jQuery.dataTables.js插件的样式问题,急求
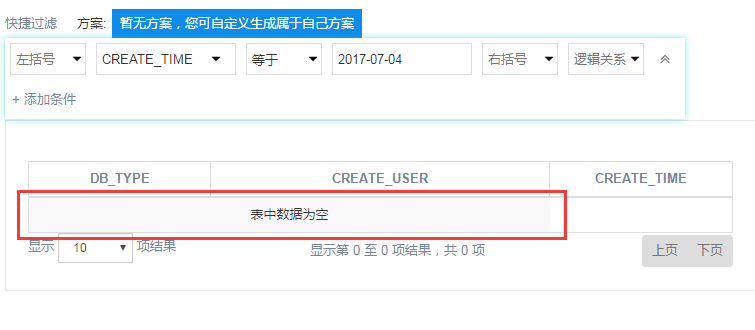
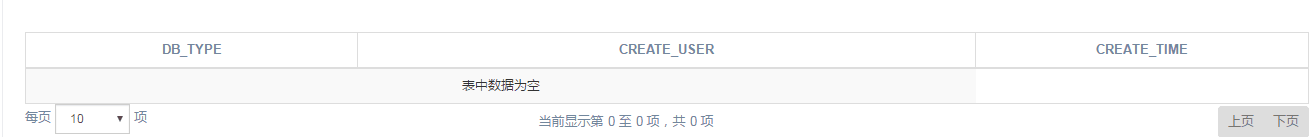
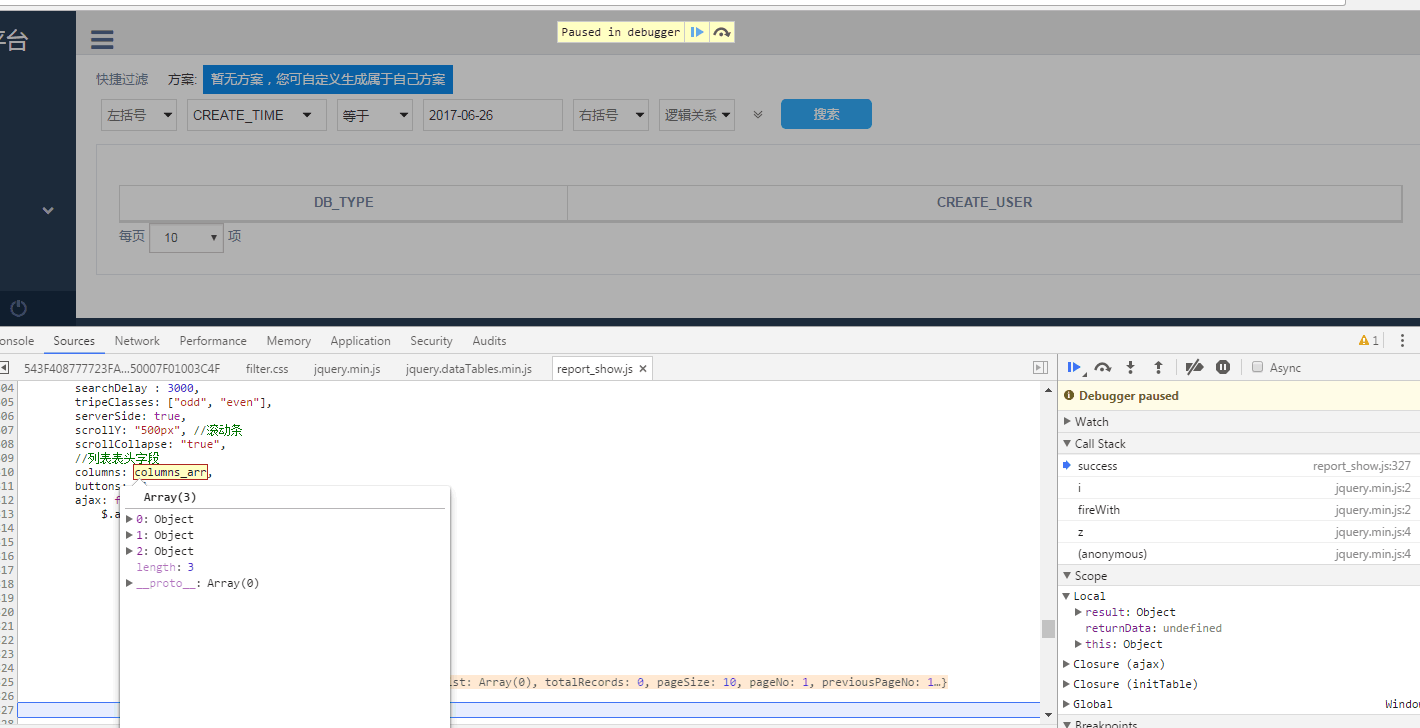
数据为空的时候,提示应该是占满居中的,结果短了一截,不知道该怎么调啊
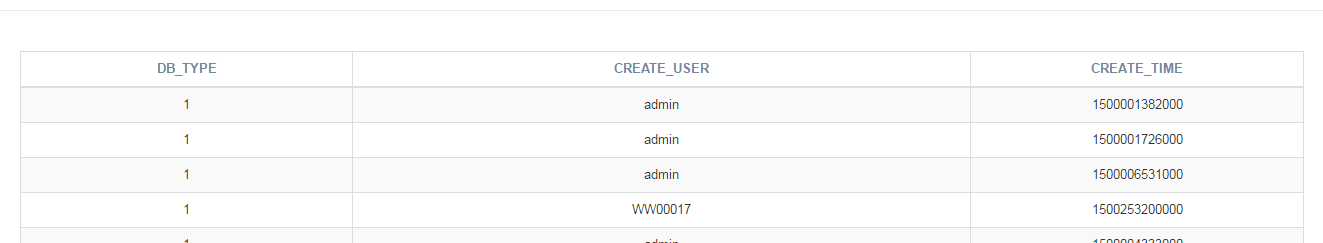
检查下数据的列数是不是正确呢。
才发现的我的图没传上来。。。

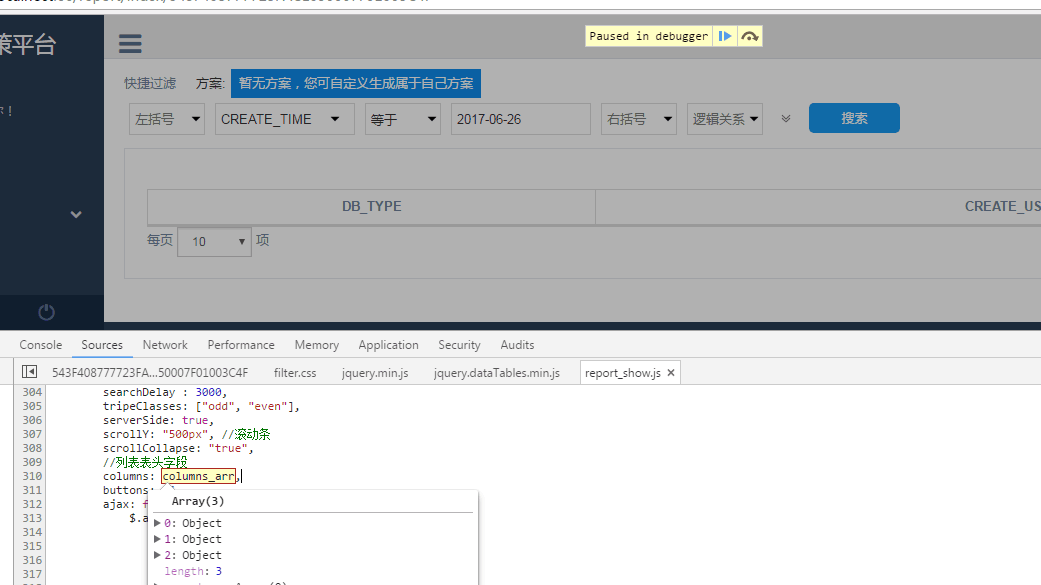
打debugger监测,不知道为什么开始就显示两列,数据加载后又会显示3列


//初始化表格
function initTable(params) {
table = $("#dataTable").DataTable({
language : lang, //提示信息
searching : false,
ordering : false,
responsive : true,
stateSave : true,
searchDelay : 3000,
tripeClasses: ["odd", "even"],
serverSide: true,
scrollY: "500px", //滚动条
scrollCollapse: "true",
//列表表头字段
columns: columns_arr,
buttons: [],
ajax: function (data, callback, settings) {
$.ajax({
type: "GET",
url: "/report/getData",
cache: false, //禁用缓存
data: {
"page" : (data.start/data.length)+1,
"rows" : data.length,
"reportId" : reportId,
"settingId" : getSettingId(),
"params" : params
},
dataType: "json",
success: function (result) {
//封装返回数据
debugger
var returnData = {};
returnData.draw = data.draw;
returnData.recordsTotal = result.totalRecords;
