thmeleaf 子母页中获取子页滑动条滑动距离
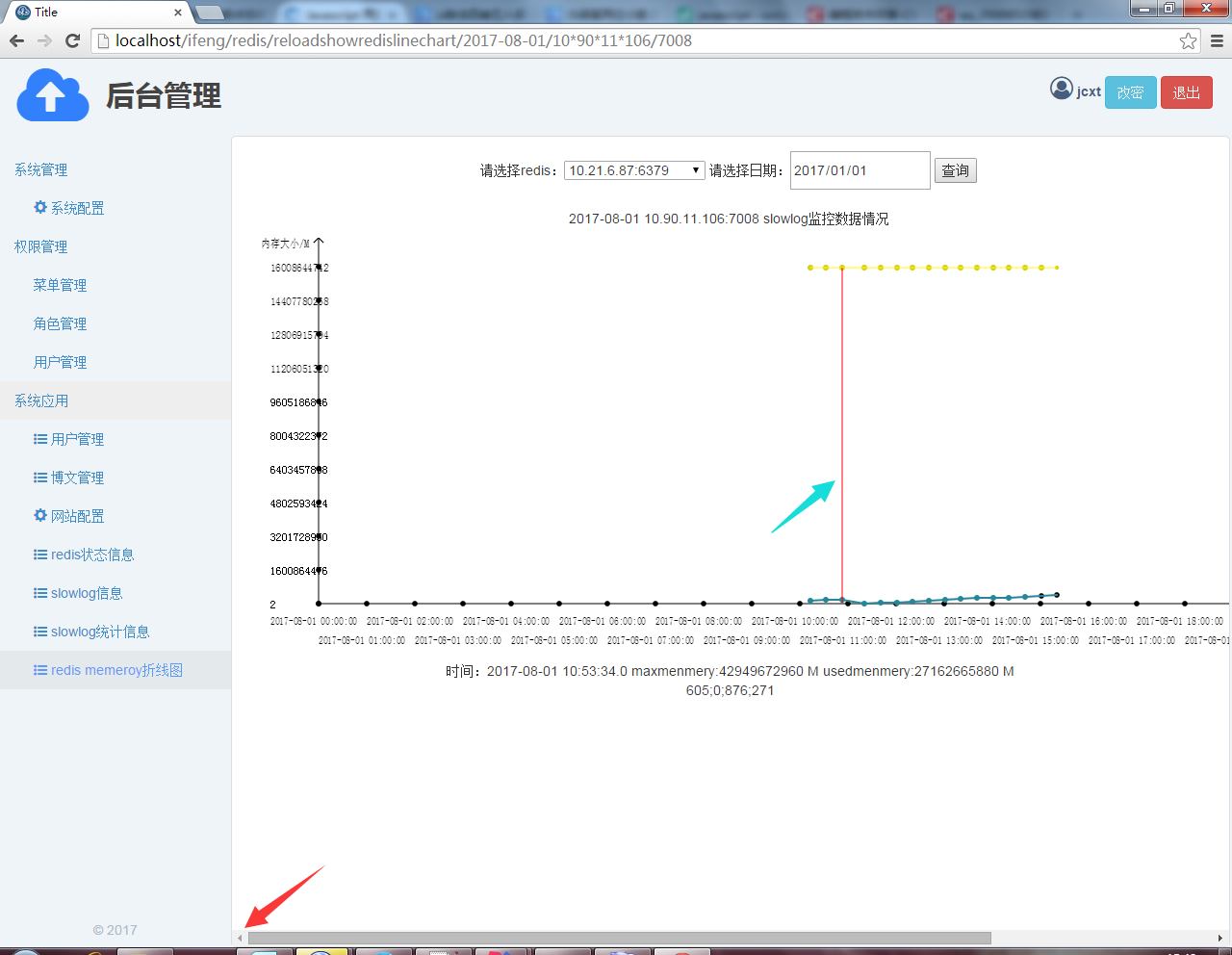
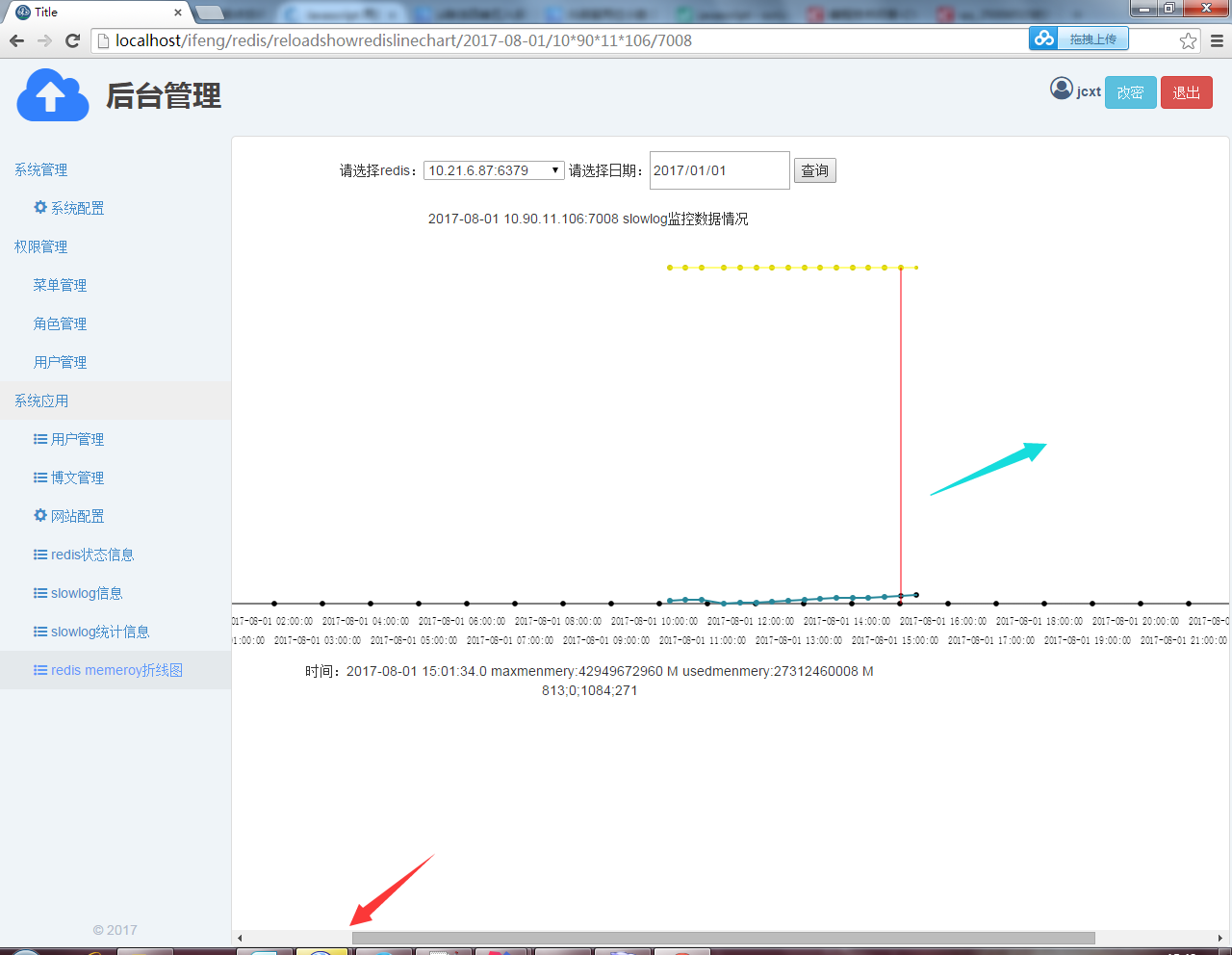
如图所示,在一个母页中加入一个th:fragment="content" 子页,但是现在需要判断子页中鼠标位置用来画图片中的红线,正常情况是如第一个图所示,鼠标到蓝色线的位置后,画红色线,但现在的问题是如第二个图。如果滑动条滑动一段距离再去获取鼠标位置就会偏移一个滑动条滑动的距离,想通过js获取这段距离,但是失败了,一直都是0,这个是网上找到的代码,,
function getPageScroll() {
var xScroll, yScroll;
if (self.pageYOffset) {
yScroll = self.pageYOffset;
xScroll = self.pageXOffset;
} else if (document.documentElement && document.documentElement.scrollTop) {
yScroll = document.documentElement.scrollTop;
xScroll = document.documentElement.scrollLeft;
} else if (document.body) {
yScroll = document.body.scrollTop;
xScroll = document.body.scrollLeft;
}
return xScroll;
}
麻烦大神看一下问题在哪?十分感谢


确实不知道从哪找问题,不过建议你换个思路,就是用子页面记录相关的值,然后主动传递给父页面。