使用wangEdit自定义菜单报错
<script type="text/javascript">
// 获取元素
var div = document.getElementById('div1');
// 生成编辑器
var editor = new wangEditor(div);
editor.config.menus = [
'head',
'bold',
'italic',
'underline',
'strikeThrough',
'foreColor',
'backColor',
'link',
'list',
'justify',
'quote',
'emoticon',
'image',
'video',
'code',
'undo',
'redo'
];
editor.create();
</script>
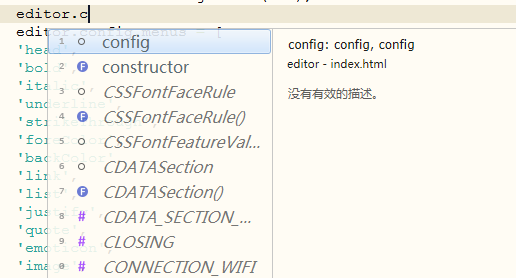
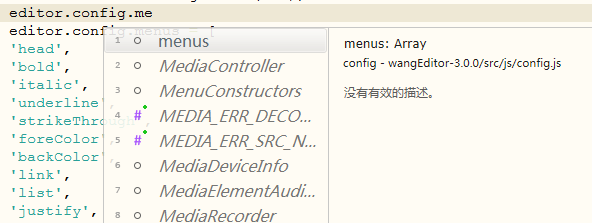
其中根据代码提示发现,editor就是该页面下创建的var editor,而editor下的congif和menus却不是wangEditor.js文件下的。

也找不到wangEditor.js下的config和menus,而且不单单是自定义菜单栏不行,就连自定义字体颜色什么的都不可以。
我用的时候是参考的wangEditor2使用手册网页的内容
而我本人用的是wangEditor-3.0.0
急需,跪求怎么解决。。。
直接看api打代码,依赖编辑器太多也不好,没出现你要的项目说明编辑器分析这个js文件没分析好,没有提供对应的属性。
你下面重新配置过editor的menus,是不是哪些代码导致编辑器识别出错了,注释试试
表示只改过kindeditor