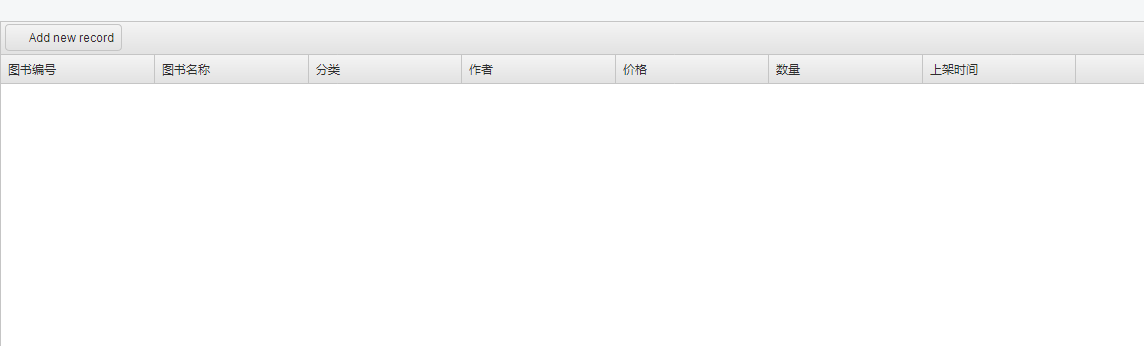
为什么数据库的数据显示不了在kendo ui的grid编辑页面上
<a class="offline-button" href="login.jsp">Back</a>
<div id="example">
<div id="grid"></div>
<script>
$(document).ready(function () {
var crudServiceBaseUrl = "",
dataSource = new kendo.data.DataSource({
transport: {
read: {
url: crudServiceBaseUrl + "",
dataType: "json"
},
update: {
url: crudServiceBaseUrl + "",
dataType: "json"
},
destroy: {
url: crudServiceBaseUrl + "",
dataType: "json"
},
create: {
url: crudServiceBaseUrl + "",
dataType: "json"
},
parameterMap: function(options, operation) {
if (operation !== "read" && options.models) {
return {models: kendo.stringify(options.models)};
}
}
},
batch: true,
pageSize: 15,
schema: {
model: {
id: "book_id",
fields: {
book_id: { type:"int" },
book_name: { type:"String" },
book_sort: { type: "String" },
book_author: { type: "String" },
book_price: { type: "double"},
book_amount:{type:"amount"},
book_time:{type:"date"},
}
}
}
});
$("#grid").kendoGrid({
dataSource: dataSource,
pageable: true,
height: 550,
toolbar: ["create"],
columns: [
{ field:"book_id", title: "图书编号" ,width: "120px"},
{ field: "book_name", title:"图书名称", width: "120px" },
{ field: "book_sort", title:"分类", width: "120px" },
{ field: "book_author", title:"作者", width: "120px" },
{ field: "book_price", title:"价格", width: "120px" },
{ field: "book_amount", title:"数量", width: "120px" },
{ field: "book_time", title:"上架时间", width: "120px" },
{ command: ["edit", "destroy"], title: " ", width: "200px" }],
editable: "popup"
});
});
</script>
</div>
</body>
</html>
这个页面的url到底怎么写。。。。
html:
transport: {
read: {
url: BaseUrl + "/cin/ctrc/reporting/orgs/query",
type: "POST",
dataType: "json"
}
controller:
@RequestMapping(value = "/cin/ctrc/reporting/orgs/query")
参考一下,我最近也被这个玩意搞得有点难受
ps:这是hap框架的(尴尬)