echars series循环显示数据库数据

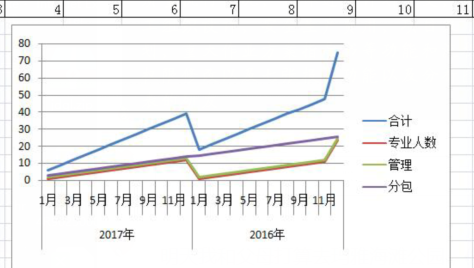
要做这么一个效果,其中这些数据都是查询出来的,年份可能是一年,也可能是多年,有几年就显示多少个1-12月数据,这种怎么画啊,求指点。我现在做的效果是分开的,2017年一个图,2016年一个图。
echarts只是来渲染数据的,你可以在后台查询到你要的数据,比如你查到了2年,或者3年的数据,然后你用ajax封装为json传到页面,
页面的js接收这个数据。没猜错的话,你这里应该是传了个list过来的,在js里,先声明一个数组,你判断这个list的长度,如果是大于1,
就把2个实体类的某个数据属性拼接到一个数组中,push就行了。然后在传给echarts的data,至于xAxis的data,也可以用类似的方法
拼接到一个数组中。
类似于我这里的这样处理方式,当然,你的情况要复杂一些,但道理一样