怎样实现点击Recycler的item,跳到相应的activity?
怎样实现点击Recycler的item,跳到相应的activity?试了下,不能在adapter里用平常的按钮点击跳转activity。
就在adapter里加点击事件通过context.startActivity()就可以
** 首先实现RecycleView条目的点击事件**
设置个接口,为了点击条目的时候回调
public interface OnItemClickLitener {
void onItemClick(View view, int position);
}
private RecycleSearchAdapter.OnItemClickLitener mOnItemClickLitener;
public void setOnItemClickLitener(RecycleSearchAdapter.OnItemClickLitener mOnItemClickLitener) {
this.mOnItemClickLitener = mOnItemClickLitener;
}
在onBindViewHolder中设置回调
//如果设置了回调,则设置点击事件
if (mOnItemClickLitener != null) {
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mOnItemClickLitener.onItemClick(holder.itemView, position);
}
});
在主Activity中这用这个adapter的点击事件
adapter.setOnItemClickLitener(new RecycleSearchAdapter.OnItemClickLitener() {
@Override
public void onItemClick(View view, int position) {
String id = infoBeen.get(position).getId();
Intent intent = new Intent(MeteringQueryActivity.this, MeteringConfirmActivity.class);
intent.putExtra("id",id);
startActivity(intent);
}
});
根据Positon获取ID,下个页面根据ID来展示不同的页面 (结束)
recyclerview的点击事件是需要自己去实现的,自己实现之后,根据点击拿到相应的postion,之后进行判断,再跳转就是了
自己的viewholder或者adapter中写对应控件的点击事件,记得要传入上下文,然后正常的跳转就行。
import android.content.Context;
import android.content.Intent;
import android.graphics.Color;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import android.widget.Toast;
import com.rbb.ranbaobao.ranbaobaoii.R;
import com.rbb.ranbaobao.ranbaobaoii.activity.FeedBackInfoActivity;
import com.rbb.ranbaobao.ranbaobaoii.bean.FeedHistoryBean;
import com.rbb.ranbaobao.ranbaobaoii.utils.MyLogUtils;
import org.xutils.view.annotation.ViewInject;
import org.xutils.x;
import java.util.ArrayList;
/**
- Created by Administrator on 2017/6/15. */
public class FeedHistoryAdapter extends RecyclerView.Adapter {
private final String icon;
private Context context;
private ArrayList<FeedHistoryBean.DataBean> datas;
public FeedHistoryAdapter(Context context, ArrayList<FeedHistoryBean.DataBean> datas, String icon) {
this.context = context;
this.datas = datas;
this.icon = icon;
}
public void updateItems(ArrayList<FeedHistoryBean.DataBean> datas) {
this.datas = datas;
this.notifyDataSetChanged();
}
@Override
/**
* 相当于于getView方法中创建View和ViewHolder
* @param parent
* @param viewType
* @return
*/
public FeedHistoryAdapter.MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
MyViewHolder holder = new MyViewHolder(LayoutInflater.from(context).inflate(R.layout.item_feedhistory, parent, false));
return holder;
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
holder.setData(datas.get(position));
}
@Override
/**
* 得到总条数
* @return
*/
public int getItemCount() {
return datas.size();
}
class MyViewHolder extends RecyclerView.ViewHolder {
@ViewInject(R.id.tv_feed_body)
TextView body;
@ViewInject(R.id.tv_feed_time)
TextView time;
@ViewInject(R.id.tv_feed_state)
TextView state;
public MyViewHolder(final View itemView) {
super(itemView);
x.view().inject(this, itemView);
}
public void setData(FeedHistoryBean.DataBean databean) {
body.setText(databean.getSubject().getBody());
time.setText(databean.getSubject().getCreatedAt().replace("T", " ").substring(0, 19));
if (databean.getLastReply().size() > 0) {
state.setText("已回复");
state.setTextColor(Color.parseColor("#006ad8"));
} else {
state.setText("暂未回复");
state.setTextColor(Color.parseColor("#999999"));
}
/**
* 点击跳转到反馈详情界面
*/
itemView.setOnClickListener(view -> {
Intent intent = new Intent(context, FeedBackInfoActivity.class);
intent.putExtra("ID", databean.getSubject().getId());
intent.putExtra("icon", icon);
intent.putExtra("userfeed", databean.getSubject().getBody());
if (databean.getLastReply().size() > 0) { //如果有回复才传数据过去
intent.putExtra("feed", databean.getLastReply().get(0).getBody());
intent.putExtra("panduan", "1");
} else {
intent.putExtra("panduan", "2");
}
context.startActivity(intent);
});
}
}
}
这是我项目中给你复制的一个完整的adapter,,,,,,按照你问的问题,思路是这样的,,,,,你给你单独写的adapter做一个构造方法,,,构造方法有参数对不对??所以你在哪个界面中实例化adapter的时候就要传参对吧,,就把那个界面的上下文写进参数去,,,这样你就可以在adapter类中得到传过来的上下文了,然后利用上下文直接 .starActivity(intent) 就可以很完美的解决问题啦 我给你复制的代码就是这样写的 可以直接拿过去用的 把没用的删掉就好了
recyclerview的点击事件是需要自己去实现的,注意定义接口的时候需要有当前adapter 的数据list 和position,或者不要这两个参数也可以,直接定义传自己想要的那个实体,然后在activity 中实现这个接口,在重写的方法中去跳转。
不要在adapter里面做item的点击事件,我之前也是遇到这个坑。因为adapter本身为pos不太准,Recycler加入header也进行了分配pos。
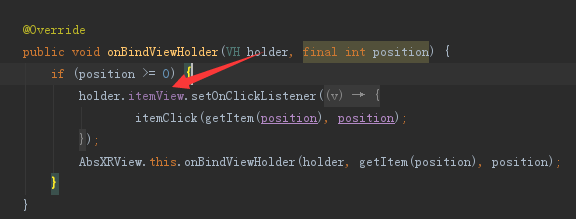
所以最好在onBindViewHolder(VH holder, final int position)里面实现,holder提供了一个itemView属性直接调用,还是给图比较明显吧。