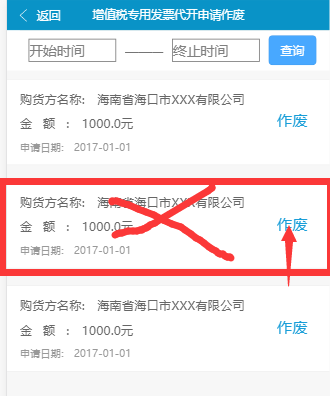
两重DIV里面怎么在嵌套的DIV里面点击一个按钮后删除当前div
<div class="weui-form-preview" style="margin-top:10px" id="d1">
<div class="weui-form-preview__bd" style="text-align:right;margin-right:50px">
<a id="show-delete" href="javascript:;" style="position:absolute;margin-top:20px;width:40px;color:#199ED8;font-size:18px;">作废</a>
<div class="weui-form-preview__item">
<label class="weui-form-preview__label" style="color:#666666">购货方名称:</label>
<span class="weui-form-preview__value" style="text-align:left;color:#666666">海南省海口市XXX有限公司</span>
</div>
<div class="weui-form-preview__item">
<label class="weui-form-preview__label" style="color:#666666">金额:</label>
<span class="weui-form-preview__value" style="text-align:left;color:#666666">1000.0元</span>
</div>
<div class="weui-form-preview__item">
<label class="weui-form-preview__label" style="font-size:10px">申请日期:</label>
<span class="weui-form-preview__value" style="text-align:left;font-size:10px">2017-01-01</span>
</div>
</div>
</div>
<div class="weui-form-preview" style="margin-top:20px">
<div class="weui-form-preview__bd" style="text-align:right;margin-right:50px">
<a id="show-delete" href="javascript:;" style="position:absolute;margin-top:20px;width:40px;color:#199ED8;font-size:18px">作废</a>
<div class="weui-form-preview__item">
<label class="weui-form-preview__label" style="color:#666666">购货方名称:</label>
<span class="weui-form-preview__value" style="text-align:left;color:#666666">海南省海口市XXX有限公司</span>
</div>
<div class="weui-form-preview__item">
<label class="weui-form-preview__label" style="color:#666666">金额:</label>
<span class="weui-form-preview__value" style="text-align:left;color:#666666">1000.0元</span>
</div>
<div class="weui-form-preview__item">
<label class="weui-form-preview__label" style="font-size:10px">申请日期:</label>
<span class="weui-form-preview__value" style="text-align:left;font-size:10px">2017-01-01</span>
</div>
</div>
</div>
<div class="weui-form-preview" style="margin-top:20px">
<div class="weui-form-preview__bd" style="text-align:right;margin-right:50px">
<a id="show-delete" href="javascript:;" style="position:absolute;margin-top:20px;width:40px;color:#199ED8;font-size:18px">作废</a>
<div class="weui-form-preview__item">
<label class="weui-form-preview__label" style="color:#666666">购货方名称:</label>
<span class="weui-form-preview__value" style="text-align:left;color:#666666">海南省海口市XXX有限公司</span>
</div>
<div class="weui-form-preview__item">
<label class="weui-form-preview__label" style="color:#666666">金额:</label>
<span class="weui-form-preview__value" style="text-align:left;color:#666666">1000.0元</span>
</div>
<div class="weui-form-preview__item">
<label class="weui-form-preview__label" style="font-size:10px">申请日期:</label>
<span class="weui-form-preview__value" style="text-align:left;font-size:10px">2017-01-01</span>
</div>
</div>
</div>
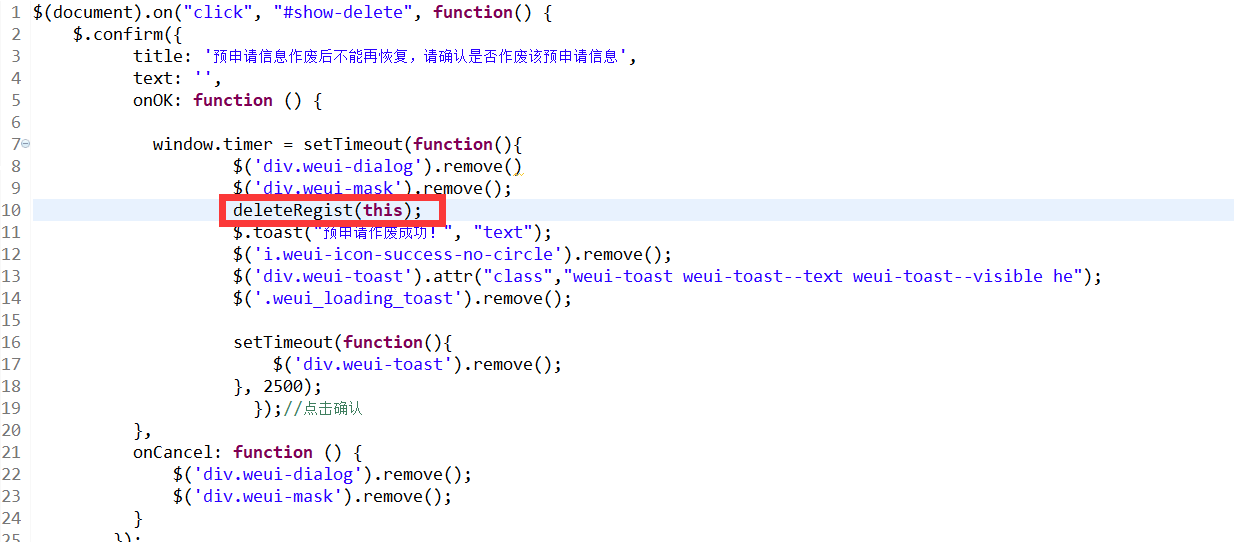
function deleteRegist(buttons){
var $f = $(buttons);
var $parent = $f.parent("div");
$parent.empty();
}
$(document).on("click", "#show-delete", function () {
var $parent = $(this).parent();
$.confirm({
//这里不变,都是一样
//然后将deleteRegist(this)直接换成 $($parent).remove();
})
})
页面中id只能出现一次,你这个按钮id=show-delete最好改成class=show-delete
display = none
给嵌套的div中的点击事件绑定点击事件的时候 传递this进去
然后在函数里通过这个this获取到父节点 然后把父节点设为空
<div>
<div>
<button onclick="fun2(this)">点击</button>
</div>
</div>
<script type="text/javascript">
function fun2(buttons){
var $f = $(buttons);
var $parent = $f.parent("div");
$parent.empty();
}
</script>
这是用了jQuery的
jq方法:
$(this).parent().remove();
如果不在button的点击事件里面使用的话就是$("#btn_id").parent().remove(); 或者直接$("#div_id").remove();
楼上的方法:dispaly:none是隐藏div,怎么选看你什么需求了。
<div style="display:none;" id="accusationmanagerdiv">
</div>
<div id="complainmanagerdiv">
</div>
function showdiv(key ,value){
if(value==0){//如果show是隐藏的
$("#complainmanagerdiv").css("display","block");//show的display属性设置为block(显示)
$("#accusationmanagerdiv").css("display","none");//show的display属性设置为block(显示)
}else{//如果show是显示的
$("#complainmanagerdiv").css("display","none");//show的display属性设置为none(隐藏)
$("#accusationmanagerdiv").css("display","block");//show的display属性设置为none(隐藏)
}
}
$("#dl>div").click(function(){
$(this).hide().siblings().show();
})
$("#d1>div").click(function(){
$(this).hide().siblings().show();
})
$(this).parents('.weui-form-preview').remove();