js拼接标签时,拼接的url的内容变化,求大神帮忙看下是什么问题?



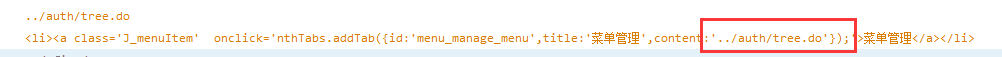
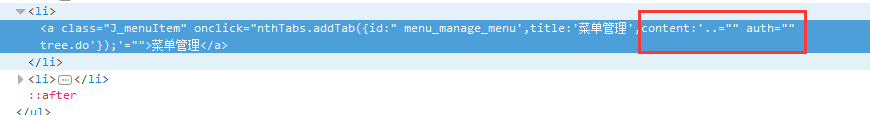
为啥添加到jsp的标签中去的时候url变成了最后一张图的样子
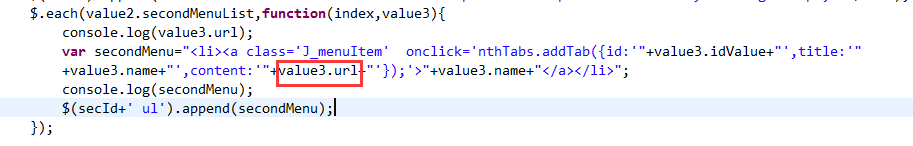
$.each(value2.secondMenuList,function(index,value3){
console.log(value3.url);
var secondMenu="<li><a class='J_menuItem' onclick=nthTabs.addTab({'id':'"
+value3.idValue+"','title':'"+value3.name+"','content':'"+value3.url+"'});>"
+value3.name+"</a></li>";
console.log(secondMenu);
$(secId+' ul').append(secondMenu);
})
属性值不闭合了啊。。那不是丢失了
nthTabs.addTab中json对象属性值改用双引号,因为你属性值分隔符是单引号,不能再用单引号,否则直接被截断了属性值
nthTabs.addTab({id:\""+value3.idValue+"\",title.....其他属性值同理