jqGrid的navGrid怎么只显示增删查改,去掉后面的分页信息
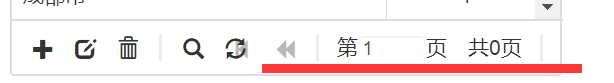
1.只需要navGrid栏显示增删查改,请问怎么让右边页数的内容消失呢?图中红线部分不要
2.截图:
3.配置代码:
$("#Grid").jqGrid({
url: '#',
editurl: '#',
styleUI: 'Bootstrap',
datatype: "json",
colModel: [
{ label: "目录名称", name: 'catalogName', width: 250, editable: true,edittype:'text' },
{ label: "页数", name: 'pageCount', width: 100, editable: true,align:'center' }
],
rowNum: 50,
loadonce: true,
shrinkToFit: false, //如果为false,则列宽度使用colModel指定的宽度
height: gridHeight,
pager: "#Page",
regional: 'cn',
loadComplete: function () {
$("#Grid").jqGrid('setSelection', lastSelection, true);
},
onSelectRow: function (rowid) {
lastSelection = rowid;
$("#Grid").saveOldValues(rowid);
},
ondblClickRow: function (rowid) {
myGridEditRow(rowid);
}
});
////
$("#Grid").navGrid("#Page",
{ edit: true, add: true, del: true, search: true, refresh: true, view: false, align: "left" }
);
导航默认显示的,你不想显示看下有什么样式,自己写个样式隐藏分页导航内容就行了