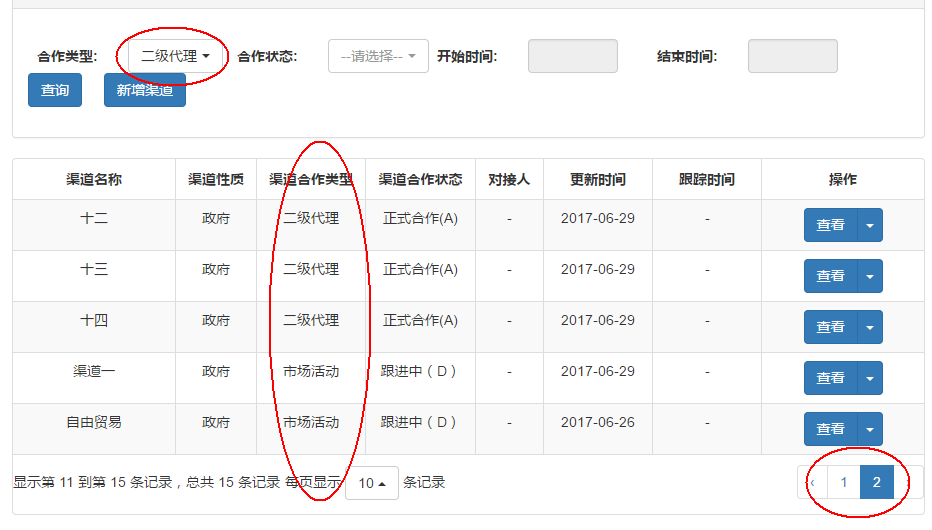
点击分页时,搜索结果会被刷新
选中需搜索的条件,点击查询,当我点击第二页时,非搜索结果也被刷新会出来,我用的是
服务器分页。点击第二页时,查询的参数没有传过来,怎么回事,求大神指教!
你自己在分页的时候把查询的条件传递下就可以了
1、检查你在点击分页的时候查询条件有没有传递到后台
2、如果传了,就在返回数据的时候,同时把查询条件也重新在前台初始化一下
你写的代码贴出来
这个要看你的查询和分页是怎么做的:
1、页面重新加载的话,需要将条件记住,方法一:每次点击查询做本地存储;方法二:将条件传到后台,然后每次点击页面的时候将条件返回来。
2、局部重新加载,用pajx,这个方法不会存在这个问题,他只会刷新数据部分。
jQuery.pajx.js下载:http://download.csdn.net/detail/m0_38082783/9883724
把你当前页的值传到后端去就可以了
是你的前台 带的查询条件未带到后台 看后台代码去吧
虽然我是个小菜鸟吧,但我个人觉得,就你描述的情况来看,你应该是用的分页算法来实现分页的,出现这种情况的可能性有两种,1.就是你点击第二页的时候,没有把“二级代理”传给后台。所以导致查询结果包含了其他的结果。2.可能是你的分页算法有点问题,可以把参数写进这个算法中,执行一下看是否是算法的问题。如不是,那多半就是你的代码有点小问题,没有把值传给后台
突然想到还有一种可能,就是你点击第二页的时候,把整个页面刷新了,所以导致这样的问题
下拉框获取参数比较特殊,不能用name直接获取,用$('#id option:selected') .val();试试
服务器控件的话要放在UpdatePanel里面,这样你分页的时候才不会刷新不想刷新的地方。