如何将jsp函数中传进来的参数组装成Map然后传到后台
1、先利用ajax传递数据:
var menuOpts = {
save : function() { //保存数据
$.ajax({
type : 'POST',
url : ctx + '/back/planPermit/add.do',
data : $('#pageForm5').serialize(),
dataType : 'json',
success : function(data) {
alert(data.msg);
}
});
}
}
2、后台组装Map
Map map = new HashMap();
map.put("id", obj.getId());
map.put("name", obj.getName());
return map
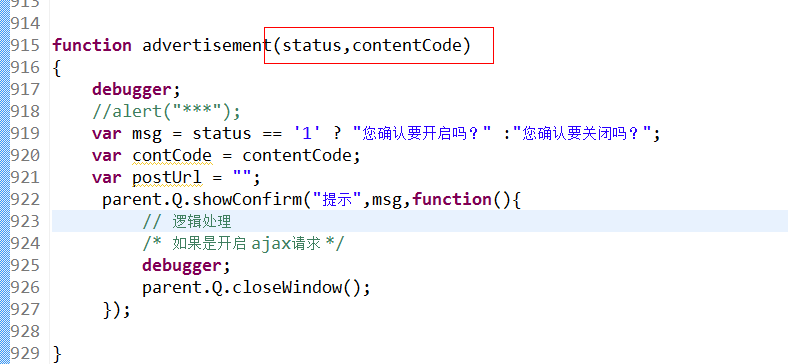
你这里是要发一个ajax请求后台吧,直接把jsp传过来的参数放到ajax数据里面就可以啦。
$.ajax({
type: "GET",
url: "test.json",
data: {
"status":status,
"contentCode":contentCode
},
dataType: "json",
success: function(data){
//请求后台成功之后的处理
}
});
var newMap = new Object();
newMap[key] = value;
e.g. newMap[status] = contentCode;
这时候 newMap 里面就有key 对应的 值contentCode了
ajax以json格式传到后台不久行了么,json格式就是键值对的呀