《JavaScript DOM编程艺术》一书中关于用DOM脚本设置样式出现的问题
根据书中代码,在用DOM脚本设置样式之后紧挨h1标题后的一个兄弟元素的内容应根据
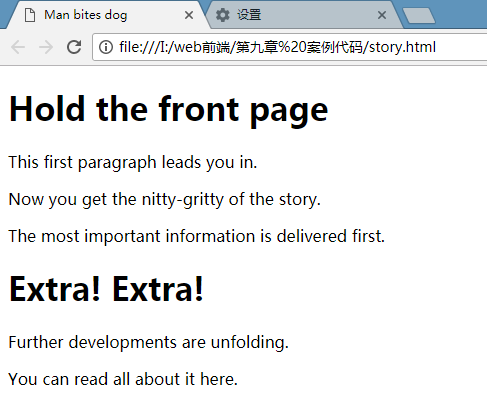
js文档中的设定进行改变,但是我的浏览(Chrome)没有出现相应变化,附上代码及页面显示:
function styleHeaderSiblings(){
if(!doucument.getElementsByTagName) return false;
var headers = document.getElementsByTagName('h1');
var elem;
for(var i=0;i<headers.length;i++){
elem = getNextElement(headers[i].nextSibling);
elem.style.fontWeight = "bold";
elem.style.fontSize = "1.2em";
elem.style.color = "red";
}
}
function getNextElement(node){
if(node.nodeType == 1){
return node;
}
if(node.nextSibling){
return getNextElement(node.nextSibling);
}
return null;
}
window.onload = styleHeaderSiblings;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Man bites dog</title>
</head>
<body>
<h1>Hold the front page</h1>
<p>This first paragraph leads you in.</p>
<p>Now you get the nitty-gritty of the story.</p>
<p>The most important information is delivered first.</p>
<h1>Extra! Extra!</h1>
<p>Further developments are unfolding.</p>
<p>You can read all about it here.</p>
<script type = "text/javascript" src="scripts/styleHeaderSiblings.js"></script>
</body>
</html>

你好,styleHeaderSiblings函数里的if条件里的document你写错了,改过来就行了
请问程序报错了吗?
if(!doucument.getElementsByTagName) return false; 这行代码doucument拼写错了
if(!document.getElementsByTagName) return false;