var pageSize = 2 ;//每页条数
var pageNumber= 1 ;//页号
var count = 0;
$(function(){
$("#tab").datagrid({
title:"目录类别管理",
loadMsg:"加载数据...",
height:"500px",
width:"100%",
url:"data.test",
fitColumns:true,
rownumbers : true,
pagination:true,
pageSize:pageSize,
pageList: [pageSize,100,300,500],
columns:[[
{field:'itemid',title:'Item ID',width:60,checkbox:true},
{field:'listprice',title:'List Price',width:70,align:'right',sortable:true},
{field:'unitcost',title:'Unit Cost',width:70,align:'right',sortable:true},
{field:'attr1',title:'Attribute',width:120,sortable:true},
{field:'status',title:'Status',width:40,align:'center'}
]],
onLoadSuccess:function(data){
var datas=data.rows[0];
count = datas.total;
for(var i=0;i<pageSize;i++)
{
$('#tab').datagrid('appendRow',{
itemid:datas.rows[i].itemid,
listprice:datas.rows[i].listprice,
unitcost:datas.rows[i].unicode,
attr1:datas.rows[i].attr1,
status:datas.rows[i].status
});
}
//设置分页控件
var p = $('#tab').datagrid('getPager');
$(p).pagination('reload',{
beforePageText: '第',//页数文本框前显示的汉字
afterPageText: '页 共 {pages} 页',
displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录',
total: count,
pageNumber: pageNumber,
onSelectPage:function(pageNumber1, pageSize1){
}
});
}
})
})
后台代码
int start=1;
int end=10;
int total=30;
response.setContentType("application/json; charset=utf-8");
PrintWriter out = response.getWriter();
try {
List<User> list=new ArrayList<User>();
for (int i = start; i < end; i++) {
User u=new User();
u.setAttr1(""+i);
u.setItemid(i);
u.setListprice(i);
u.setProductid(i);
u.setStatus(i);
u.setUnitcost(i);
list.add(u);
}
// JSONArray jsonArray = JSONArray.fromObject(list);
// String json = jsonArray.toString();
// System.out.println(json);
// out.print(json);
//
Mapmap=new HashMap();
map.put("rows", list);
map.put("total", total);
JSONArray jsonArray = JSONArray.fromObject(map);
out.print(jsonArray.toString());
} finally {
out.close();
}

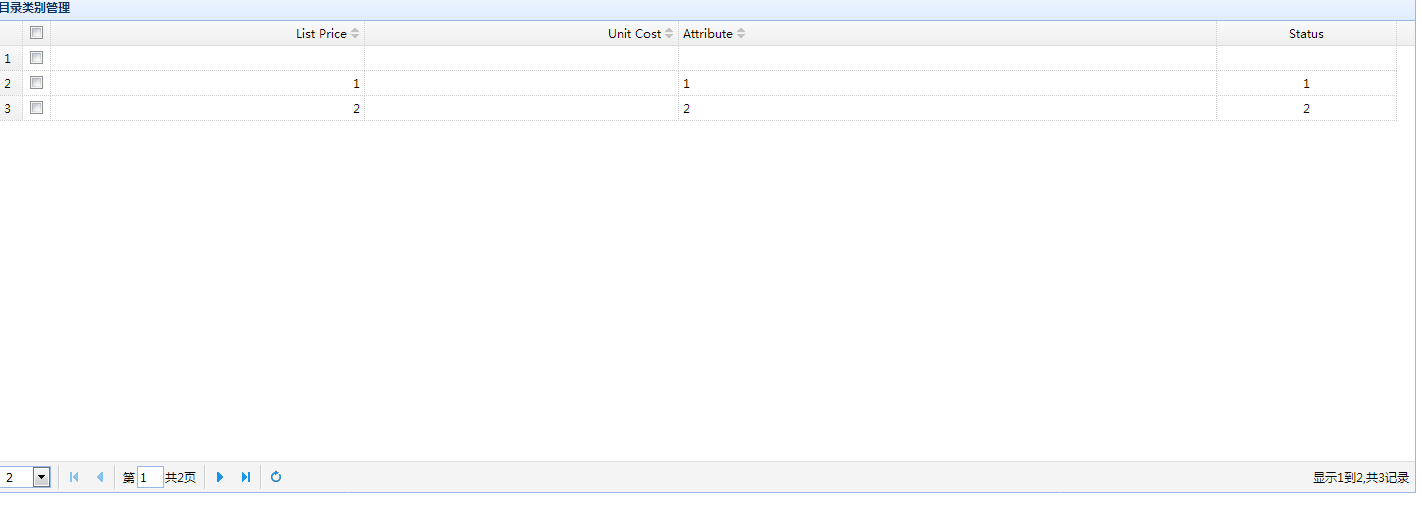
猜测:一部份原因出在前端:一部份出在后端;
后端出现原因:遍历的第一次穿过来的参数为空所以显示出来的第一行为空。
前端原因:在设置时样式设置有误(解决办法用二分法,注释代码,锁定错误代码!并且修正)
先看看是不是有一条空数据
一共九条数据,你先看看一共分了多少页