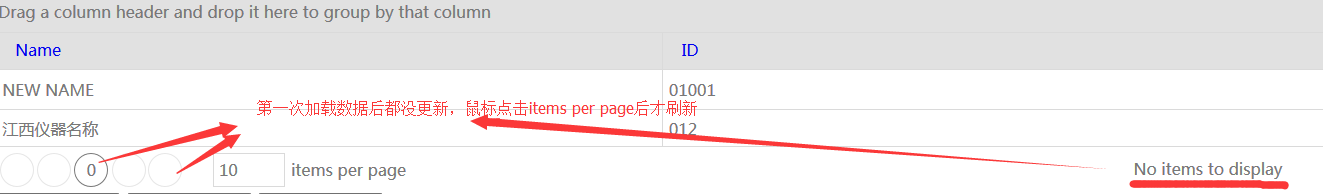
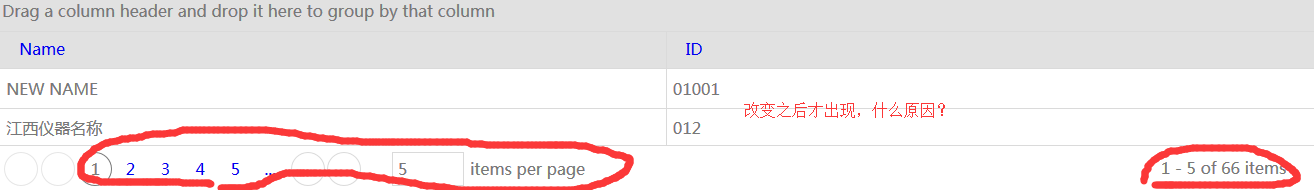
KnedoUI Grid 表格组件加载数据后 第一次界面不刷新
谁知道什么问题吗,貌似kendoUI 文档不能下载,示例页根本加载不了数据
我加载数据的设置是这样的:
var grid=$("#test_grid").kendoGrid({
dataSource: {
transport : {
read : {
url : "service/request/fields",
type:"GET",
dataType : "json"
}
},
schema: {
data:"fields",
model: {
fields: {
id: { type: "string" },
name: { type: "string" }
}
}
},
page:1,
pageSize: 10,
serverPaging: false,
serverFiltering: false,
serverSorting: false
},
height: 200,
groupable: true,
sortable: true,
filterable:true,
pageable: {
//控制展示按钮页
refresh: true,
pageSizes: true,
buttonCount: 5
},
columns: [
{field:"name",title:"Name",width:50},
{field:"id",title:"ID",width:50}
]
});
没文档好难啊,就像摸黑一样,关键是传入的json 定义了哪些属性这怎么知道啊,难道还要我去看js 源代码?
整理下问题的错误:
schema处应该为:
schema: {
data: function(d){//d为返回的数据,为Object
return d.fields;
},
model: {
fields: {
id: { type: "string" },
name: { type: "string" }
}
},
total: function(data) {
return data.fields.length;
}
},
虽然从浏览器调试窗口看到返回的数据为Object,里面有三个属性:fields、counts、_proto_,而data:"fields"也确实能加载数据,counts也正是fields数组的长度,但还是使用这个固定写法吧,更好理解。