怎么用JS做出这些效果

速度,急急急急急
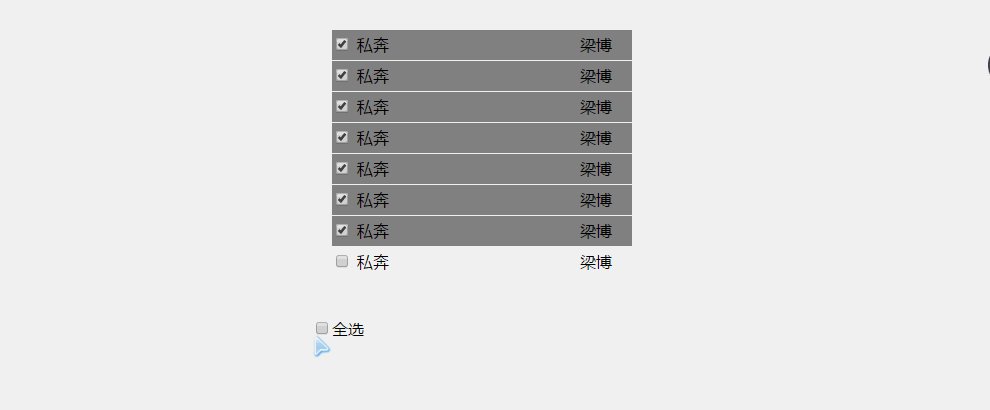
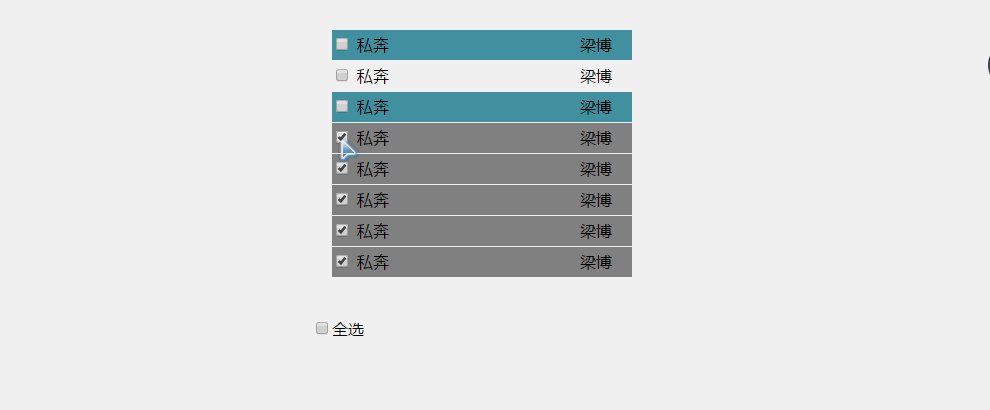
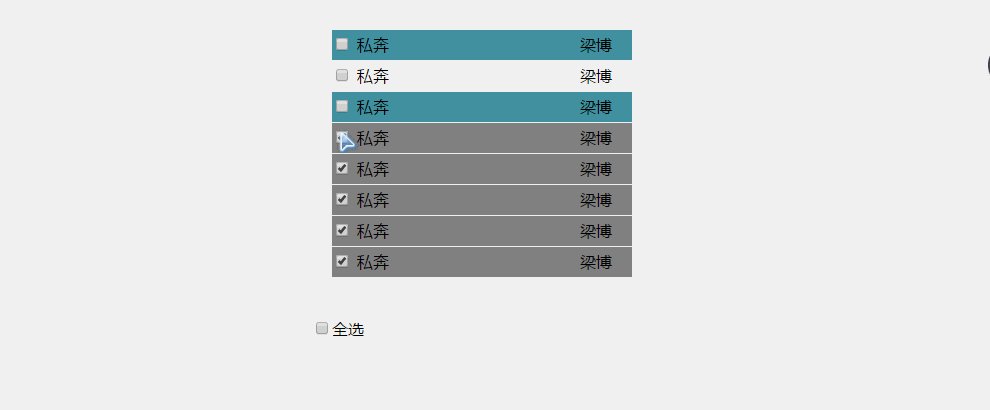
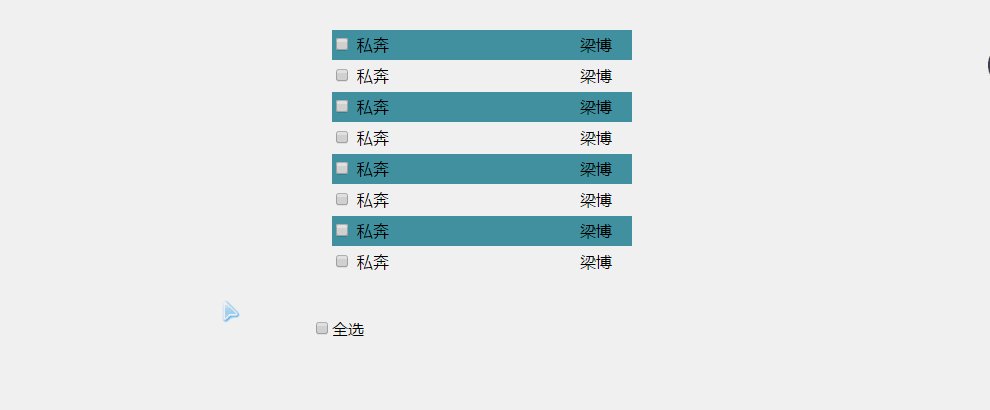
这个比较简单,就是select里的option的checked属性是否为真,当是真的时候,将option的背景色改成灰色;为假就是本来颜色啊
这个应该是
<input type=“checkbox”>
判断input选中时
input:checked
{
background-color: #ff0000;
}
默认时使用
css3 奇偶选择器可以实现
以下为实现代码,共勉之
// css
.oLabel{
display: flex;
padding-right: 10px;
margin: 5px 0;
}
.oLabel:nth-child(2n-1){
background-color: #789;
color: #fff;
}
.oLabel:nth-child(2n){
color: #00c3b6;
}
// html
<div id='checked'></div>
<label for='all' id='checkAll'><input type="checkbox" id='all'>全部选中</label>
// javascript
window.onload = function(){
var checkBox = document.getElementById('checked');
for(var i = 0; i < 10; i++) {
var oLabel = document.createElement('label');
var oInput = document.createElement('input');
oInput.setAttribute('type', 'checkbox')
oInput.setAttribute('value', i)
