新人请教下各位大神关于权限管理的问题
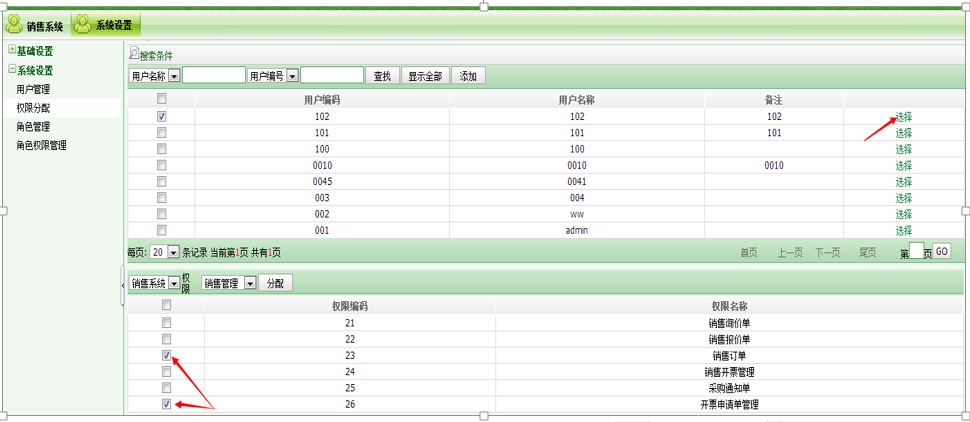
像图上这样,下面的分配权限完全没思路
有哪位以前做过这样类似的模块吗
有的话麻烦教教我或者让我看看源码
感激不尽!


easyui还是自己写的UI?这个不难吧。。
上面的表格选择按钮新增个属性存储已经分配权限的id,然后点击的时候获取这个属性,然后对比下面列出的权限然后勾上对应的权限就行了,大概代码如下,为了操作方便直接导入jquery了。
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.7.1/jquery.min.js"></script>
<table>
<tr><td><input type='checkbox' /></td><td>用户编码</td><td>用户名</td><td>备注</td><td>权限</td></tr>
<tr><td><input type='checkbox' /></td><td>用户编码1</td><td>用户名1</td><td>备注1</td><td><a href="#" power="1,2,3">选择</a></td></tr>
<tr><td><input type='checkbox' /></td><td>用户编码2</td><td>用户名2</td><td>备注2</td><td><a href="#" power="4,5">选择</a></td></tr>
<tr><td><input type='checkbox' /></td><td>用户编码3</td><td>用户名3</td><td>备注3</td><td><a href="#" power="5">选择</a></td></tr>
</table>
<br /><br />
<input type="button" id="btnSave" value="分配" />
<table id="tbPower">
<tr><td><input type='checkbox' /></td><td>权限编码</td><td>权限名称</td></tr>
<tr><td><input type='checkbox' value="1" /></td><td>1</td><td>权限名称1</td></tr>
<tr><td><input type='checkbox' value="2" /></td><td>2</td><td>权限名称2</td></tr>
<tr><td><input type='checkbox' value="3" /></td><td>3</td><td>权限名称3</td></tr>
<tr><td><input type='checkbox' value="4" /></td><td>4</td><td>权限名称4</td></tr>
<tr><td><input type='checkbox' value="5" /></td><td>5</td><td>权限名称5</td></tr>
<tr><td><input type='checkbox' value="6" /></td><td>6</td><td>权限名称6</td></tr>
</table>
<script>
$('a[power]').click(function () {
var pw = $(this).attr('power').split(',');//获取power属性并拆分,不懂你权限怎么存储的,如果不是用逗号分隔注意修改分隔符号
var cbs = $('#tbPower :checkbox');//获取权限表的checkbox
cbs.prop('checked', false);//去掉勾选
//遍历此用户的权限进行勾选
for (var i = 0; i < pw.length; i++) cbs.filter('[value="'+pw[i]+'"]').prop('checked', true);
return false;
});
</script>
数据库权限表 userid-权限id-0/1
菜单加载时查下数据库 0不显示 1显示
是前端问题还是后端代码,有什么问题吗?权限管理就是数据表比较多,搞清楚几张表的关系,理清操作流程,也不是很难的。。
我就做的权限系统。几张表关系搞清楚,就很容易做了