求帮忙,,,一个修改密码的问题求教
html里修改密码,需要提交后更新到数据库mysql,,,看代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title></title>
<link rel="stylesheet" href="css/pintuer.css">
<link rel="stylesheet" href="css/admin.css">
<script src="js/jquery.js"></script>
<script src="js/pintuer.js"></script>
</head>
<body>
<div class="panel admin-panel">
<div class="panel-head"><strong><span class="icon-key"></span> 修改密码</strong></div>
<div class="body-content">
<form method="post" class="form-x" action="">
<div class="form-group">
<div class="label">
<label for="sitename">管理员帐号</label>
</div>
<div class="field">
<label style="line-height:33px;">
</label>
</div>
</div>
<div class="form-group">
<div class="label">
<label for="sitename">原始密码:</label>
</div>
<div class="field">
<input type="password" class="input w50" id="mpass" name="mpass" size="50" placeholder="请输入原始密码" data-validate="required:请输入原始密码" />
</div>
</div>
<div class="form-group">
<div class="label">
<label for="sitename">新密码:</label>
</div>
<div class="field">
<input type="password" class="input w50" name="newpass" size="50" placeholder="请输入新密码" data-validate="required:请输入新密码,length#>=5:新密码不能小于5位" />
</div>
</div>
<div class="form-group">
<div class="label">
<label for="sitename">确认新密码:</label>
</div>
<div class="field">
<input type="password" class="input w50" name="renewpass" size="50" placeholder="请再次输入新密码" data-validate="required:请再次输入新密码,repeat#newpass:两次输入的密码不一致" />
</div>
</div>
<div class="form-group">
<div class="label">
<label></label>
</div>
<div class="field">
<button class="button bg-main icon-check-square-o" type="submit"> 确认修改</button>
</div>
</div>
</form>
</div>
</div>
</body></html>


你好,我还是没有看懂你的问题,是想问怎么实现?还是不知道代码问题出在哪?(我没有看代码)
你的action的地址呢。没地址怎么到action。。。
http://blog.csdn.net/qq_34523482/article/details/70054647
action 地址为空,数据都没传到后台做处理,单纯的HTML文件怎么实现得了功能。
我想说你现在的代码是,只有起点和终点,,,中间的路你都不知道该怎么走
首先你要知道如何连接数据库,操作数据库的数据,其次你要学会如何在页面之间传递 数据,如果这些你都会了,剩下的就是实现思路了
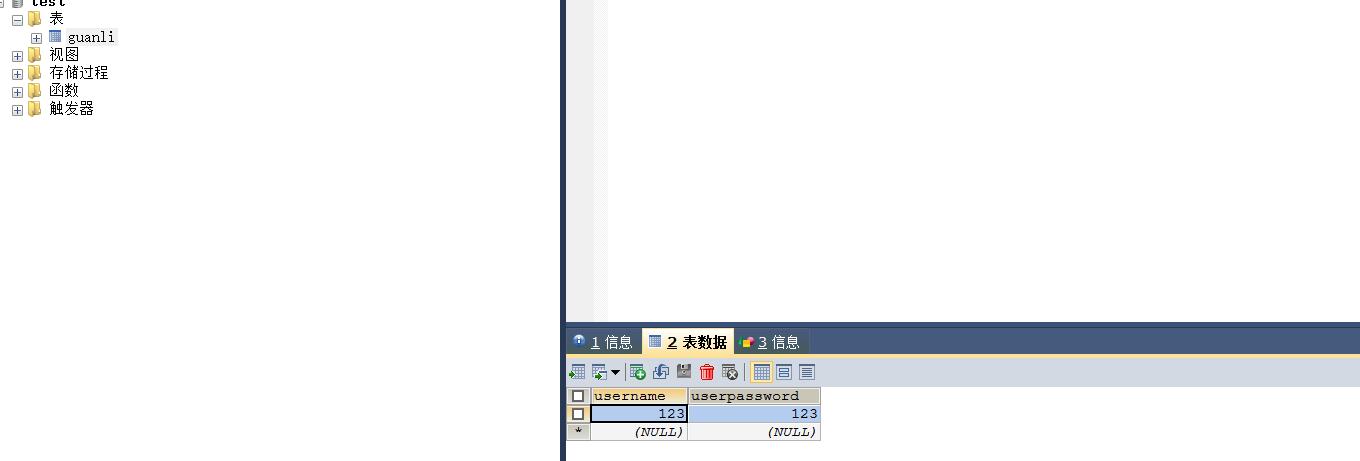
首先判断 输入的原始密码与数据库是否一致,
其次判断两次密码是否一致,
最后修改数据里数据