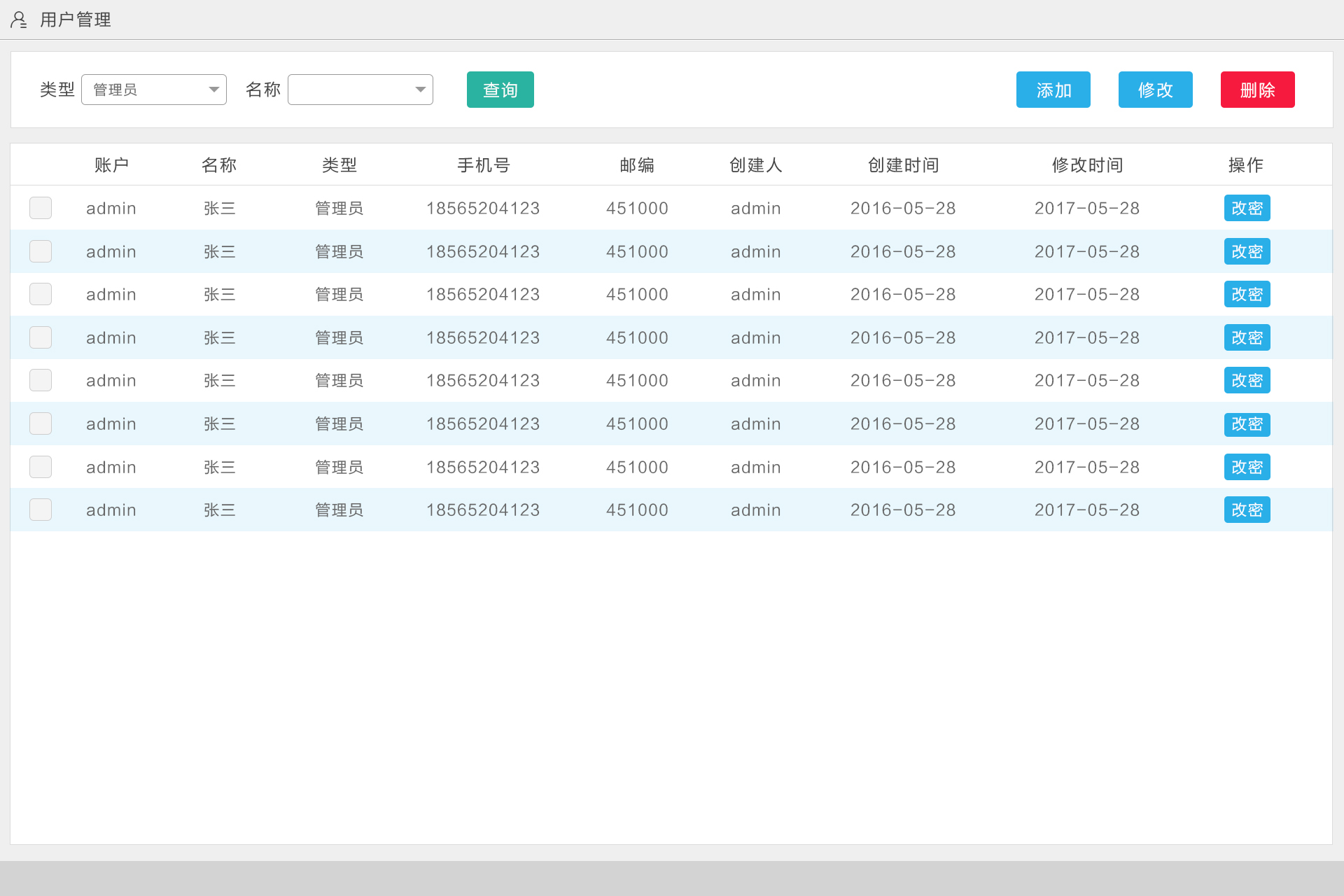
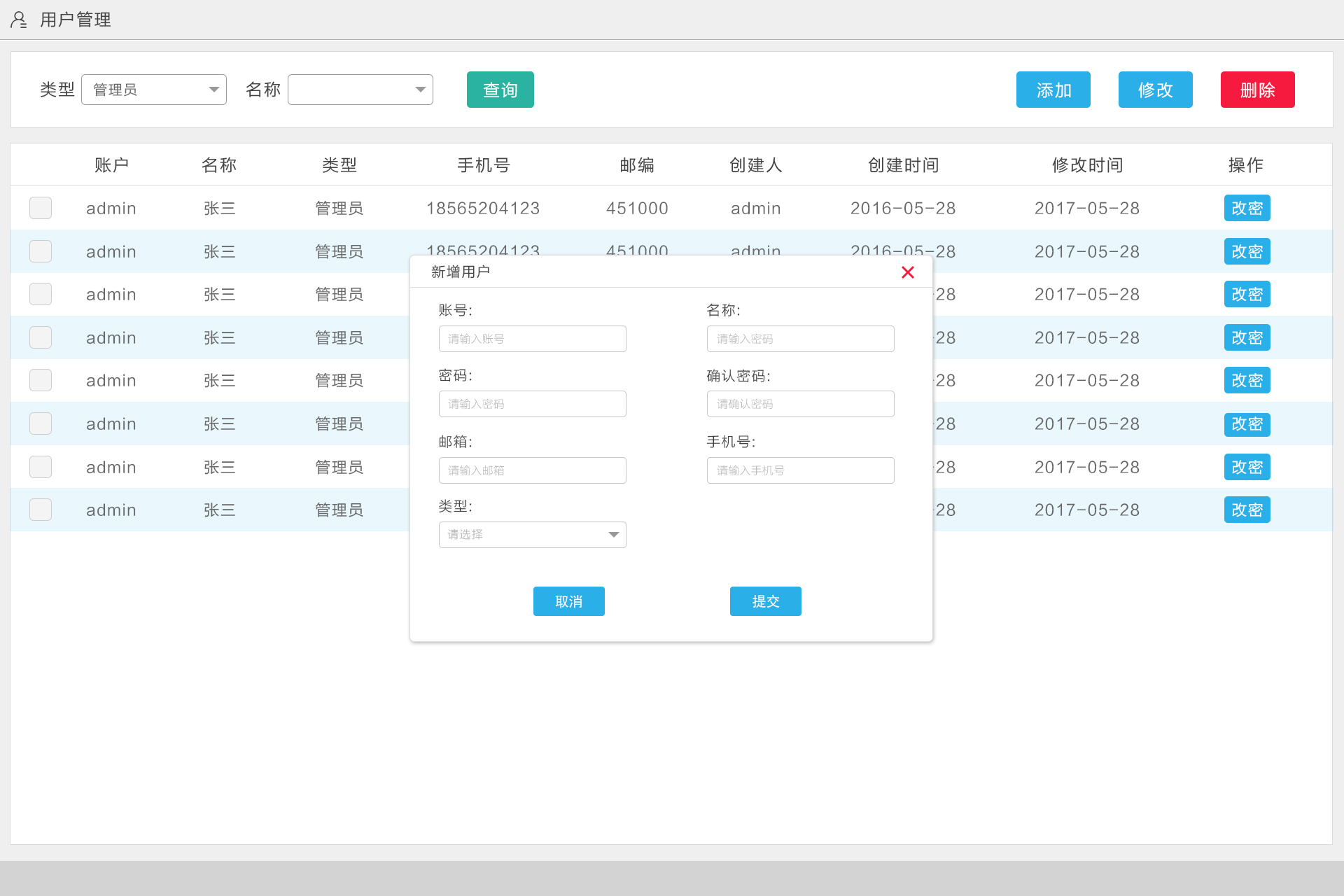
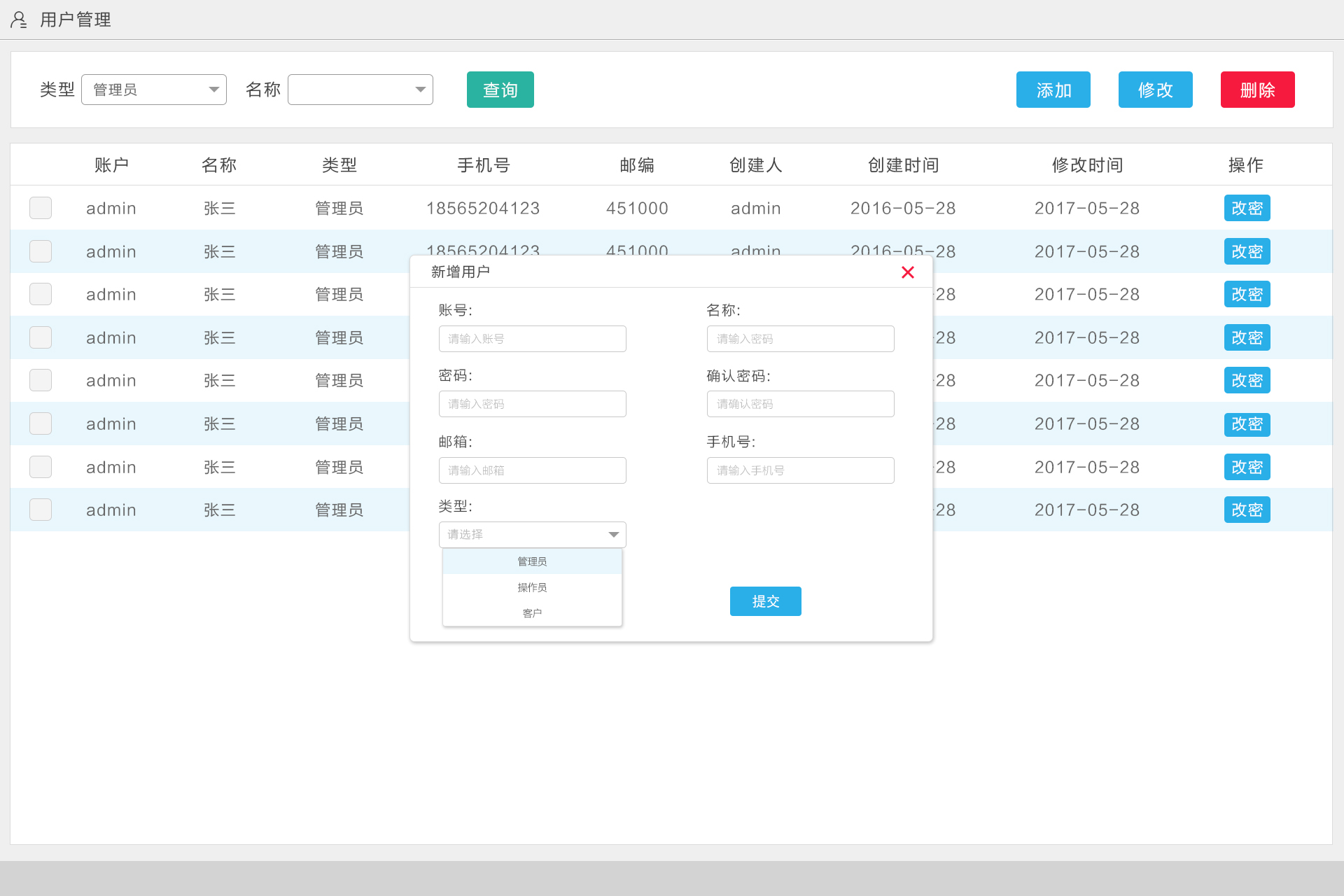
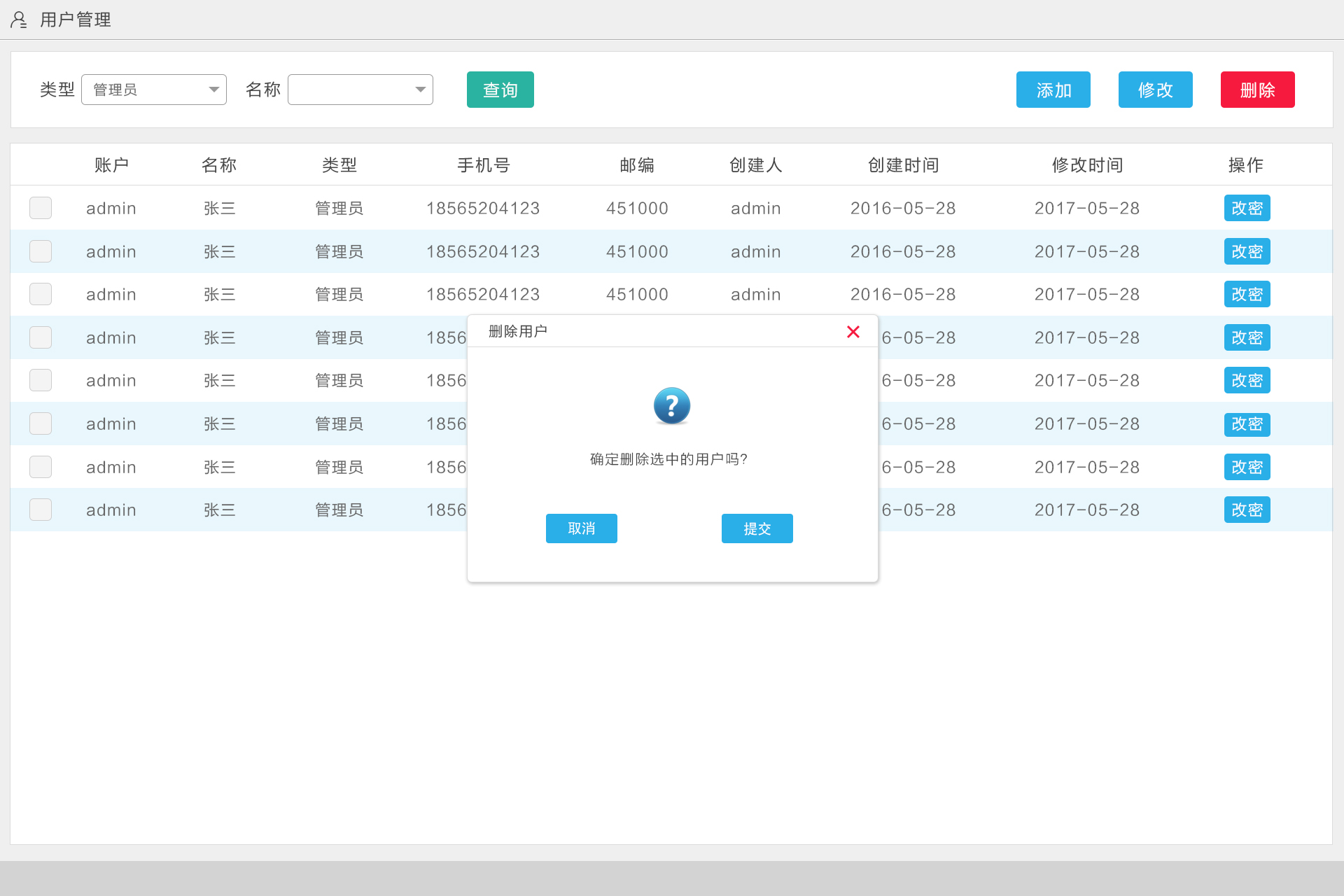
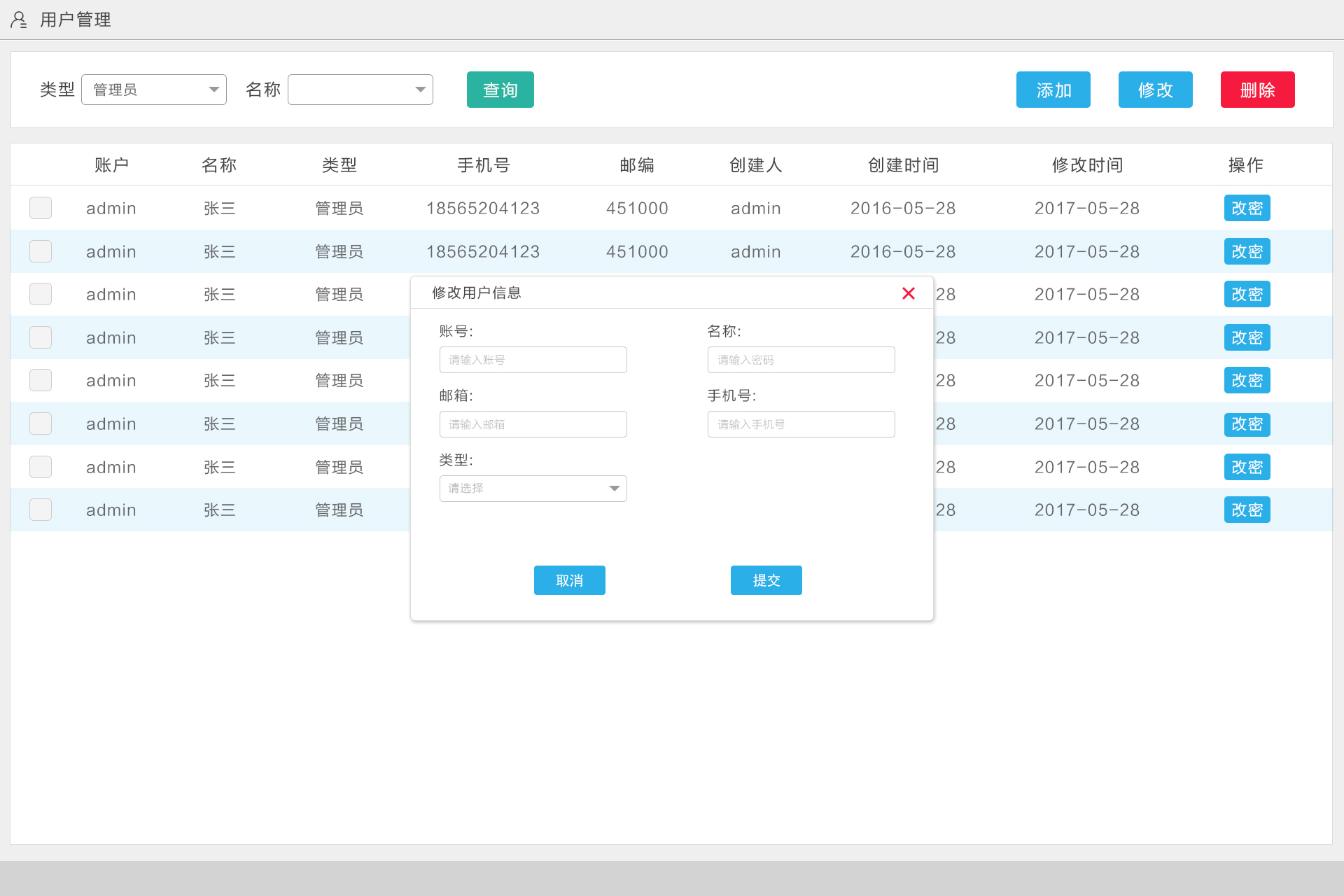
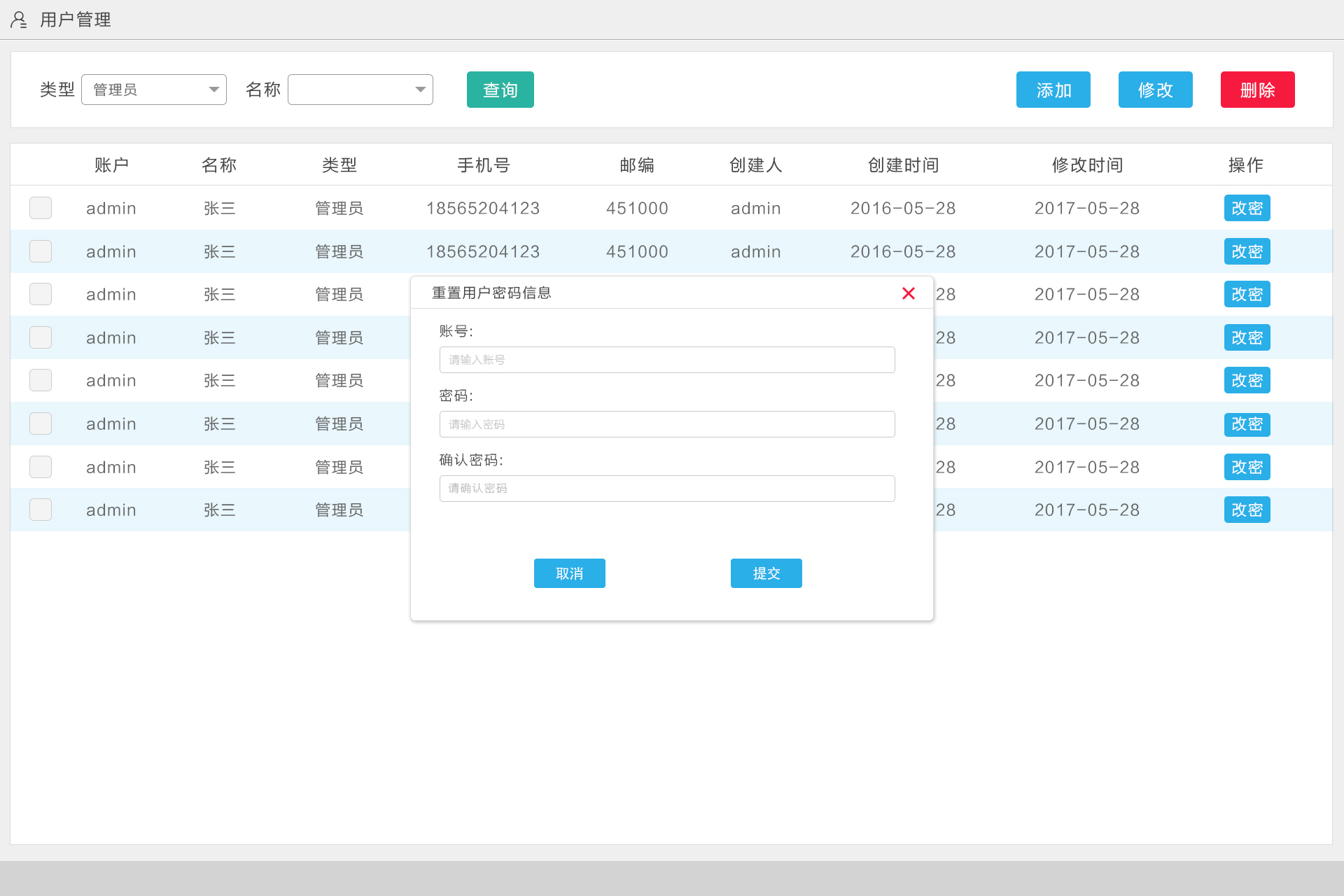
用JavaScript(或用jQuery)写一个自定义对话框,页面使用html5和CSS。
avaScript(或用jQuery)写一个自定义对话框,对话框可以在页面上移动,用对话框完成对页面的增删改查操作(增删改查使用js或jQuery)不使用后台,效果如图。哪位大神帮我看看怎么写





你是来提问题的还是 答问题的,你这顺序弄反了吧 ,别人都是提问,大神回答,你这厮先回答了,等别人提问,玩的6啊
artdialog
