springMVC整合ueditor
springMVC整合ueditor插件后端配置需要怎么配置?怎么按照博客教程配置出来都不对?
参考。
这个我我刚用,我用的是最新的jsp-utf8版,下载解压后,放到web——root下(最好自己建个文件夹) ,把那个jsp的jar全部移到你的lib下(注意下jar问题),
,把那个jsp的jar全部移到你的lib下(注意下jar问题), ,我是这样引入的,还另外一种,
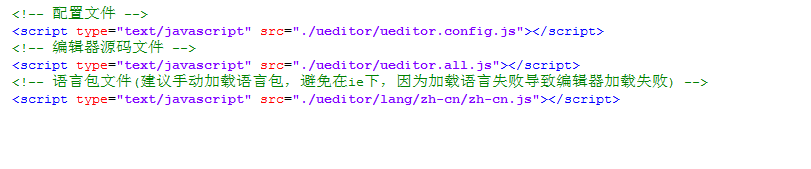
,我是这样引入的,还另外一种,
<br><br> var ue = UE.getEditor( 'container', {</p> <pre><code> autoHeightEnabled: true, autoFloatEnabled: true, initialFrameWidth: 650, initialFrameHeight:400 }); </script> <!-- Textarea --> <tr> <td valign="top"> <textarea id="container" class="message" onkeyup="storeCaret(this);" onclick="storeCaret(this);" onselect="storeCaret(this);" tabindex="3" name="message" rows="15" cols="35"><#if post?exists><#if quote?exists>[quote=${quoteUser}]${post.text?html}[/quote]<#else>${post.text?html}</#if></#if></textarea> </td> </code></pre>
这个方式只是引入编辑文本框,图片上传功能用不了,现在已解决