spring MVC图片路径显示问题,哪位大佬指点一下
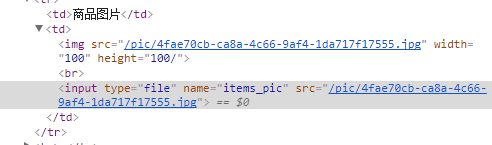
jsp页面从数据库获取的图片信息,图片都显示出来了,input type="file"标签为什么没有显示图片的src路径,而是“未选择任何文件”
 图
editlist.jsp:
<form id="itemForm" action="${pageContext.request.contextPath }/items/editItemsSubmit.action" method="post" enctype="multipart/form-data">
<input type="hidden" name="id" value="${items.id }"/>
修改商品信息:
<table width="100%" border=1>
<tr>
<td>商品名称</td>
<td><input type="text" name="name" value="${items.name }"/></td>
</tr>
<tr>
<td>商品价格</td>
<td><input type="text" name="price" value="${items.price }"/></td>
</tr>
<tr>
<td>商品生产日期</td>
<td><input type="text" name="createtime" value="<fmt:formatDate value="${items.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/>"/></td>
</tr>
<tr>
<td>商品图片</td>
<td>
<c:if test="${items.pic !=null}">
<img src="/pic/${items.pic}" width=100 height=100/>
<br/>
</c:if>
<input type="file" name="items_pic" src="/pic/${items.pic}"/>
</td>
</tr>
<tr>
<td>商品简介</td>
<td>
<textarea rows="3" cols="30" name="detail">${items.detail }</textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="提交"/>
</td>
</tr>
</table>
</form>
ItemsController:
@RequestMapping("/editItems")
//商品信息修改页面展示
public String editItems(Model model,Integer id) throws Exception{
//调用service查询商品信息
ItemsCustom itemsCustom = itemsService.findItemsById(id);
model.addAttribute("items", itemsCustom);
return "items/editItems";
}
额 你后端具体怎么实现的我不知道 不过你这个情况可以用js来控制那个值
你从数据库取得图片的路径的属性和jsp的不一样吧
数据库保存的是图片的路径