请问 safari和谷歌浏览器都显示不出css是为什么?谢谢帮忙解答
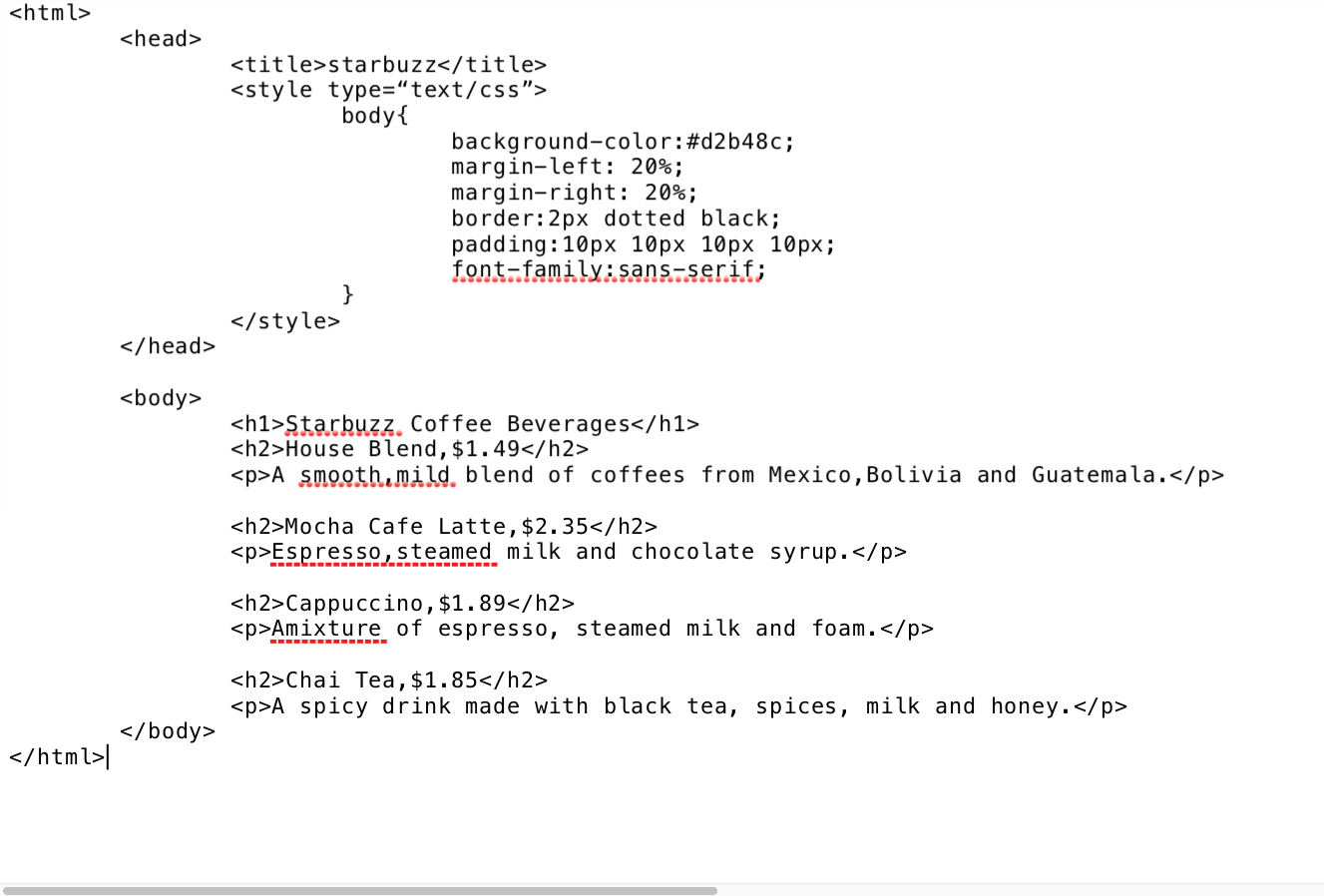
代码如下:
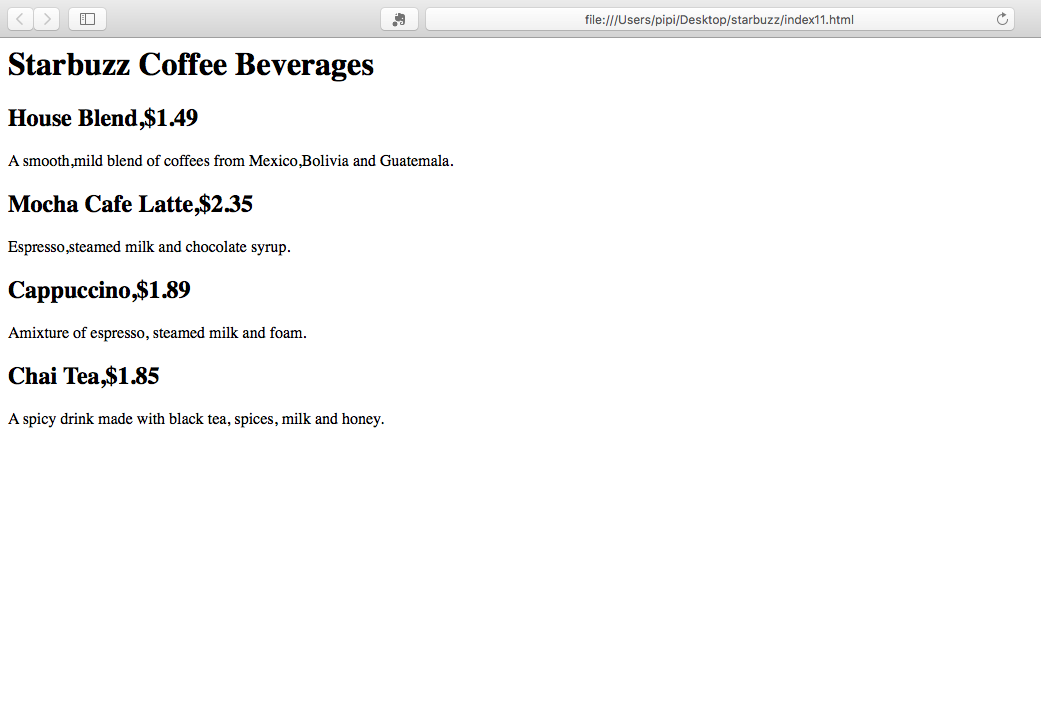
在浏览器中显示的样式如图:
没有显示css的效果是为什么?
F12下方没有红色的提示吗?

<style type="text/css">
body
{
background-color:#d2b48c;
margin-left:20%;
margin-right:20%;
border:2px dotted black;
}
</style>
<body>
<h1>Starbuzz Coffee Beverages</h1>
<h2>House Blend ,$1.49</h2>
<p> A smooth,mild blend of coffees from Mexico,Bolivia and Guatemala.</p>
<h2>Mocha Cafe latte,$2.35</h2>
<p>Espresso,steamed milk and chocolate syrup.</p>
<h2>Cappuccino,$1.89</h2>
<p>Amixture of espresso, steamed milk and foam.</p>
<h2>Chai Tea ,$1.85</h2>
<p>A spicy drink made width black tea,spices,milk and honey.</p>
</body>
测试了一下,没有问题,链接在浏览器打开,查看效果