returnData.recordsFiltered = result.totalRecords;
returnData.data = result.list;//返回的数据列表
console.log(returnData);
callback(returnData);
}
});
}
});
}
//重新获取数据
function change(params){
table.destroy();
initTable(params);
}
您好,iniTable的language参数是控制没有数据时显示的,但是你没有贴。我常用的参数是这样的,你对比看看哪项可能有问题。
"language": {
"sProcessing":"加载中...",
"lengthMenu": "每页显示 _MENU_ 项记录",
"zeroRecords": "没有找到记录",
"info": "第 _START_ 到 _END_ 项记录 (共 _TOTAL_ 项记录)",
"infoEmpty": "没有记录",
"sInfoFiltered": "(全部记录数 _MAX_ 条)",
"paginate": {
"first": "第一页",
"last": "最末页",
"next": "下一页",
"previous": "上一页"
}
}
language: {
"processing": "处理中...",
"lengthMenu": "显示 _MENU_ 项结果",
"zeroRecords": "没有匹配结果",
"info": "显示第 _START_ 至 _END_ 项结果,共 _TOTAL_ 项",
"infoEmpty": "显示第 0 至 0 项结果,共 0 项",
"infoFiltered": "(由 _MAX_ 项结果过滤)",
"infoPostFix": "",
"search": "搜索:",
"url": "",
"emptyTable": "表中数据为空",
"loadingRecords": "载入中...",
"thousands": ",",
"paginate": {
"first": "首页",
"previous": "上页",
"next": "下页",
"last": "末页"
},
"aria": {
"sortAscending": ": 以升序排列此列",
"sortDescending": ": 以降序排列此列"
},
"select": {
rows: ""
}
}
我是因为其他人在项目的模板页引入的js有问题才导致的这种情况。。。。