easyUI获取数据网格的内容后传到后台
在前台使用输入的数据生成了一个数据网格,使用$(selector).datagrid("getRows")获得当前页的所有数据,使用ajax传到后台,这个数据怎样封装为某个实体类的对象,后台应该怎么接收这个数据,后台使用的是springmvc接受请求
将getRows获取到的对象用JSON.stringify方法转换为JSON字符串,传到后台用@RequestBody接收,再用JSONObject.fromObject手动转换为JSON对象,最后用JSONObject.toBean方法住哪换位java实体类对象
接收对象的方法多了!
直接当参数接收,
json格式传过来!你封装好的方法,或者自己转换成实体类
说两种方式吧,先说好理解的。
第一种在js中把表格内的数据获取的rows直接转换为json字符串。用字符串传过去。controll用String 接收,然后用jsonarray强制转成你要的对象。
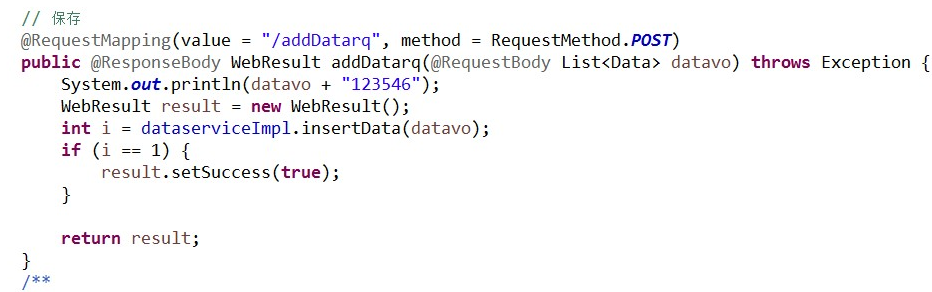
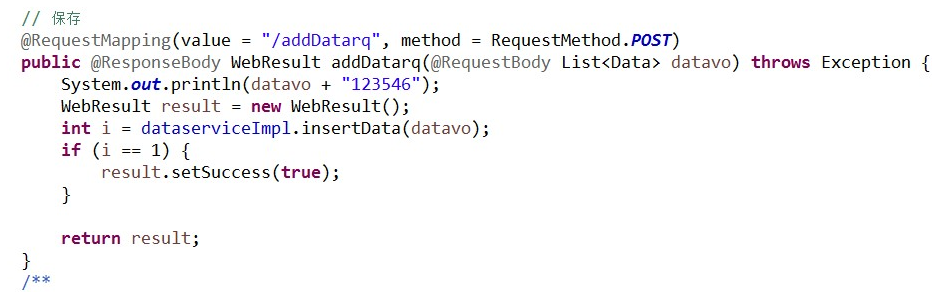
第二种,直接把rows对象传过去。后台用list接收,
