getRequestDispatcher跳转到同一页面问题
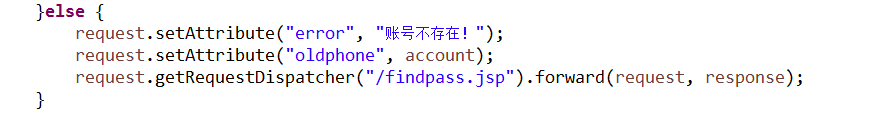
A.jsp--->Servlet--getRequestDispatche.forward-->A.jsp。
按返回时A.jsp需要返回2次。请问有什么办法只返回一次。
代码麻烦贴一下,比较好看清楚 ,检查下A.jsp加载代码中是否存在问题
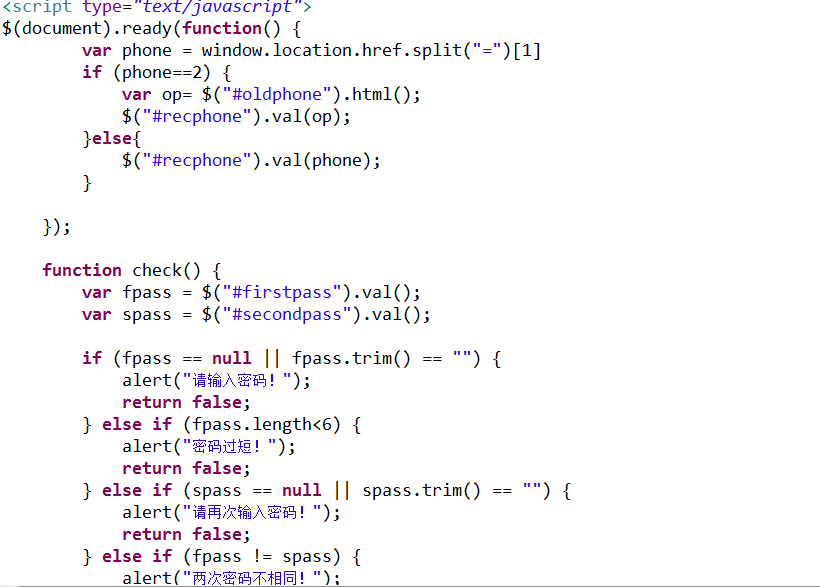
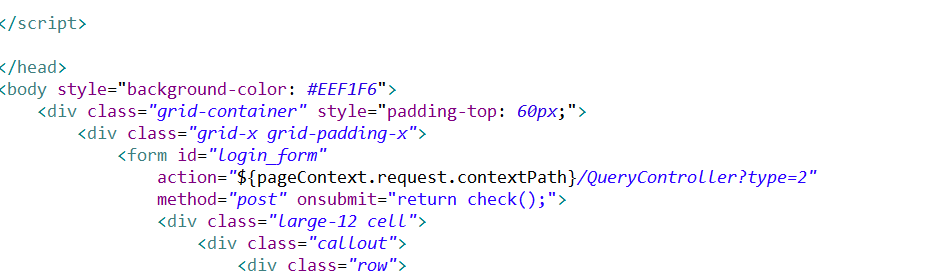
$(document).ready(function() { var phone = window.location.href.split("=")[1] if (phone==2) { var op= $("#oldphone").html(); $("#recphone").val(op); }else{ $("#recphone").val(phone); } }); function check() { var fpass = $("#firstpass").val(); var spass = $("#secondpass").val(); if (fpass == null || fpass.trim() == "") { alert("请输入密码!"); return false; } else if (fpass.length<6) { alert("密码过短!"); return false; } else if (spass == null || spass.trim() == "") { alert("请再次输入密码!"); return false; } else if (fpass != spass) { alert("两次密码不相同!"); return false; } else { return true; } } function fPrompt() { $("#firstPrompt").hide(); $("#firstpass").show().focus(); } function fPass() { if ($("#firstpass").val() == "") { $("#firstPrompt").show(); $("#firstpass").hide(); } } function