关于jsp页面鼠标点击选中时文字变色的问题
现在做了个菜单栏,当鼠标点击选中某一个后,想让选中的那个文字变颜色;jsp页面部分代码如下:
<ul class="shuiguo">
<li><input value="" type="hidden"/>果类:</li>
<li><input value="1" type="hidden"/><a>苹果</a></li>
<li><input value="2" type="hidden"/><a>葡萄</a></li>
<li><input value="3" type="hidden"/><a>荔枝</a></li>
<li><input value="4" type="hidden"/><a>橙子</a></li>
<li><input value="5" type="hidden"/><a>桃子</a></li>
<li><input value="6" type="hidden"/><a>木瓜</a></li>
</ul>
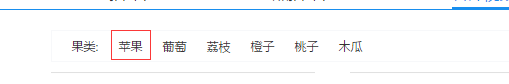
页面布局大概就是这样的,想要选中某个水果,然后字体由黑变为蓝色,请教大神们怎么实现?
$("ul li:eq(1)").click(function(){
this.addClass("changeColor");
});
用过javaScript没?