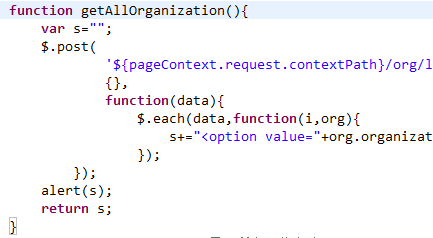
求助 js返回值这里为什么必须alert()将值弹出一次,否则返回的就是“”
求助 js返回值这里为什么必须alert()将值弹出一次,否则返回的就是“”
ajax是默认是异步的,你弹出后,实际是将当前操作停止,点击确定后,ajax执行完成变量就获取到值了;
你不弹的时候,ajax还没有执行完成,所以是空;
解决方法:
将ajax的异步改为同步;
你的post请求是异步的,你怎么能在这方法里返回呢?跟alert一点关系都没有
你这个alert是包裹在function外面,肯定会弹值,你返回“”,是你的请求异常,没有走each里的这个function吧,你可以在s+=之前打个alert试试,没有弹出时,最外面的这个alert应该是“”
//兄弟的做法大概是
function xxx(){
........
//生成一个select
$select.innerHtml=getAllOrganzation()
....
}
我的想法是 每一次循环直接对$select 控件赋予option,如下例子
function xxx(){
........
//生成一个select
getAllOrganzation($select)
....
}
function getAllOrganzation($select){
$section.options.length = 0
.......//你的ajax代码段
$.each(data,function(i,org){
$section.options.add(new Option(org.organizat,org.organizat), i);
})
.......
}
或者先执行ajax 获得你的s 然后
$.post( function(data){
......//获取s
//在这里调用生成select的方法 把 s 传递过去 这样倒过来 处理
})