网页制作,表单验证,挺急的!!!下午就要交
测试题目1:表单验证 制作一个包含表单的网页,表单中包括输入“用户名”、“密码”、“确认密码”和“电子邮件”的四个输入框及“提交”和“验证”两个按钮。 要求编写脚本实现验证功能,即在点击“验证”按钮时,对输入的内容进行检查,使其满足如下条件: ① “用户名”至少包含4个字符; ② “密码”与“确认密码”内容必须一致,且至少8个字符; ③ 检查“电子邮件”地址的内容,使其符合电子邮件的格式要求; ④ 无论是否通过验证,都要反馈相应的信息。测试题目2:实现表格动态效果 制作一个包含表格(6行X3列)的网页,编写脚本实现表格的动态效果,即当鼠标在表格的行间游走时,相应表格行的背景要随这变化(如:进入相应行时背景变为“黄色”,离开该行时其背景再恢复为原背景色)。
<style>b.err{color:red}</style>
<form name="form1">
用户名:<input type="text" name="un" /><b class="err"></b><br />
密码:<input type="password" name="pwd" /><b class="err"></b><br />
确认密码:<input type="password" name="cpwd" /><b class="err"></b><br />
电子邮件:<input type="text" name="em" /><b class="err"></b><br /><input type="submit" value="提交" onclick="return validate()" /> <input type="button" value="验证" onclick="return validate()" />
</form>
<script>
function validate() {
var f = document.form1, pass = true;
f.un.nextSibling.innerHTML = f.un.value.length < 4 ? (pass = false, '“用户名”至少包含4个字符') : '';
f.pwd.nextSibling.innerHTML = f.pwd.value.length < 8 ? (pass = false, '“密码”至少包含8个字符') : '';
f.cpwd.nextSibling.innerHTML =f.cpwd.value.length < 8|| f.cpwd.value != f.pwd.value ? (pass = false, '“密码”与“确认密码”内容必须一致且至少包含8个字符') : '';
f.em.nextSibling.innerHTML = !/^(\w)+(\.\w+)*@(\w)+((\.\w+)+)$/.test(f.em.value) ? (pass = false, '“电子邮件”格式错误') : '';
return pass;
}
function getTableHtml(rows,cols,id) {
var rows = 6, cols = 3, s = '<table border="1" id="' + id + '">';
for (var i = 0; i < rows; i++) {
s += '<tr>';
for (var j = 0; j < cols; j++) s += '<td>' + i + 'x' + j + '</td>';
s += '</tr>';
}
s += '</table>';
return s;
}
function InitTREvent(id) {
var rows = document.getElementById(id).rows;
for (var i = 0; i < rows.length; i++) rows[i].onmouseover = rows[i].onmouseout = function (e) {
e = e || window.event;
this.style.backgroundColor = e.type == 'mouseover' ? 'yellow' : 'transparent';
}
}
document.write(getTableHtml(6, 3, "test"));
InitTREvent('test');
</script>
我只能为大家加油,点个赞!!!!!
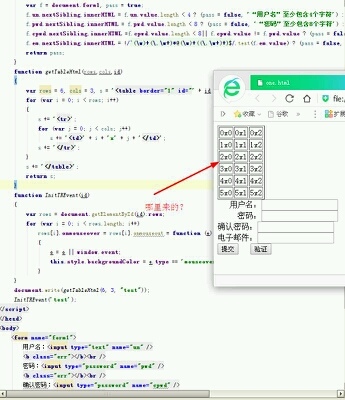
图中6*3这几个方格哪里来的,代码里没看到