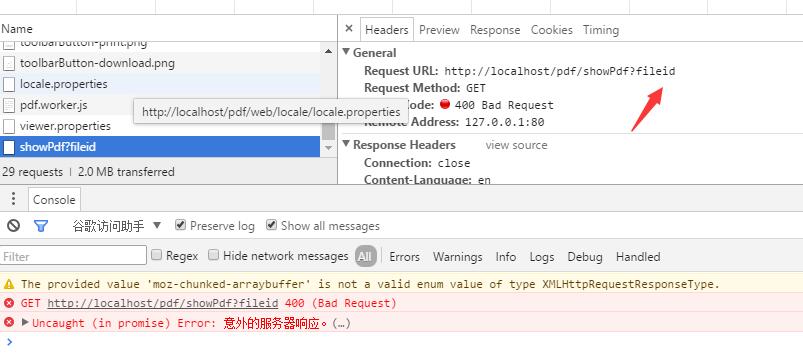
iframe中src传参数的问题,传递的参数到后台为空了。
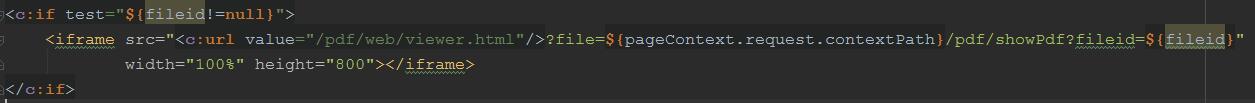
用pdfjs做在线预览,<;iframe src="<、c:url value="/pdf/web/viewer.html"/>?file=${pageContext.request.contextPath}/pdf/showPdf?fileid=${fileid}" width="100%" height="800">这个里面有2个“?=”,会不会是这个原因,然后JS调试的时候接收不到fileid的信息。fileid已经确认有值了的。
已经解决了,
关键代码为 encodeURIComponent 利用这个方法可以对URI 组件进行编码 ,然后再解码。因为用的是pdfjs。里面已经有解码方法,所以不用手写。
get方式传多个值的时候两个值之间应该用&来分隔,另外你的height也没有加单位啊
第二个参数要用&分隔了,我之前也遇到过,用两个?问号不行的.
你可以先把{fileid} 用数字替代看js请求参数是否有值.
如果还是没有的话, 设置变量 var str = ${pageContext.request.contextPath}/pdf/showPdf?fileid=${fileid}" , 然后用 ?file=str 替换试试;
然后后面的 Uncaught (in promise ) Error . 是因为服务请求缺少参数导致异常没有处理, 服务器报错了.
file=‘${pageContext.request.contextPath}/pdf/showPdf?fileid=${fileid}‘ 单引号括起来呢?