sPrompt() { $("#secondPrompt").hide(); $("#secondpass").show().focus(); } function sPass() { if ($("#secondpass").val() == "") { $("#secondPrompt").show(); $("#secondpass").hide(); } }action="${pageContext.request.contextPath}/QueryController?type=2"
method="post" onsubmit="return check();">
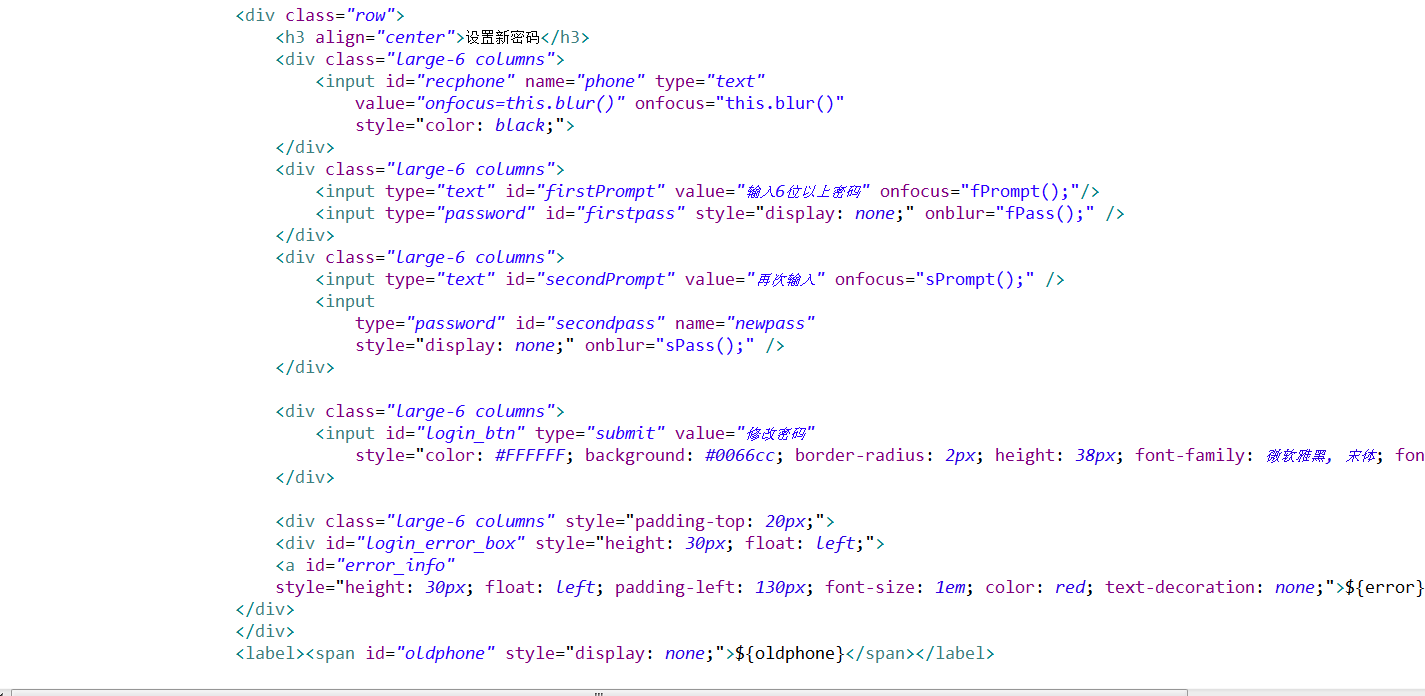
设置新密码
value="onfocus=this.blur()" onfocus="this.blur()"
style="color: black;">
type="password" id="secondpass" name="newpass"
style="display: none;" onblur="sPass();" />
<div class="large-6 columns">
<input id="login_btn" type="submit" value="修改密码"
style="color: #FFFFFF; background: #0066cc; border-radius: 2px; height: 38px; font-family: 微软雅黑, 宋体; font-size: 1em; width: 320px;" />
</div>
<div class="large-6 columns" style="padding-top: 20px;">
<div id="login_error_box" style="height: 30px; float: left;">
<a id="error_info"
style="height: 30px; float: left; padding-left: 130px; font-size: 1em; color: red; text-decoration: none;">${error}</a>
</div>
</div>
<label><span id="oldphone" style="display: none;">${oldphone}</span></label>
</div>
</div>
</div>
</form>
</div>
</div>