vue.js ajax请求的数据存在变量里引用变量无限输出空数据

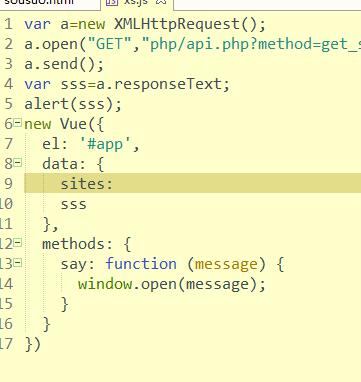
不是你这个写法把,,
你可能理解错vuejs了,vuejs里面的操作是异步操作,我可以给你发一个,
大概就是这样请求数据的,tableData更新之后,页面会自动刷新的.
var Main = {
data() {
return {
tableData: [] // 表格数据.
}
},
methods: { //给自定义的组件绑定事件
searchStatis() { // 发起搜索.
const that = this;
// 使用了vue-resource.
this.$http.get('url').then(response => {
that.tableData=response.body;
}, response => {
// error callback
});
}
},
created: function() {
// 初始化加载.
this.searchStatis();
}
};
var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')
感谢,帮了大忙(づ ●─● )づ