这样描述,前台有一个data.rows=grid.getrows,后台有一个objet里面有一个list<你要对应的对象> rows,生成get set方法。 而controll 里面直接写这个
对象名子,他会直接自动装配。

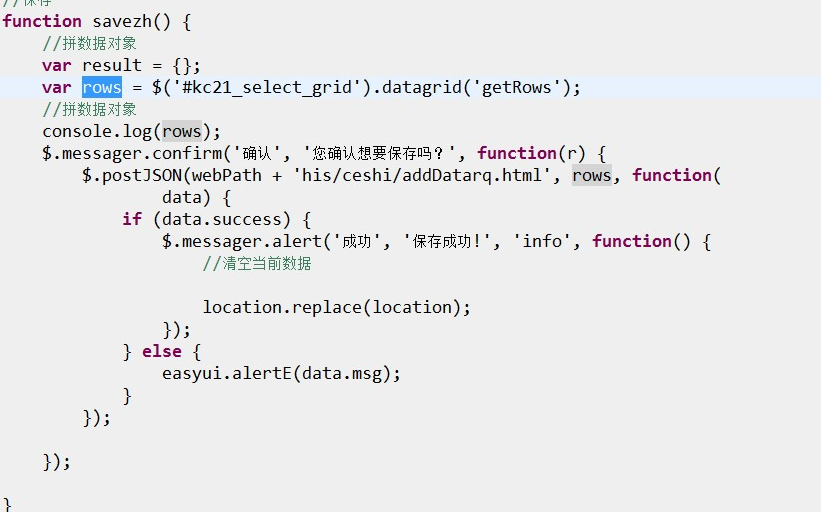
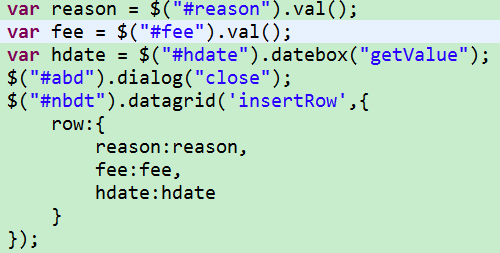
添加datagrid的代码
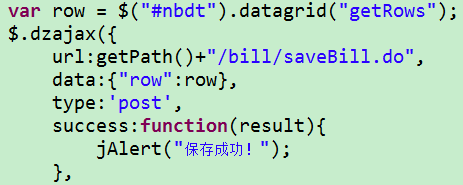
这是具体的代码,大家看看
js代码
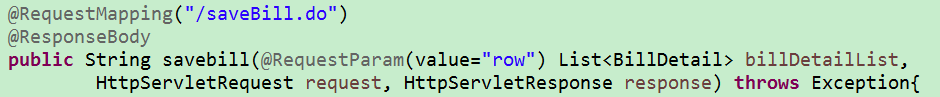
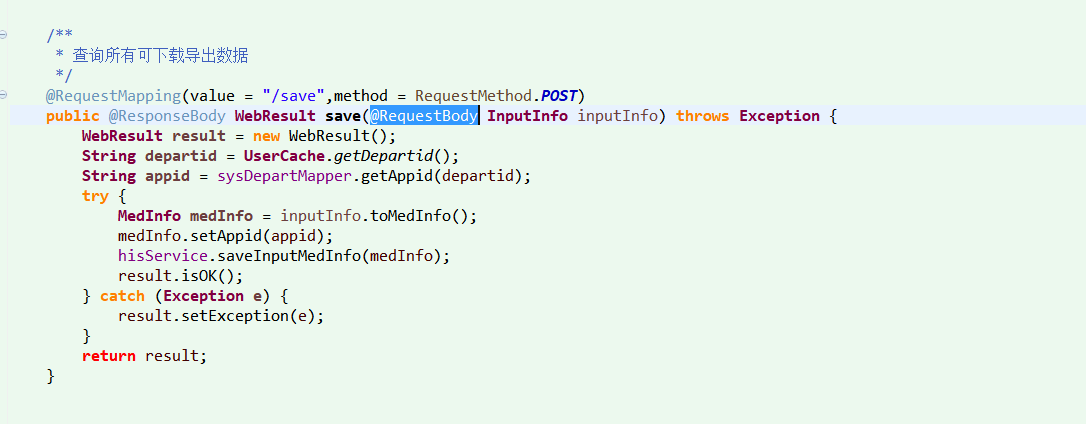
controller代码
我就是这么做的啊。。写法上应该是没有问题的。。。。。。。。。。或者你把billdetaillist这个名子改成row试试。。不是过着应该不影响。。。。。。。
 这个是controller接收的对象。。
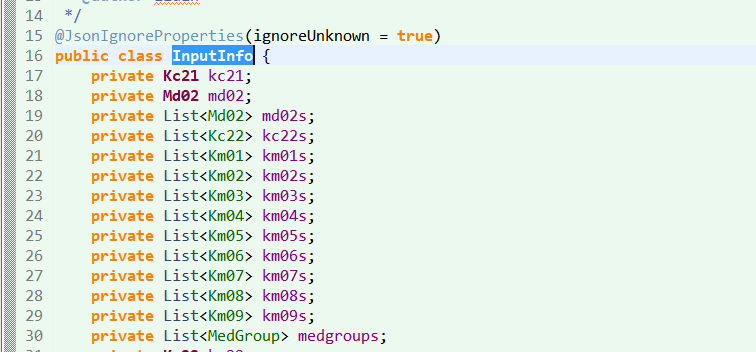
这个是controller接收的对象。。 这个是我这个对象的封装。当然我前台那个data更复杂。是对象内有
这个是我这个对象的封装。当然我前台那个data更复杂。是对象内有
各种对象和各种数组的。。。。


看这个吧。。这个和你要的需求是完全一样的。