http://www.mb5u.com/jscode/html/ajax/426_artDialog2_0_4/
crud操作自己用artdialog加载ifarme,iframe加载你的页面
你这个也没什么不好做的啊,
页面部分可以用bootstrap的面板,
表格可以用bootstrap table或者datatables一些表格插件,
弹窗部分最近我常用layer,风格不太一样。也可以找找同样风格的弹窗插件
这是我以前封装的 你改改样式和模版就能用了
#弹出层封装插件
$(function(){
$.extend({
// 自定义插件(函数)名称
/*
功能:弹出提示框
参数:obj 是一个对象
title : 弹出框的标题
width
height
time 如果有值时,表示自动隐藏
content : 内容
type : alert | confirm
confirm : 按下按钮时执行的事件(回调函数)
mask : true | false 背景遮罩
*/
Msg : function( obj ){
var winType = obj.type || "alert";
var winWidth = obj.width || 768;
var winHeight = obj.height || 200;
var windowWidth = $(window).width()-winWidth;
var windowHeight = $(window).height()-winHeight;
var windowMask = obj.mask || false;
//遮罩
var winMask = null;
if( windowMask ){
winMask = $("<div></div>");
winMask.css({
position:"fixed",
left : 0,
top : 0,
right : 0,
bottom : 0,
background : "rgba(0,0,0,0.5)",
zIndex:1001
});
$("body").append(winMask);
}
//模态窗口
var win = $("<div></div>");
win.css({
minWidth:winWidth,
