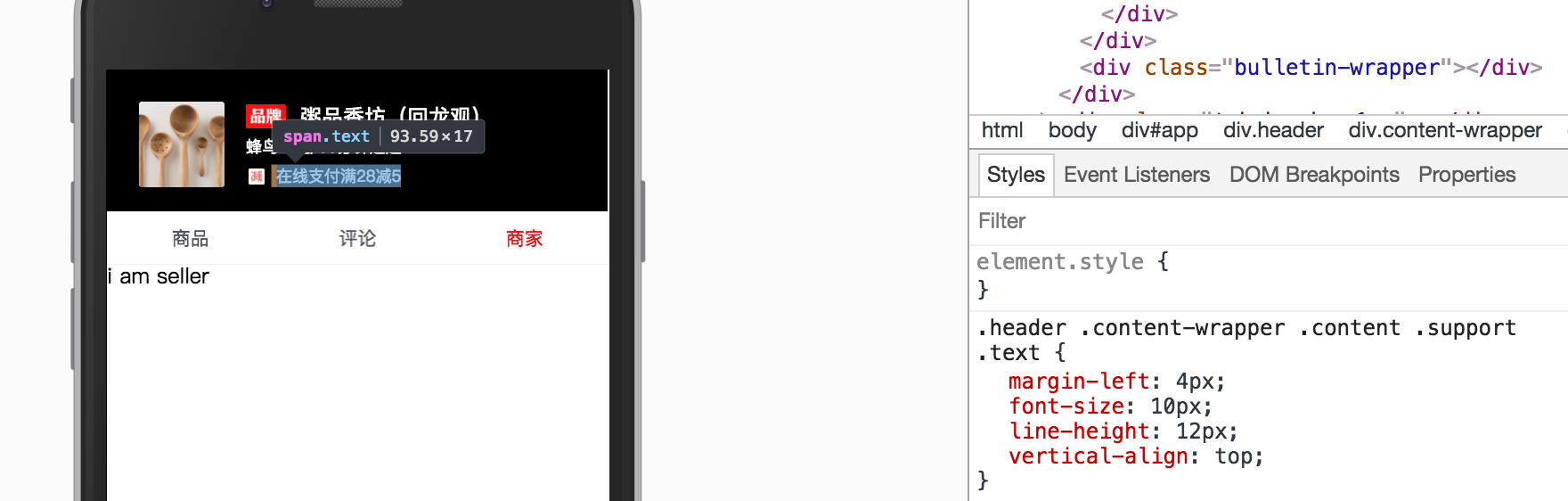
单行字体的行高为什么不等于line-height了?

前面的小图片和文字是分开的结构(不影响) 我觉得显示的文字应该应该等于12px才对
line-height是行高,每行的高度,如果字体小于行高在每行会居中,否则会重叠
chrome最小字体是12px,你设置小于12px会默认为12px。看你截图字体不是12px,比12px大,自己看下右边computed标签中实际计算得到的font-size,肯定不是12px,你还有其他样式作用在这个span上
<style>body{font-size:15px;line-height:12px}</style>我是中国人<br>我是中国人<br>我是中国人<br>
line-height 是行与行之间的距离,一行的高度是字体的高度,可设置height