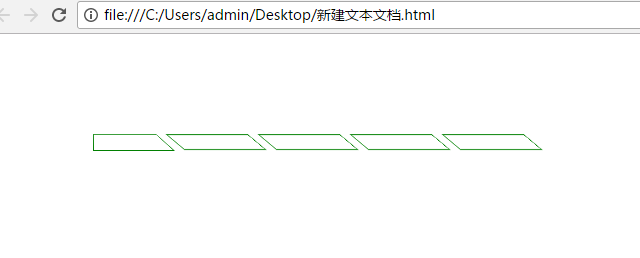
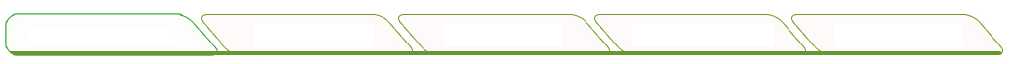
怎么把div画成这种形状

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>画图</title>
<style>
body{padding: 100px;}
*{margin:0;padding: 0}
li{list-style: none;}
.container{margin:100px auto;position: relative;}
.quadrangle{}
.first,.other li{width:200px;height: 36px;margin-right: 5px;}
.first{border-top-left-radius: 18px;border-bottom-left-radius: 18px;border-top-right-radius: 15px;float: left;border: 2px solid #77c077;-webkit-transform: skew(30deg);}
.other{float: left;}
.other li{float: left;border-radius: 10px;border: 2px solid #77c077;
-webkit-transform: skew(30deg);}
.line {width: 1032px;background: #689731;height: 5px;position: absolute;top: 36px;border-bottom-left-radius: 20px;left: 18px;border-bottom-right-radius: 20px;}
</style>
</head>
<body>
<div class="container">
<!-- 四边形 -->
<div class="quadrangle">
<div class="first"></div>
<ul class="other">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<!-- 横线 -->
<div class="line"></div>
</div>
</body>
</html>
用border-radius,单个控制每个角的弧度。
<style>
div{border:solid 1px green;height:30px;float:left;margin-left:10px;width:200px;position:relative;line-height:30px}
.radius{border-radius:5px;}
.radiusfirst{position:absolute;left:-26px;top:-1px;height:100%;width:35px;transform:skewX(-45deg);background:#fff;border-right:0;border-radius:0;border-top-left-radius:5px;border-bottom-left-radius:5px}
.skew{transform:skewX(45deg)}
.skewback{transform:skewX(-45deg);border:none;padding-left:10px}
</style>
<div class="radius skew"><div class="radius radiusfirst"></div><div class="skewback">内容</div></div>
<div class="radius skew"><div class="skewback">内容</div></div>
<div class="radius skew"><div class="skewback">内容</div></div>
<div style="margin-left:100px;margin-top:100px;">
<div class="too">
</div>
<div class="toe">
</div>
<div class="toe">
</div>
<div class="toe">
</div>
<div class="toe">
</div>
</div>
<style>
.too{
height:20px;width:80px;
-webkit-transform:perspective(0.4em) rotateX(5deg);
border: 1px solid green;
float:left;
-webkit-transform-origin:bottom left ;
margin-top:-5px;
margin-right:-10px;
}
.toe{
width: 80px; height: 14px;
transform:skew(50deg);
-webkit-transform: skew(50deg);
-moz-transform: skew(50deg);
-o-transform:skew(50deg);
-ms-transform:skew(50deg);
background-color: transparent;
float:left;margin-left:10px;
border:1px solid green;
}
</style>
漏了两个
border-radius:5px;