已经发布到服务器的网站,网页加载起来的特别慢,要想优化加载速度,该如何是好?
已经发布到服务器的网站,网页加载起来的特别慢,网页大多是图片,也有一些js效果,要想优化加载速度,该如何是好?
看看这个吧http://www.cnblogs.com/xiaoleidiv/p/3549051.html
1,通过chrome的开发者模式看加载资源过程中慢的地方,是图片太多还是js文件太多,还是css太多
2,检查服务器中间件是否开始了gzip压缩?
3,网站是否开启了前端缓存
4,通过1,中看到的情况,减少请求是肯定的,可先过滤一下加载的资源看那些是无效的,图片大可以考虑压缩图片
5,技术允许的话考虑将多个图合并成一个图,这个网上有很多资料
6,js文件的话可以考虑压缩成一个文件减少请求
可以看看用火焰图来分析,然后调试CPU:
全文,请参见原文:如何使用性能分析来调试Python的性能问题 【使用火焰图找出问题根源】
https://blog.csdn.net/SusyYang/article/details/113927192
如何使用火焰图调试性能问题(并在服务器上节省下6.6万美元)
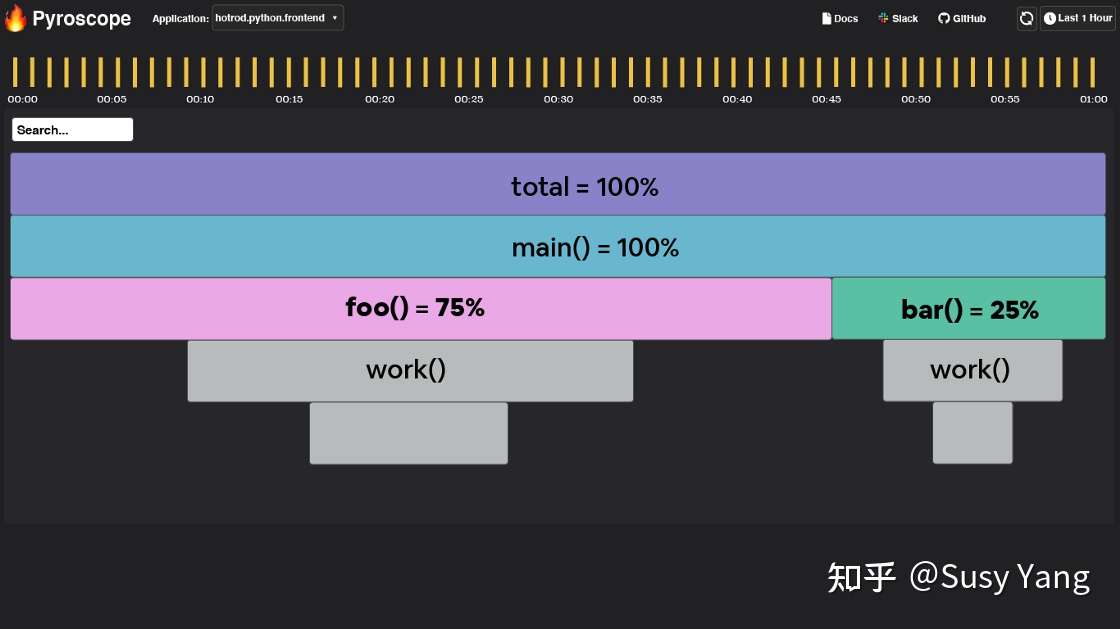
假设下面的火焰图对应呈现上图中央处理器利用率飙升的时段。在此高峰期间,服务器的中央处理器的使用情况如下:
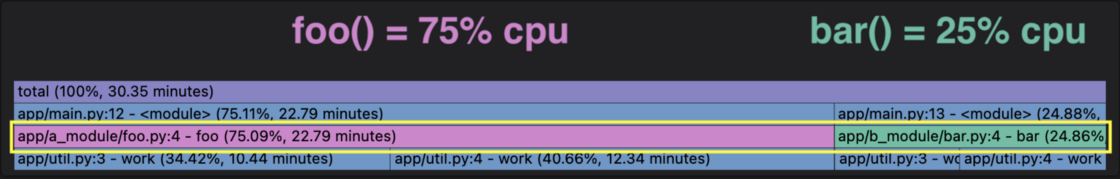
- Foo()消耗的时间是75%
- Bar()消耗的时间是25%
- 10万美元的服务器成本

您可把火焰图视为超详细的饼图,其中:
- 火焰图的宽度代表着整个时段
- 每个节点代表一个功能
- 最大的节点占用了大部分中央处理器资源
- 每个节点被其上方的节点调用
在这种情况下,’foo()’ 占据了整时间范围的75%,因此我们可以改进`foo()`及其调用的函数来减少中央处理器的利用率(并节省$$)。
用Pyroscope工具创建火焰图和表格
为了用代码重现上文的例子,我们将使用Pyroscope工具 — 专门针对性能调试问题提供持续的性能分析,并且是开源。
为了模拟服务器,我写了 ’work(duration)’ 函数,该函数在该持续时间段内模拟工作。这样,我们就可以通过下述代码构建火焰图,来复现’foo()’ 所用的75%时间和 ‘bar()’ 所用的25%时间:

# 模拟每次迭代中央处理器的时间
def work(n):
i = 0
while i < n:
i += 1
# 模拟中央处理器运行7.5秒
def foo():
work(75000)
# 模拟中央处理器运行2.5秒
def bar():
work(25000)然后,假设你进行了代码优化,把 ‘foo()’ 的时间从75,000降到8000,但其它代码不变。新代码及火焰图所示如下:
