关于ajaxfileupload传参取不到问题
这几天小白的大叔在搞一个图片上传的功能,其中遇到的一个问题令我百思不得其解,故来向大佬们取取经。
问题是这样的:我通过ajaxfileupload插件来完成上传功能,但是跑程序的时候就是各种的400报错,尝试各种方法无果 -0-
下面上代码:
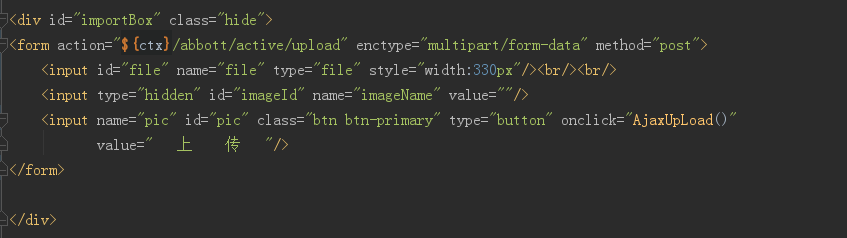
jsp:


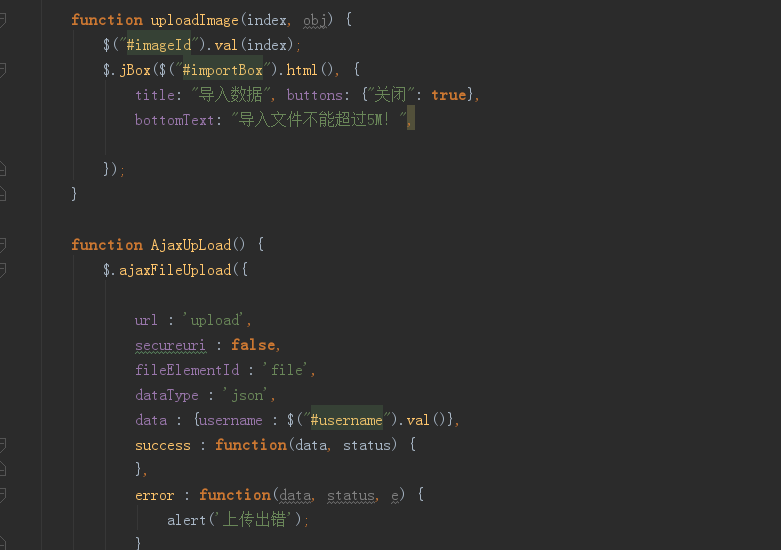
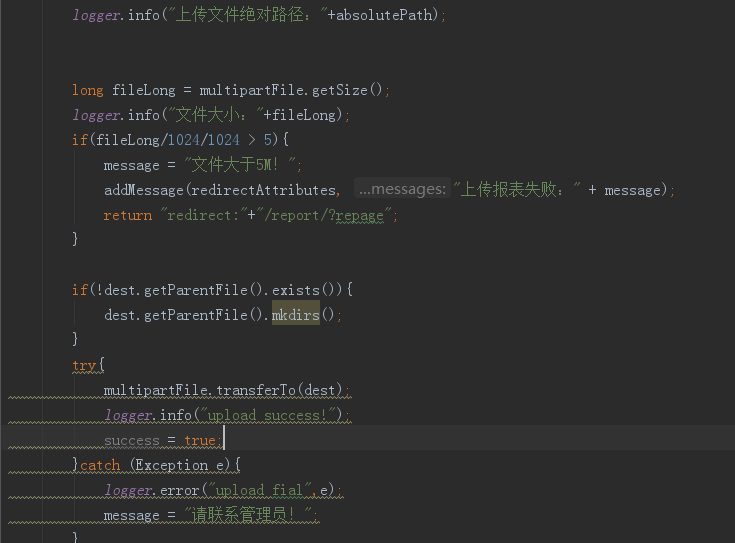
controller:图片说明](https://img-ask.csdn.net/upload/201708/08/1502183787_58185.png)图片说明](https://img-ask.csdn.net/upload/201708/08/1502183665_753313.png)
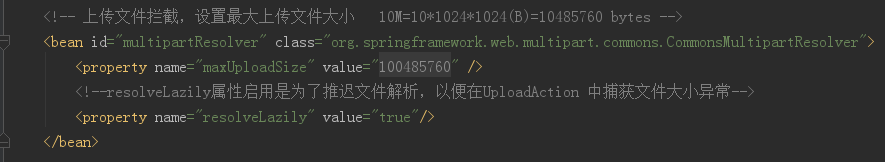
配置:
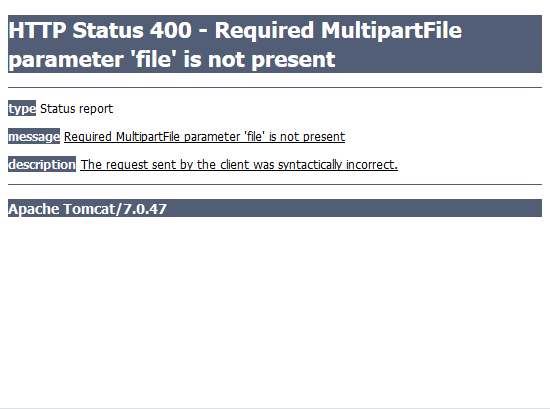
报错信息:
希望有大佬或者遇到过类似问题的小伙伴能够给我一些启发
参数中的MultipartFile 换成CommonsMultipartFile试试
没有尝试过你这种写法,看到一篇博客给你:http://blog.csdn.net/qiantujava/article/details/37934225。
我没有尝试过直接把 MultipartFile 放到参数里面,我以前是这样写的:
public void uploadFileAjax(HttpServletRequest request, HttpServletResponse response) throws IllegalStateException, IOException, ServletException{
logger.debug("上传文件");
// 判断是否是上传图片请求
if (request instanceof MultipartHttpServletRequest) { // 是上传图片的请求
// 转换为处理文件的 MultipartHttpServletRequest
MultipartHttpServletRequest fileRequest = (MultipartHttpServletRequest) request;
// 根据name获取上传的文件
MultipartFile mfile = fileRequest.getFile("file");
if (mfile != null) {
String flag = fileRequest.getParameter("flag"); // 获取上传的文件类型
if(flag != null){
if (flag.equals("app")) { // 上传的app(apk)文件
} else { // 上传的是文件
toResponse(response, uploadFile(fileRequest, mfile, null));
}
}
} else {
logger.error("upload_file_failed!");
}
} else {
logger.error("不是上传文件请求!");
}
}
https://www.suancaiyu.xyz/read/2463.html
参考.
后端处理请求的方法的参数上加的@RequestParam("file"),是要求你前端提交的请求里面必须要有一个名字为"file"的请求参数,看起来实际到达后端的请求里是没有这个参数的,建议你先检查下请求参数有没有问题
问题已经解决了,ajaxfileupload.js出了些问题,在更换了源码之后就能使用了,谢谢各位给建议的大佬了。另外,使用jbox的时候遇到了些小问题,
jbox读取原有html的时候,会再次加载,这时候就可能会出现文件名找不到的现象,大叔这边是用jbox的info()方法直接引用html,如果其他大佬有什么
更好的建议,可以探讨一下(抱拳)