minHeight:winHeight,
border:"1px solid gray",
background:"#ffffff",
borderRadius: "5px",
boxShadow: "#000 0px 0px 5px",
position:"fixed",
left:windowWidth/2,
top:windowHeight/3,
zIndex:1002
});
if(obj.silderDown){
win.css({
top: -500
}).animate({
top:windowHeight/3
},300)
}
//向body中添加模态窗口
$("body").append(win);
//弹出窗口的内容区域
// 标题
var titleDiv = $('<div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button><h4 class="modal-title" id="myModalLabel">'+obj.title+'</h4></div>');
win.append(titleDiv);
// 标题栏上的关闭按钮
$('.close').click(function(){
closeWindow();
})
// 标题栏拖拽
titleDiv.mousedown(function(e){
var x = e.clientX - this.offsetParent.offsetLeft;
var y = e.clientY - this.offsetParent.offsetTop;
$(document).mousemove(function(e){
var _x = e.clientX - x;
var _y = e.clientY - y;
if(_x<0)_x = 0;
if(_y<0)_y = 0;
if(_x>windowWidth)_x=windowWidth;
if(_y>windowHeight)_y=windowHeight;
win.css({
left : _x,
top : _y
});
});
$(document).mouseup(function(){
$(document).unbind( "mousemove mouseup" );
});
return false;
});
// 内容
var contentDiv = $("<div class='modal-body' style='overflow: hidden'>"+obj.content+"</div>");
win.append(contentDiv);
// 按钮
var buttonDiv = $("<div class='modal-footer'></div>");
win.append(buttonDiv);
// alert
var btnValue='确定';
if(obj.btnValue)
btnValue = obj.btnValue;
var ok = $("<button class='isok btn btn-primary' type='button' >"+btnValue+"</button>");
ok.click(function(){
if(obj.confirm){
obj.confirm(true);
}
