如何实现图片无限次的复制拖拽到另一个div里
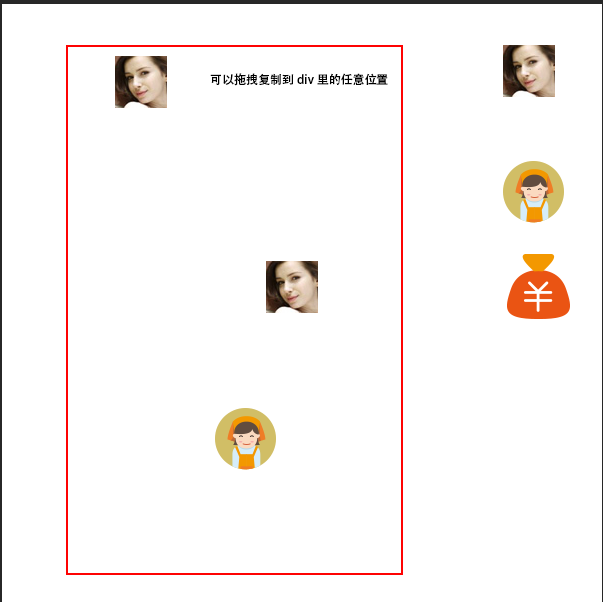
如何实现图片无限次的复制拖拽到另一个div里的任意位置,如图
https://blog.csdn.net/zhaohaixin0418/article/details/53216546?locationNum=5&fps=1
$(document).ready(function(){
$(function() {
$(".nav-imgs").draggable({
revert : 'invalid',//如果设置为 "invalid",还原仅在 draggable 未放置在 droppable 上时发生
opacity : 0.7,//不透明度
helper : 'clone',//如果设置为 "clone",元素将被克隆,且克隆将被拖拽
scope : 'drop'//一个“default”与droppable带有相同的scope值的draggable会被该droppable接受
});
$(".div-rows-col").droppable({//拖动复制到指定的div当中
scope : 'drop',
drop : function(event, ui) {
var ud = ui.draggable;
if (ud.draggable("option", "helper") == "clone") {
ud.clone().appendTo($(".div-rows-col")).css({
position : 'absolute',
left : ui.offset.left,
top : ui.offset.top
}).draggable({
scope : 'drop',
revert : 'invalid'
}).resizable();//调整大小resizable
}
},
out : function(event, ui) {
ui.draggable.remove();
}
});
});
$(function() {
$(".ui-widget-conten").resizable();
});
});