i].style.display="table-cell"
}
}
}
</script>
</body>
</html>