closeWindow();
});
buttonDiv.append(ok);
// confirm 按钮
if(obj.type == "confirm"){
var can = $("<button class='btn btn-default' type='button' >取消</button>");
can.click(function(){
closeWindow();
if(obj.confirm){
obj.confirm(false);
}
});
buttonDiv.append(can);
}
//多少秒后自动隐藏窗口
if(obj.time){
win.delay(obj.time).animate({
opacity : 0
}, function(){
closeWindow();
});
}
//关闭窗口
function closeWindow(){
win.remove();
if(windowMask){
winMask.remove();
}
}
}
});
});
使用
$.Msg({
title:'提示',
content:$("#template").html(),
type:'confirm',
mask:true,
time:false,
silderDown:true,
confirm:(result)=>{
if(result){
if($('.well ').length > 1){
$('#taskWell'+index).remove();
}else{
$.Msg({
title:'提示',
content:"至少有一个项目",
type:'alert',
mask:true,
time:false,
silderDown:true
})
}
}
}
})
#模版
<div id="template" style="display:none">
<div class="test1">这里是模版</div>
</div>
<br>
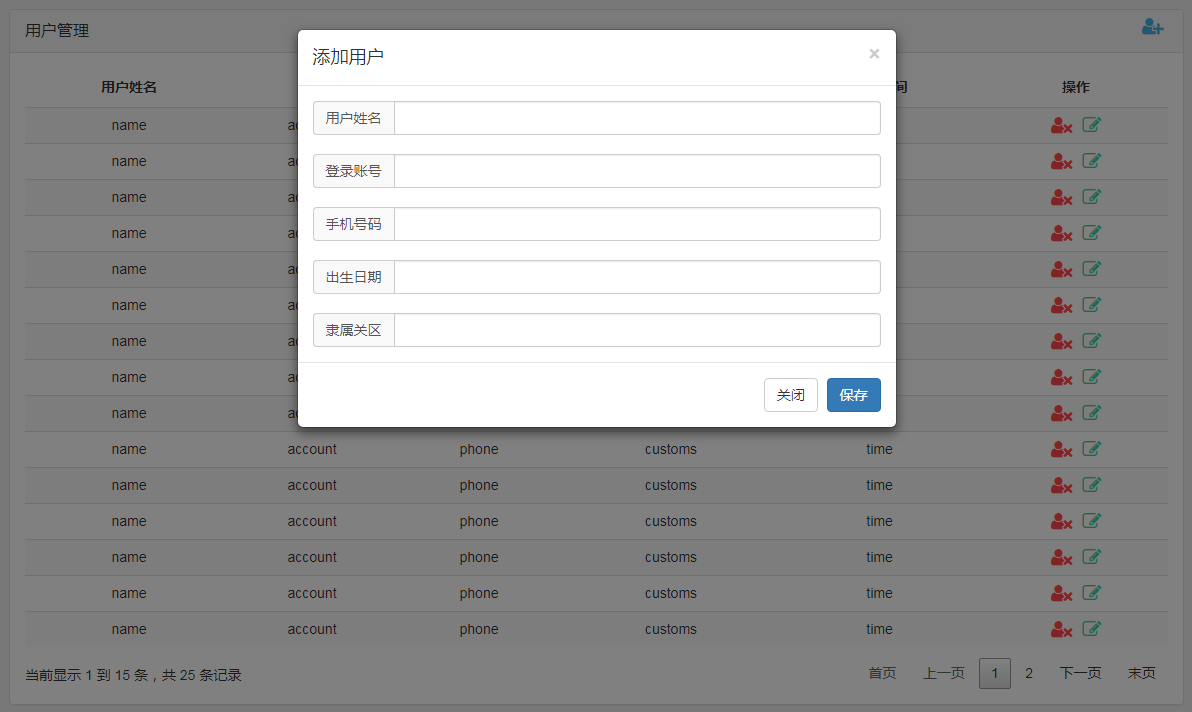
图片说明](https://img-ask.csdn.net/upload/201708/01/1501553701_607243.png)