如何在VUE中写入JS文件
如图所示,一般情况下我们都会把函数写在methods里面,然后可以@click="demo()"从而将函数绑定在DOM上,但是我现在不想把js写在当前页面
,
我想新建一个JS文件,然后在本页面的script标签里面引用,然后直接也可以用@click=""将单独JS中的函数绑定至本页面的DOM节点,我该怎么做?谢谢!!!!!
ES6模块化
// a.js
export default {
a:function(){
console.log('如果好用请采纳')
}
}
// .vue组件
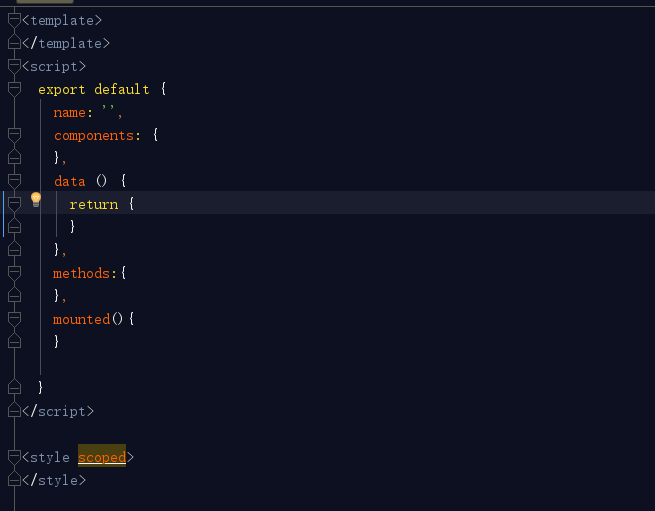
<template></template>
<script>
import {a} from './a.js';
export default{
data(){},
methods:{
clickHandler:a
}
}
</script>
可以尝试在methods里面调用JS,然后@click=""调用时就会直接执行JS里面的函数了
不知道是不是你要的,随便敲了敲你看下吧
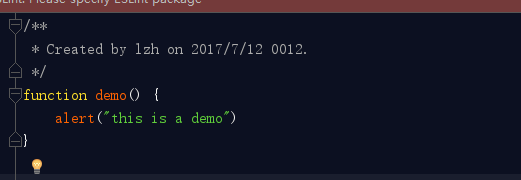
//js内容
//data包
var databox={
msg:"aaa"
};
//method包
var fnbox={
fn:function(){
this.msg = "bbb"
}
};
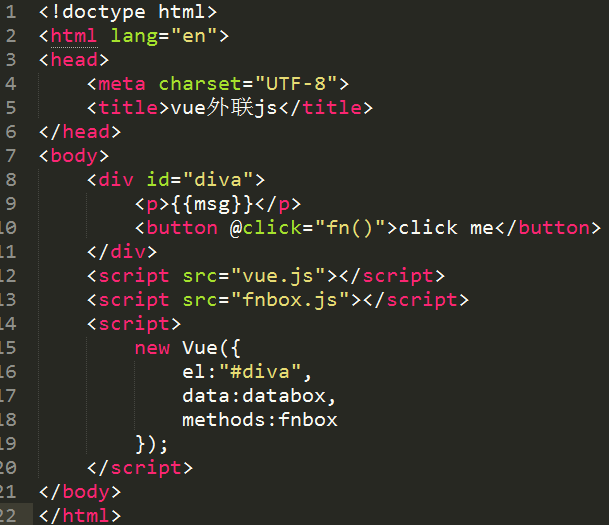
<!doctype html>
vue外联js
{{msg}}
click me
<br> new Vue({<br> el:"#diva",<br> data:databox,<br> methods:fnbox<br> });<br>
不知道是不是你要的,随便敲了敲你看下吧
//js内容
//data包
var databox={
msg:"aaa"
};
//method包
var fnbox={
fn:function(){
this.msg = "bbb"
}
};
<!doctype html>
vue外联js
{{msg}}
click me
<br> new Vue({<br> el:"#diva",<br> data:databox,<br> methods:fnbox<br> });<br>