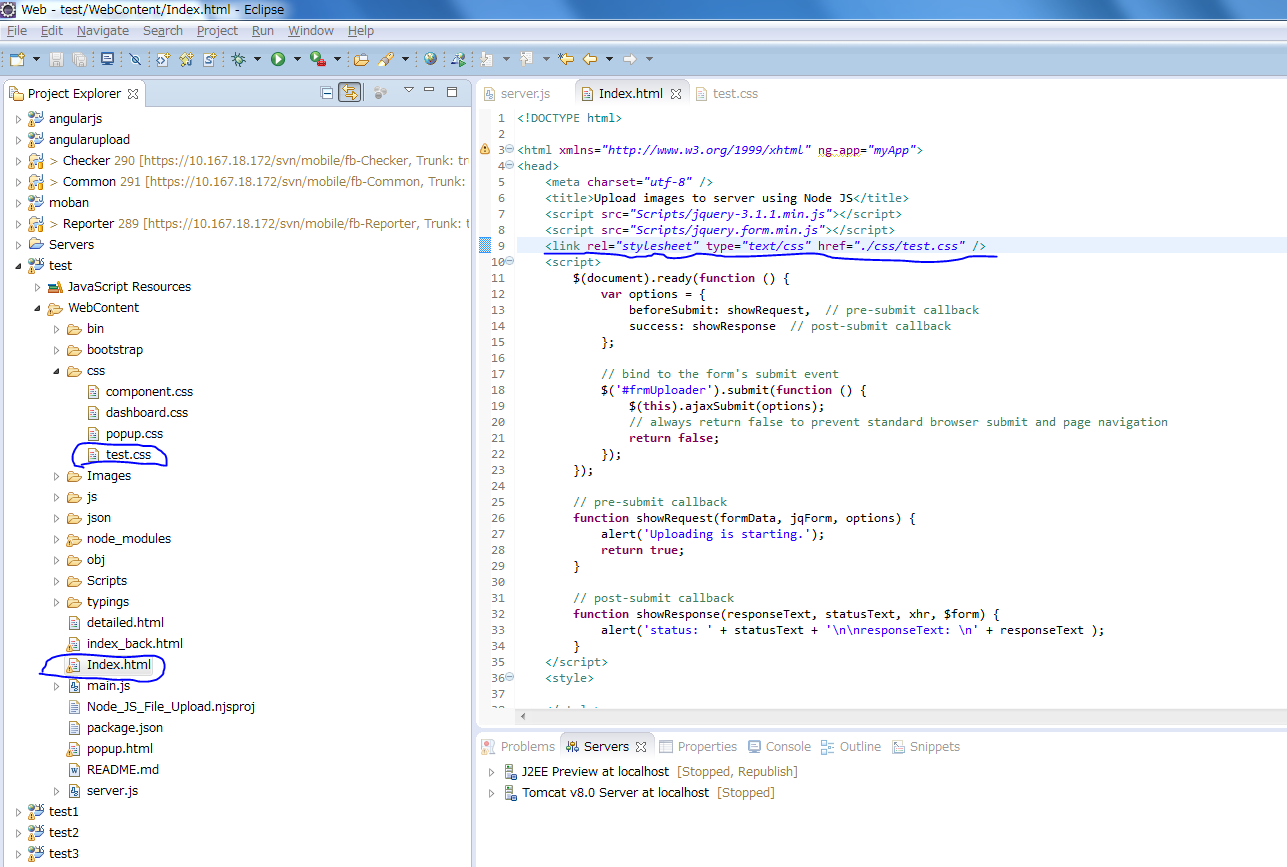
nodejs工程中的index.html文件的外部导入的css和script不起作用了
在nodejs工程中的css和script的外部导入的都不起作用,**不启动服务单独打开index.html
就可以加载进来**,启动服务通过端口号访问就不行,为什么? 在nodejs工程中的css和script的外部导入的都不起作用,**不启动服务单独打开index.html
在nodejs工程中的css和script的外部导入的都不起作用,**不启动服务单独打开index.html
就可以加载进来**,启动服务通过端口号访问就不行,为什么?在线等,很着急,谢谢
你的css 和js 没有加入到 静态资源中去,开服务打开html ,你查看网络,会发现css,js 都是404,由于没有像html 一样配置router ,无法访问的到对应的链接地址,
在不启用服务的情况下,访问的是相对路径(不经过服务器);
解决方法:1
给你的css 和js 添加router ,让css,js可以通过服务访问,
解决方法2
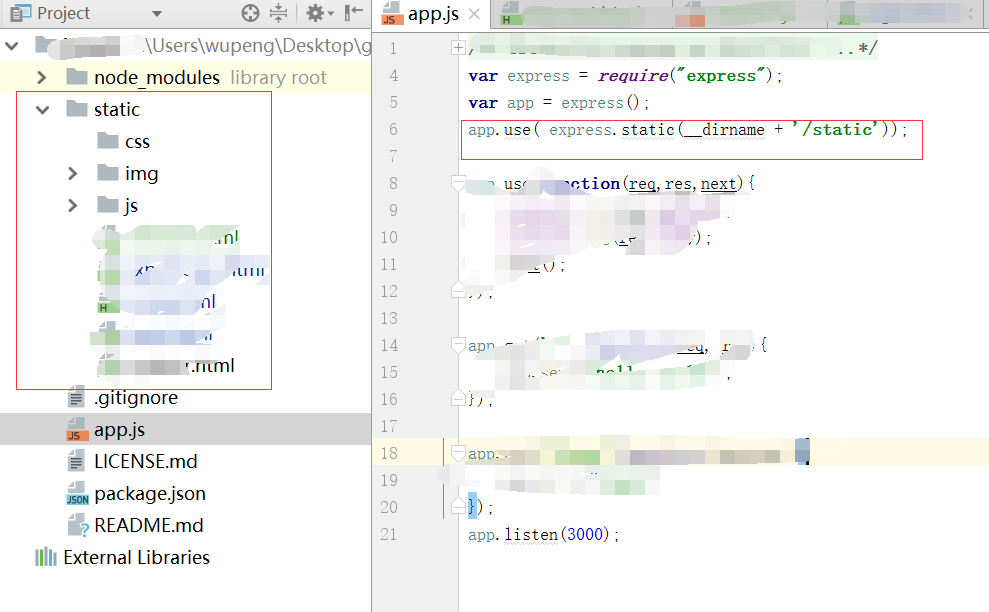
把css 和js 加入静态资源html 应该也有静态资源目录,,就是这个目录下的所有文件都可以通过服务访问的到,而且是热部署的,修改不需重新发布服务.
参考express的static 中间件.
var multer = require('multer');
var bodyParser = require('body-parser');
var text = require("text");
var app = Express();
app.use(bodyParser.json());
var Storage = multer.diskStorage({
destination: function (req, file, callback) {
callback(null, "./json");
},
filename: function (req, file, callback) {
callback(null, file.originalname);
}
});
text.define(["require"], function(require) {
var cssUrl = require.toUrl("./style.css");
var link = document.createElement("link");
link.type = "text/css";
link.rel = "stylesheet";
link.href = cssUrl;
document.getElementsByTagName("head")[0].appendChild(link);
});
var upload = multer({ storage: Storage }).array("imgUploader", 3); //Field name and max count
app.get("/", function (req, res) {
res.sendFile(__dirname + "/index.html");
});
app.post("/api/Upload", function (req, res) {
upload(req, res, function (err) {
if (err) {
return res.end("Something went wrong!");
}
return res.end("File uploaded sucessfully!.");
});
});
app.listen(2000, function (a) {
console.log("Listening to port 2000");
});
我的就在这里写的,我该怎么加入静态资源呢?或者您说的路由
首先你的服务上没有这两个文件,现在你要做的就是把这两个文件挣到服务器上就行了。你的服务文件应该就没配置 这两个资源文件 只有index.html
非常好的解决办法:
没有使用express框架,直接的解决办法。原因,应该是没有给出路由的原因。
https://www.cnblogs.com/ruoruchujian/p/10976137.html

图片说明](https://img-ask.csdn.net/upload/201707/26/1501067690_280901.png)