Jquery easyui框架下使用分页pagination时如何获取页面的参数


我将pagination的值设为true,页面就出来了分页的样式,我就想知道如何获取到当前页面是第几页,这个参数怎么获取。我在网上查了好久没找到,谢谢各位大佬
//定义两个全局变量,用于存放最新的pageSize和pageNumber,在datagrid加载完毕函数中,捕捉他的翻页动作并记录当前页和页面条数
//根据新的页码和页面条数,刷新数据.我下面把分页的源码给你写出来了,只需要直接使用就OK了
var dgPageNumber=1;//初始默认值
var dgPageSize=10;//初始默认值
$("#trustClientGrid").datagrid({
pagination:true,
pageNumber:dgPageNumber,
pageSize:dgPageSize,
onLoadSuccess:function(data){
$("#trustClientGrid").datagrid('getPager').pagination({
onRefresh:function(pageNumber,pageSize){
dgPageNumber=pageNumber;
dgPageSize=pageSize;
$("#trustClientGrid").datagrid({
pageNumber:pageNumber,
pageSize:pageSize
});
//页码刷新后,数据要刷新,重新根据新页码查询数据
//loadData()
},
onChangePageSize:function(pageSize){
dgPageSize=pageSize;
$("#trustClientGrid").datagrid({
pageNumber:dgPageNumber,
pageSize:pageSize
});
//页面承载条数改变,数据也要刷新
//loadData()
},
onSelectPage:function(pageNumber,pageSize){
dgPageNumber=pageNumber;
dgPageSize=pageSize;
$("#trustClientGrid").datagrid({
pageNumber:pageNumber,
pageSize:pageSize
});
//页码改变,数据也要刷新
//loadData()
}
})
}
})
pageNumber
https://baike.1688.com/doc/view-d36942868.html
http://www.jeasyui.net/plugins/155.html
看官网例子;
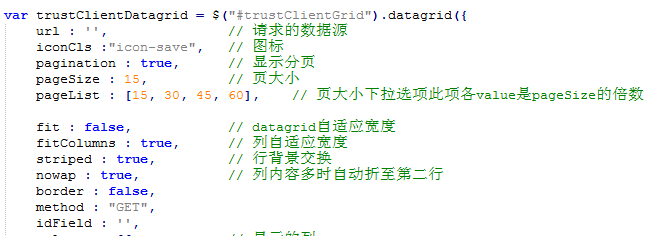
参数添加
// 具体还要加什么参数根据你项目来添加了
var trusClientDatagrid = $("#trustClientGrid").datagrid(){
pagination:true,
onSelectPage:function(pageNumber,pageSize){
// pageNumber为选择的页数
// pageSize为一页显示数量
}
}