关于html表单提交问题
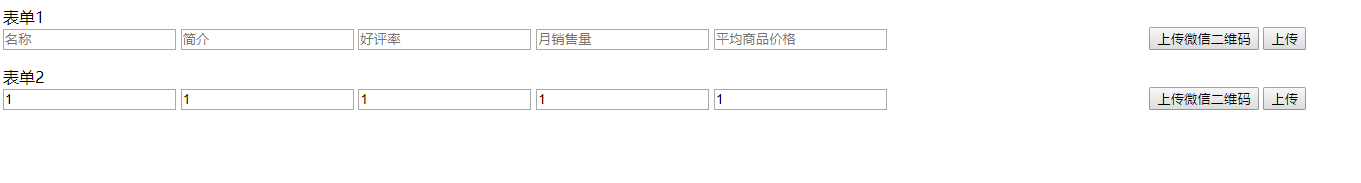
我有如下两个表单
但是我第二表单填写完好后,还是会提示,有某某地方输入为空。
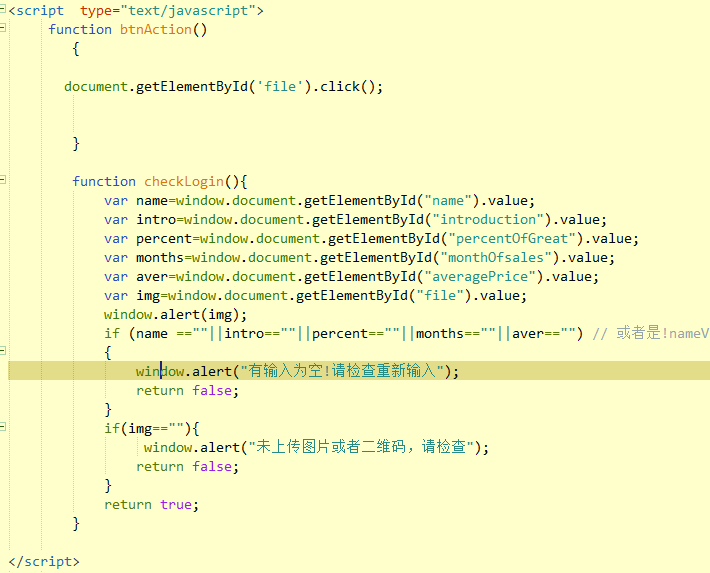
代码如下:
<div class="content-wrap">
<section id="section-circlefill-1">
<span>表单1</span>
<form action="test2.php?id=1" method="post" enctype="multipart/form-data" onsubmit="return checkLogin();">
<input type="text" id="name" name="name" placeholder="名称"/>
<input type="text" id="introduction" name="introduction" placeholder="简介"/>
<input type="text" id="percentOfGreat" name="percentOfGreat" placeholder="好评率"/>
<input type="text" id="monthOfsales" name="monthOfsales" placeholder="月销售量"/>
<input type="text" id="averagePrice" name="averagePrice" placeholder="平均商品价格"/>
<input type="file" name="file" id="file" style="visibility: hidden; " />
<button type="button" id="myBtn" class="save" onclick="btnAction()" >上传微信二维码</button>
<button type="submit" class="submit" name="submit">上传</button>
</form>
</section>
<section id="section-circlefill-2">
<span>表单2</span>
<form action="test2.php?id=2" method="post" enctype="multipart/form-data" onsubmit="return checkLogin();">
<input type="text" id="name2" name="name" placeholder="推荐微商名称"/>
<input type="text" id="introduction2" name="introduction" placeholder="简介"/>
<input type="text" id="percentOfGreat2" name="percentOfGreat" placeholder="好评率"/>
<input type="text" id="monthOfsales2" name="monthOfsales" placeholder="月销售量"/>
<input type="text" id="averagePrice2" name="averagePrice" placeholder="平均商品价格"/>
<input type="file" name="file2" id="file2" style="visibility: hidden; " />
<button type="button" id="myBtn" class="save" onclick="btnAction()" >上传微信二维码</button>
<button type="submit" class="submit" name="submit">上传</button>
</form>
</section>
1、你的表单验证只是针对表单一的input进行了验证;
2、你的表单一并没有输入数据,所以提示你输入为空,需要你重新输入
因为你的验证只验证表单一的表格了,getElementById('name')是去你第一个表单的空,
要想验证第二个表单,你应该写getElementById('name2').
注意看你的表单2每个input的Id,和你检测的不相同,改一下就好了。或者直接加上,required="required",省事多了