oInput.setAttribute('class', 'oInput')
oLabel.setAttribute('class', 'oLabel')
oLabel.innerHTML = `这是第${i}个选项`
oLabel.appendChild(oInput)
checkBox.appendChild(oLabel)
}
var all = document.getElementById('all');
var oInput = document.getElementsByClassName('oInput');
var oLabel = document.getElementsByClassName('oLabel');
var flag = true
var singleFlag = true
for(var i = 0; i < oInput.length; i++) {
oInput[i].onclick = function(e) {
e.stopPropagation()
if (this.parentNode.style.backgroundColor === 'gray') {
this.parentNode.style.backgroundColor = ''
} else {
this.parentNode.style.backgroundColor = 'gray'
}
}
}
all.onclick = function(e){
e.stopPropagation()
if (flag) {
for(var i = 0; i < oInput.length; i++) {
oLabel[i].style.backgroundColor = 'gray'
oInput[i].checked = flag
}
} else {
for(var i = 0; i < oInput.length; i++) {
oInput[i].checked = flag
oLabel[i].style.backgroundColor = ''
}
}
flag = !flag
}
}
首先隔行变色,遍历每一行,能被2整除给一个颜色,反正另一个颜色。然后复选框,勾一个颜色变成灰色,取消就恢复。这你不会?