mvc4 checkbox如何视图与控制器间互相传值
数据结构
表Document
有类似id,title,MachineType,user,dd...等字段
另一个表MachineType
id,name
1 aaa
2 bbb
3 ccc
4 ddd
List<Models.MachineTypeModel> mts = ViewBag.mtList;
...
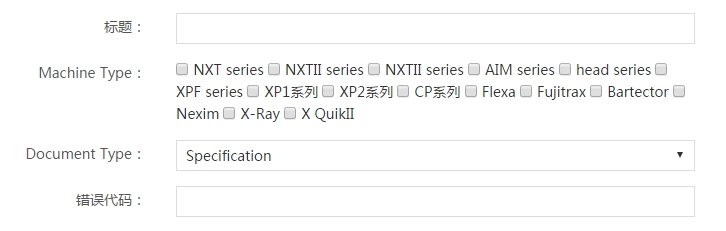
<label class="form-label col-xs-3">标题:</label>
<div class="formControls col-xs-8">
@Html.TextBox("Title", "", new { @class = "input-text" })
@Html.ValidationMessageFor(model => model.Title)
@Html.ValidationMessage("doubleTitle")
</div>
@foreach (var c in mts)
{
<label class="checkbox">
<input type="checkbox" name="MachineType" value="@c.id"> @c.MachineTypeName
</label>
}
页面已取到值,但是如何与控制器间互相传递已选中的值呢
控制器:
public ActionResult Index()
{
//和模型交互,获取所有docmentType list
List<DTypeModel> dtype = new DocumentBLL().DocumentType_list();
SelectList list = new SelectList(dtype, "id", "DocumentTypeName", dtype[0].id);
ViewBag.dtype = list;
List<MachineTypeModel> mtype = new DocumentBLL().MachineType_list();
SelectList list_m = new SelectList(mtype, "id", "MachineTypeName", mtype[0].id);
ViewBag.mtype = list_m;
ViewBag.mtList = mtype;//checkbox
return View("DocAdd");
}
public ActionResult Creat(DocumentModel objDocument)
{
int res = 0;
res = new DocumentBLL().Document_Creat(objDocument);
if (res > 0)
{
return Content("<script>alert('创建成功!');location.href='" + Url.Action("Index") + "'</script>");
}
else
{
return Content("<script>alert('创建失败!');location.href='" + Url.Action("Index") + "'</script>");
}
}

最简单的,每次勾选都拼接成参数,回传一次,控制器split以后查询
为什么不用JS呢,那个更好用