css比较弱项,请大神指点啊
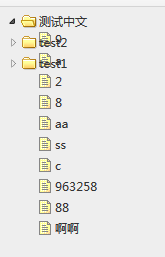
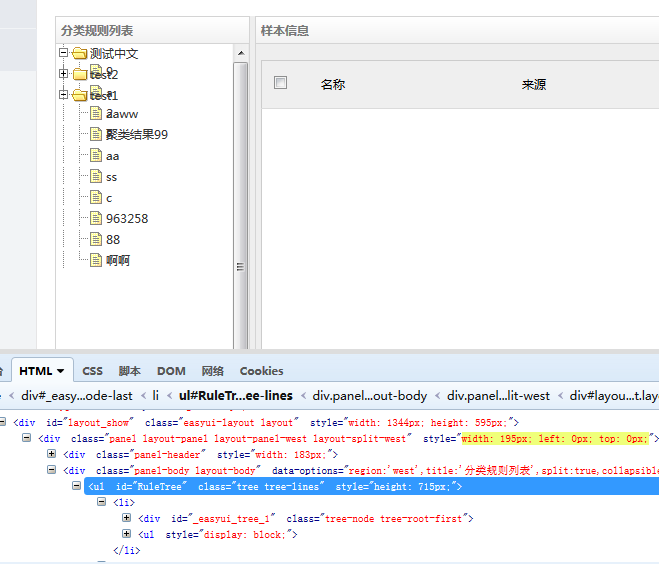
现在我的easyui 调用了一个tree ,但是现实出来的时候 ,高度被限制了,li的高度根本就没有算进去,导致了显示的时候,内容折叠了
有没有好的方法,能够解决这个问题,在线等!
代码 :
<div id="layout_show" class="easyui-layout" >
<div data-options="region:'west',title:'分类规则列表',split:true,collapsible:false" style="width:200px">
<ul id="RuleTree" style="overflow: auto" class="easyui-tree"> </ul>
</div>
<div data-options="region:'center',title:'样本信息'" style="padding:5px;background:#eee;">
<table id="grid" width="100%"></table>
</div>
</div>

高度限制,一般是最外层父容器高度固定,内层高度受限导致,试一下下面的
<script>
$("#layout_show").css('width',$(window).width-100).css('height',$(window).height()-50);
</script>
<div id="layout_show" class="easyui-layout">
<div data-options="region:'west',title:'分类规则列表',split:true,collapsible:false" style="width:20%;height:99%;">
<ul id="RuleTree" style="overflow: auto" class="easyui-tree"> </ul>
</div>
<div data-options="region:'center',title:'样本信息'" style="padding:5px;background:#eee;width:80%;height:99%">
<table id="grid" width="100%"></table>
</div>
</div>

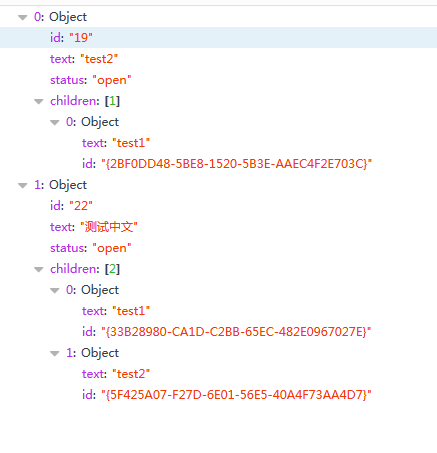
把树结构的json数据贴出来我看一下

测试过,结果是对的,就是被前提在layout中,会出现问题

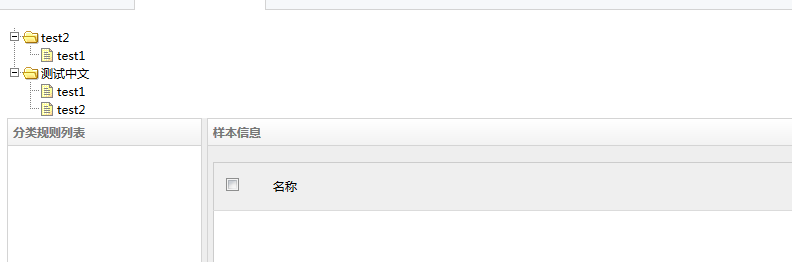
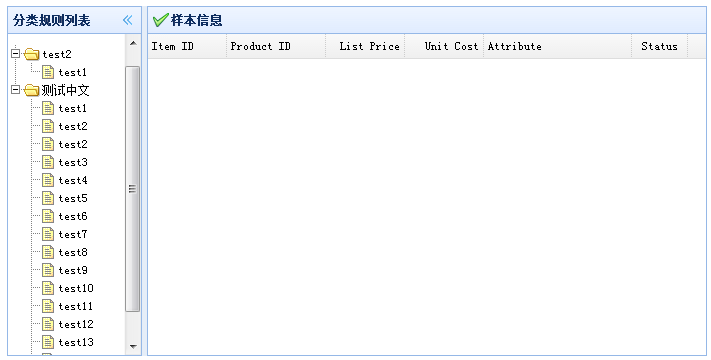
我简单写了个测试下,没问题,要不你本地替换一下,引用文件用你本地自己的
<html>
<head>
<meta charset="utf-8 ">
<link rel="stylesheet" type="text/css" href="../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../themes/icon.css">
<script type="text/javascript" src="../jquery.min.js"></script>
<script type="text/javascript" src="../jquery.easyui.min.js"></script>
<script>
var treeJsons=[
{id:5,
text:"test2",
state:"open",
children:[
{id:6,text:"test1",state:"open"}
]},
{id:4,
text:"测试中文",
state:"open",
children:[
{id:1,text:"test1",state:"open"},
{id:2,text:"test2",state:"open"},
{id:3,text:"test2",state:"open"},
{id:4,text:"test3",state:"open"},
{id:5,text:"test4",state:"open"},
{id:6,text:"test5",state:"open"},
{id:7,text:"test6",state:"open"},
{id:8,text:"test7",state:"open"},
{id:9,text:"test8",state:"open"},
{id:10,text:"test9",state:"open"},
{id:11,text:"test10",state:"open"},
{id:12,text:"test11",state:"open"},
{id:13,text:"test12",state:"open"},
{id:14,text:"test13",state:"open"},
{id:15,text:"test14",state:"open"},
{id:16,text:"test5",state:"open"}
]}
]
$(function(){
$("#tg").tree({
data:treeJsons
});
})
</script>
</head>
<body>
<div class="easyui-layout" style="width:700px;height:350px;">
<div data-options="region:'west',split:true" title="分类规则列表" style="width:20%;">
<ul id="tg" class="easyui-tree" data-options="animate:true,lines:true" style="padding-top:30px;"></ul>
</div>
<div data-options="region:'center',title:'样本信息',iconCls:'icon-ok'">
<table class="easyui-datagrid"
data-options="border:false,singleSelect:true,fit:true,fitColumns:true">
<thead>
<tr>
<th data-options="field:'itemid'" width="80">Item ID</th>
<th data-options="field:'productid'" width="100">Product ID</th>
<th data-options="field:'listprice',align:'right'" width="80">List Price</th>
<th data-options="field:'unitcost',align:'right'" width="80">Unit Cost</th>
<th data-options="field:'attr1'" width="150">Attribute</th>
<th data-options="field:'status',align:'center'" width="60">Status</th>
</tr>
</thead>
</table>
</div>
</div>
</body>
</html>